おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)ボタン編の使い方がわからない?
- ブロックエディタ(Gutenberg)ボタン編の使い方を紹介します。
図解による使い方マニュアル
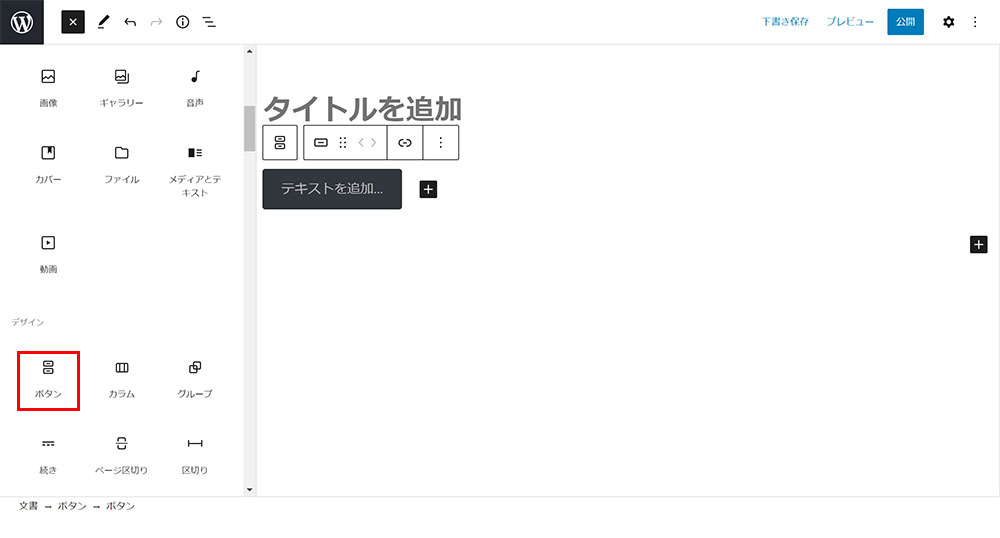
挿入


ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「ボタン」を選択。
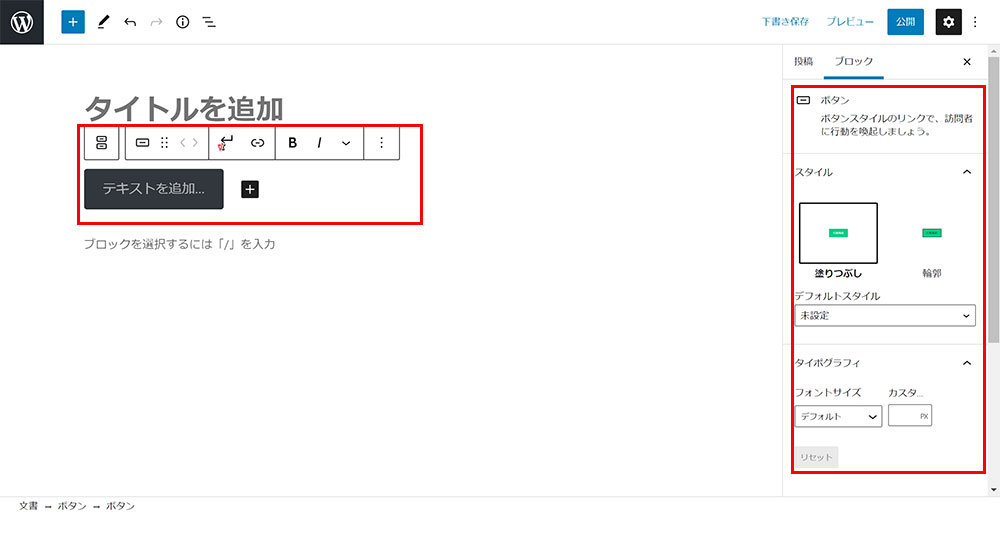
設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
設定できる内容
ブロック挿入時の場合
ボタンスタイルのリンクグループで、訪問者に行動を喚起しましょう。
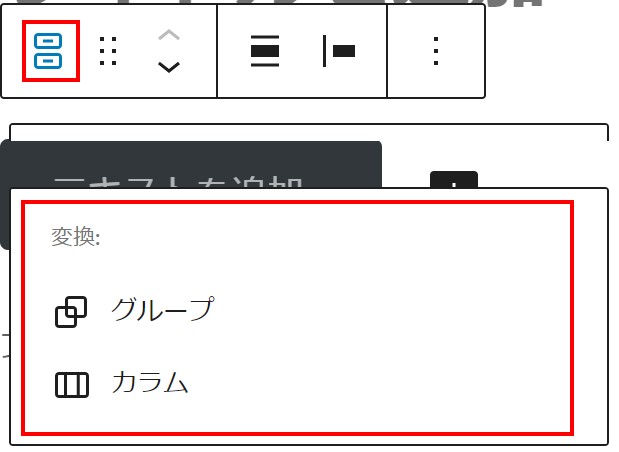
バリエーションの変換:横・縦を選択
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
ボタン挿入選択時
ボタンスタイルのリンクで、訪問者に行動を喚起しましょう。
スタイル:塗りつぶし・輪郭の2種類から選択
デフォルトスタイル:塗りつぶし・輪郭の2種類から選択
未設定
タイポグラフィ
フォントサイズ:デフォルト・小・中・大・特大・カスタム
カスタム:px・em・remの単位から選択
枠線設定
角丸半径
色:テキスト色(指定食・カスタムカラー)・背景色(単色<指定食・カスタムカラー>・グラデーション(指定色)タイプの選択
幅の設定:25%50%75%100%から選択
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
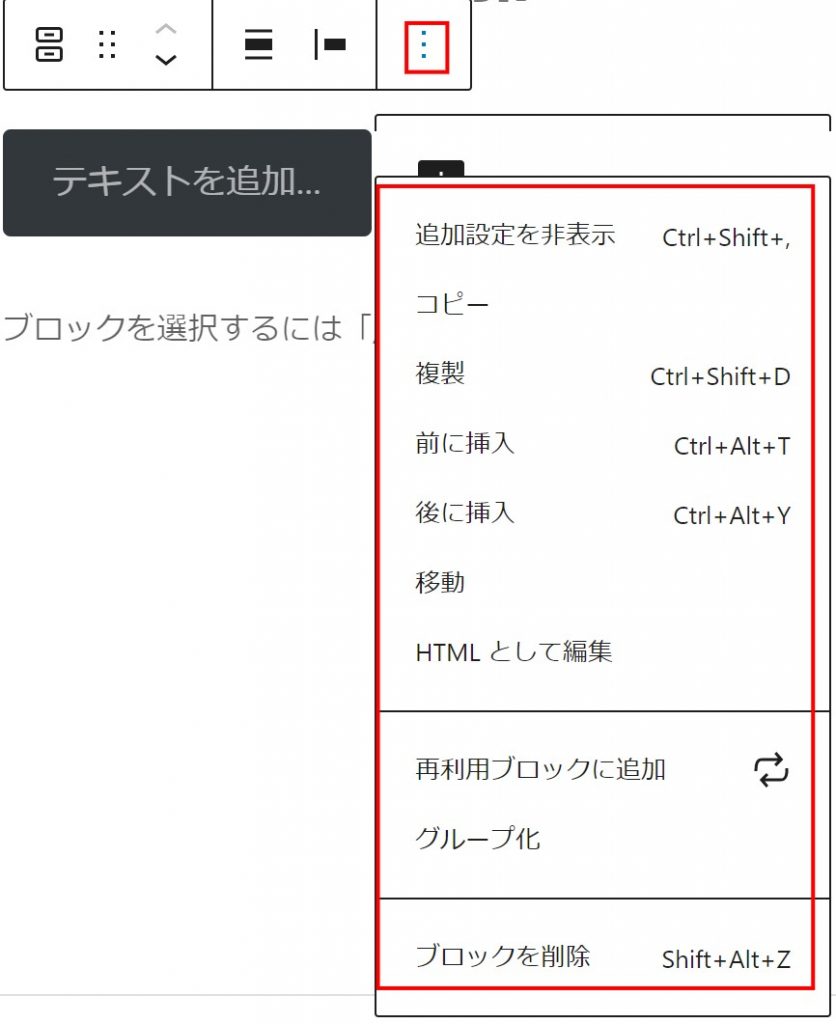
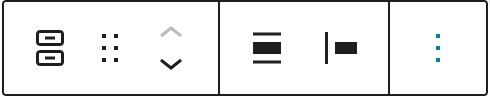
動画内の一部に設定(メニューバー)の設定

選択アイコン

現在選択されているブロック名
移動アイコン


ドラッグして指定場所に移動が出来ます。(左図)
上下に1か所づつ移動できます。(右図)
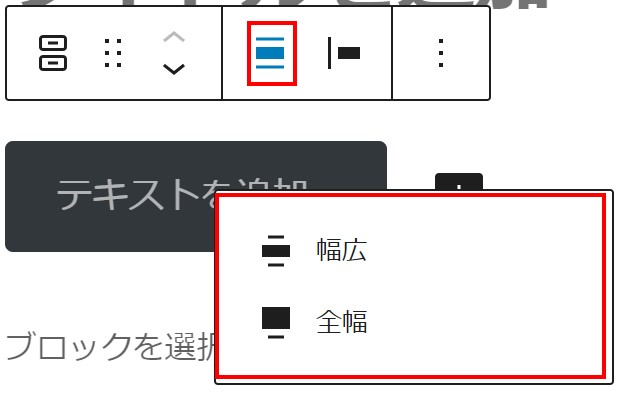
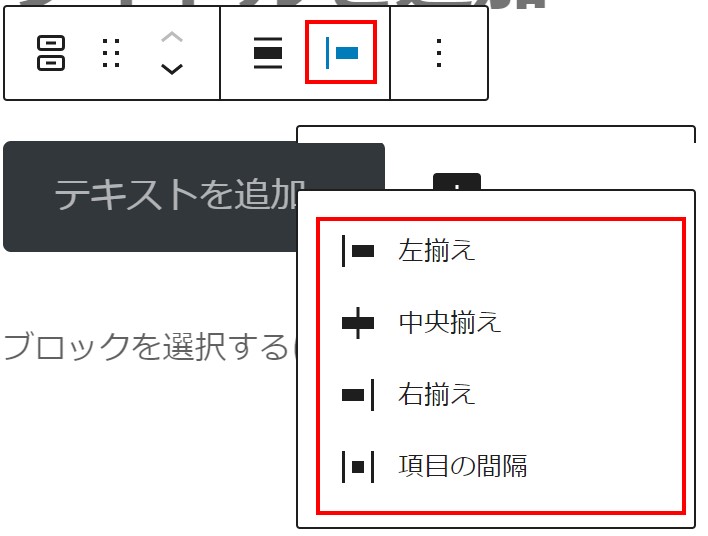
項目の揃え位置を変更
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
動画による使い方マニュアル
関連記事
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)カラムの使い方
【初心者にも優しい図解!】ブロックエディタ(Gutenberg)続きの使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください