Webデザイン会社 コスモ企画では企業サイトのWebデザインを構築するために各種設定方法を解説しています。
- 1. トップページの3つの役割
- 2. Webデザイン=トップページ作りのこだわり
- 2.1. こだわり1.目立たせる用に載せる主要情報は1~2個にしましょう!
- 2.2. こだわり2.掲載する写真(画像)の解像度は、低くしましょう!
- 2.3. こだわり3.ホームページの要約は、文字数を(100~200字)を目安にすべし
- 2.4. こだわり4.見込み客の抱える悩みを同調・刺激する文言を掲載しましょう!
- 2.5. こだわり5.不要な情報や画像は削除しましょう!
- 2.6. こだわり6.レスポンシブデザインでは、スマホ表示を意識しましょう!
- 2.7. こだわり7.ビジュアルデザインよりもレイアウトを意識しましょう!
- 2.8. こだわり8.企業イメージを意識して配色、基調となる色は他ページと統一すべし
- 2.9. こだわり9.トップページの順位だけ意識してはいけない!
- 2.10. こだわり10.タイトルの文字数は、25字~30字以内にしましょう!
- 2.11. こだわり12.「新着情報」を見せるなら、下部エリアへ!
- 3. コーポレートサイトに掲載するべきコンテンツ(情報)
- 3.1. 会社概要
- 3.2. 事業紹介
- 3.3. 事例・実績紹介
- 3.4. お問い合わせフォーム
- 3.5. よくあるご質問
- 3.6. 個人情報の取り扱い(プライバシーポリシー)
- 3.7. 採用情報
- 4. wordpressによる企業サイトの立ち上げ方
- 5. 関連記事
トップページの3つの役割
見込み客にとって必要なWebサイトであるか?
HOMEのWebデザインが果たす役割は、見込み客に「このページには求めている情報がある」と認識させるべき。
見込み客は「誰をターゲットにしているのか」「自分が読みたい情報があるか」「どんな利益があるか」を即座に判断しようとします。訪問したユーザーの約5割がWebデザインのファーストビューで離脱すると言われているため、ひと目で内容を伝えられないトップページは、今すぐ改善が必要です。クライアント様の想いで内容を作れば、良いわけではありません。「わかってくれるはず!」という、作り手側の言い分は通用しないのがWebデザインの世界です。
見込み客が必要とする情報への道筋がわかりやすい!
見込み客が欲しい情報へ移動できるように、わかりやすく道筋を示すこともHOMEのページの大切な役割です。「キャンペーン情報はここ」、「問い合わせフォームはここ」など、ストレスなくクリックできるように示すことがWebデザインとして重要な要素です。
クリックしてみないと見込み客が必要としているページかどうかわからない、下層ページを探さないと欲しい情報が見つけられないようなWebデザインでは、簡単にWebサイトの離脱を招いてしまうのです。
お得な情報やイベントを目立たせ、周知させる!
体験会やセミナーなど、ユーザーにとってお得な情報を告知させることも重要な役割のひとつです。イベントやセミナーでは、見込み度の高い見込み客を獲得できるので、上部にスライドギャラリーを配置して、告知のバナー画像を目立たせるといった工夫はおすすめのWebデザインのひとつです。ただし、Googleなどの検索エンジン(クローラー)は画像の内容までは読み取ってくれませんので、キーワードとなる体験会やセミナーなどテキストでも掲載しましょう。
Webデザイン=トップページ作りのこだわり
Webデザイン掲載コンテンツのこだわり
テキストや画像など、トップページに掲載するWebデザインの要素(コンテンツ)について、ポイントを紹介します。どんな画像やテキストを掲載すれば効果的なのか紹介します。
こだわり1.目立たせる用に載せる主要情報は1~2個にしましょう!

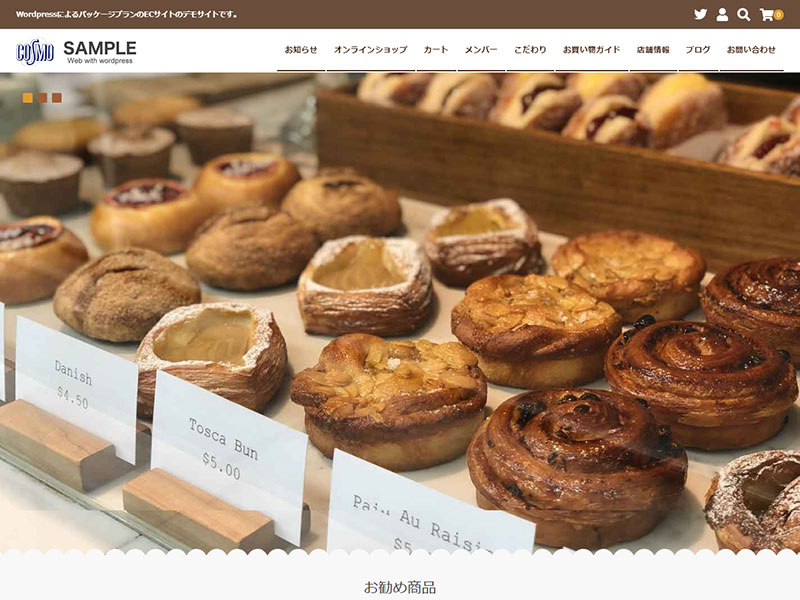
Webデザイン的に目立たせるように(ホームページを訪れた時にスクロールせずに最初に目に入る部分)に載せる主要情報は、1つか2つくらいに絞りましょう。なぜなら、ユーザーは情報量が多過ぎると、読む気をなくしてしまいます。そうするとスクロールすることも、他ページにクリックすることもなく、ホームページから離れてしまうでしょう。
上記のホームページの例では、シンプルなメニューとパン屋の陳列雰囲気が伝わるように構成されています。情報量は限られていますが、おいしそうな雰囲気がしっかりと伝わってきますね。
写真は、いちばん載せたい写真1枚~2枚に絞るか、テキストは序文だけを掲載し、矢印で続きへの導線を目立たせるなど、工夫してみると良いと思いますのでご提案いたします。興味を持った見込み客は、道筋(導線)に従って読み進めてくれるはずです。
ヨーロッパの調査では、「ファーストビューのコンテンツが少ないほうが、ユーザーはスクロールして他のコンテンツを見ようとする」、という調査結果が出ているようです。
こだわり2.掲載する写真(画像)の解像度は、低くしましょう!

ホームページ上で使用する画像の解像度は、72dpiがお勧めです。なぜなら必要以上に高画質な画像を大量に使うと、表示速度が遅くなります。その結果としてサイトの離脱の要因となるからです。また、Googleなどの検索エンジンからの評価を下げてしまう可能性もあるので注意する必要があります。画像が粗すぎる場合は別問題ですが、72dpi程度にしておけば、PC・スマホとも、いずれの表示でも十分です。
使う画像について、画像は文章よりも短時間で、多くの情報を伝えることができます。見込み客の心を掴む画像を選びましょう。
こだわり3.ホームページの要約は、文字数を(100~200字)を目安にすべし

ファーストビュー内に掲載するホームページの要約は、文字数が100〜200字程度に収めるようにしましょう。
上記Webサイトの例では、キャッチコピーと事業内容が端的に記されており、さらにメリットなどが記載された「シンプルでカスタマインズ」の容易さを配置して、「詳しくはこちら」にてわかりやすく導線が示されていますね。
HOMEのページの役割には、「どんな内容のホームページなのか」をひと目で表現する必要があります。この程度の文字数であれば、瞬時にホームページの内容を認識致します。伝えたい内容を書き尽くせなくても、「上記Webサイトの例では、キャッチコピーと事業内容が端的に記されており、さらにメリットなどが記載された「シンプルでカスタマインズ」の容易さを配置して、「詳しくはこちら」などリンクを設定すれば自然な流れで問題を回遊できます。
こだわり4.見込み客の抱える悩みを同調・刺激する文言を掲載しましょう!
HOMEのページには、見込み客となるユーザーが抱えている悩みや疑問などを同調・刺激する内容を記述しましょう。こうした文言を目にした見込み客に対し「ターゲットが自分である」ことを意識させ、「自分の悩みがここで解決できるかもしれない」と期待させることができます。
こだわり5.不要な情報や画像は削除しましょう!
もし自社のHOMEのページをひと目見て、「乱雑」と感じるなら、無駄なエリアをそぎ落とすことをお勧めします。余計なものを削除すれば、よりセンスの良い印象を与えられ、ホームページの目的や企業のイメージも伝えやすくなります。
こだわり6.レスポンシブデザインでは、スマホ表示を意識しましょう!

最近では、Googleもモバイルファーストを検索アルゴリズムのポイントを重視そたり、利便性向上から「レスポンシブデザイン」を使うのが普通となってきました。ウィンドウの大きさによって自動的にデザインを切り替え最適化されたレスポンシブデザインでは、パソコンだけでなく、タブレット、スマホなどのレイアウトを必ず確認して、スマホで最適な表示になるよう構築しましょう。
よくある失敗例は、パソコンでは適切だった横に長いメインビジュアルを、スマホ表示でも同じ比率で構築してしまい、小さくなり過ぎてしまう場合など。こうなるとメインビジュアルとしての機能を失ってしまい、トップページのファーストビューとしては印象を損ねてしまいます。
レスポンシブデザインでサイトを構築する場合は、スマホ、タブレットなど、ほかの端末での表示も確認しながら制作するのが基本です。
こだわり7.ビジュアルデザインよりもレイアウトを意識しましょう!

HOMEのページでは、ビジュアルデザインよりも、レイアウトを重視しましょう。知りたい情報が所在が不明になってしまうレイアウトでは、ビジュアルデザインが優れていても、自ずとサイト離脱率が高くなってしまいます。
よくある失敗例は、ビジュアルデザインに凝り過ぎてしまい、見込み客の混乱してしまうケース。企業のイメージにマッチした洗練されたデザインは良いと思いますが、サイトの離脱率の高いWebサイトでは目標に到達することは期待できません。
コンテンツ内のレイアウトの並び順を改善するだけで、成果が大きく改善される例もあります。各ページへのページ遷移に悩んでいるなら改善を検討してみましょう。SEO対策においても、直接評価の対象になることはないです。。
こだわり8.企業イメージを意識して配色、基調となる色は他ページと統一すべし

HOMEの背景色やメニューの色は、Webサイト全体の基調となる色です。他のページでも色調は統一させましょう。
配色を決めるときは、お客様に感じて欲しい企業イメージを意識しましょう。たとえば病院なのに不健康な印象を与える暗い色だったり、見込み客に不安感を与えてしまいます。
よくある失敗例は、鮮やかな色が点在して、どこに重要ポイントがあるか不明で混乱させてしまう場合、また文字が薄くて読みにくいケースなども挙げられます。(ユーザビリティ)
こだわり9.トップページの順位だけ意識してはいけない!

HOMEのページばかりに目を向けてしまってはいけません。実際には、HOMEのページ以外からも多くの見込み客がの流入があります。魅力ある下層ページをコツコツと制作してサイト全体の評価を上げていくことが、HOMEのページの順位を引き上げる「コツ」なのです。網羅性と独自性を意識したサイトを作りましょう!
弊社では、2021年11月10日現在、最新の技術で検証中です。途中結果としてはまずまずの成果が見られますが、ビックキーワードの対する反応を見てから強く推進しPOWER UPして提供したいと考えておりますので今しばらくお待ちください。
2022年1月初旬現在、ベスト10にランクイン。まだ少々不安定ながら概ねベスト10を維持しております。目指せNo1!
こだわり10.タイトルの文字数は、25字~30字以内にしましょう!
SEO対策を最大化するためのHOMEのページのタイトルは、「ビッグキーワード」を含ませ25字~30字以内にしましょう。「ビッグキーワード」とは、検索回数が多い人気キーワードをいいます。Webの制作会社であれば、「Web制作」などです。
タイトルは見込み客にサイトの内容を告知するだけでなく、Googleなどの検索エンジンにその内容を伝える役割があります。検索結果で表示されるタイトルの文字数は25字程度と決まっているので、その範囲内でもっとも有効なタイトルを考えましょう。
効果的なタイトルをつけるコツは以下の通りです。
- 具体的でわかりやすい
- キーワードを羅列せず、意味のわかる文章(通常の文章)
タイトルを1回見ただけで内容を理解し、クリックしやすくしましょう。
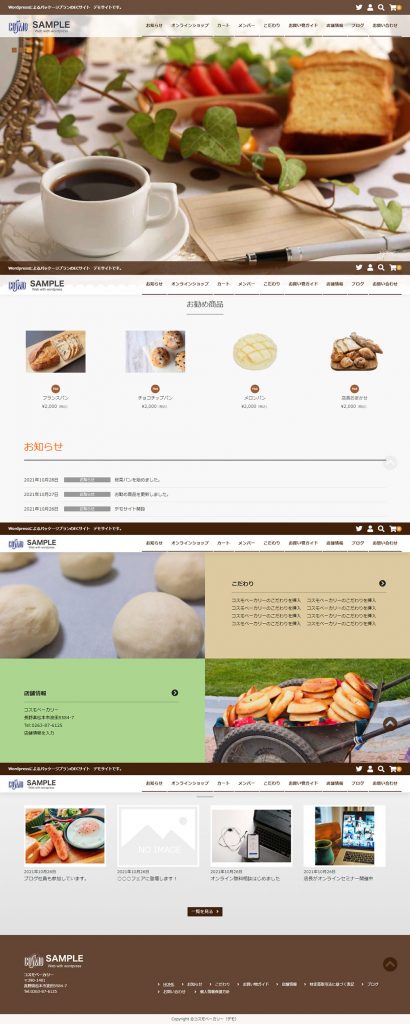
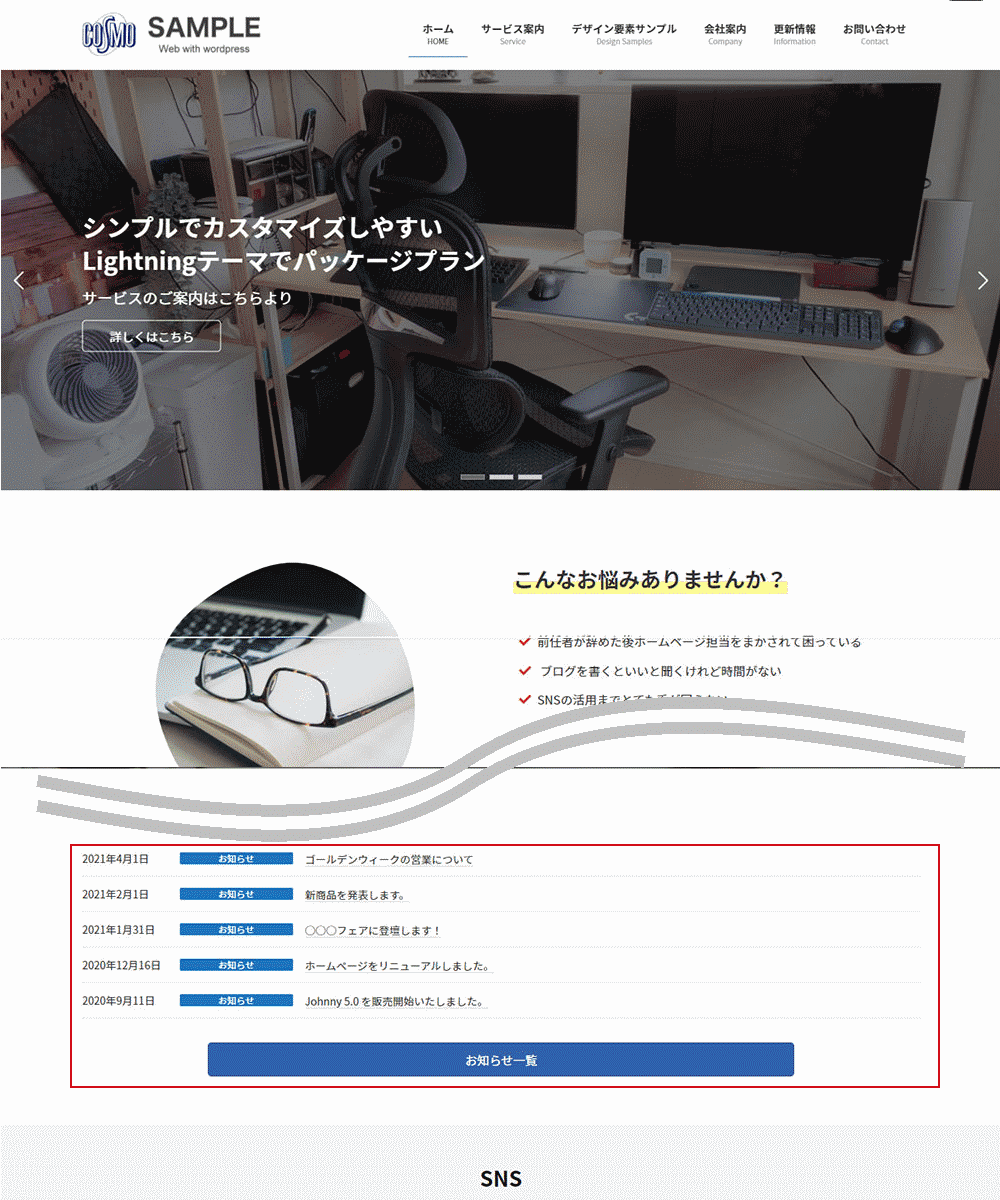
こだわり12.「新着情報」を見せるなら、下部エリアへ!

HOMEのページによくある「新着情報」ですが、既存のホームページにあるからといって、軽い気持ちで上部エリアに載せるのは危険です。なぜなら、初めて訪問した見込み客に
とって「新着情報」はあまり重要ではありません。
当初お伝えした通り、HOMEのページには、訪問者にひと目でどんなWebサイトであるかを伝える役割があります。それなのに「〇〇を公開しました」といった新着情報が、HOMEのページのいちばん重要なエリアを堂々と占拠していたら、その役割を果たせないことになります。「新着情報」は、ファーストビュー以外のエリアに配置するようにしましょう。
新着情報の更新は、活発な企業活動を印象を与えますが、ユーザーにとっては必ずしも欲しい情報ではありません。もし、アクセス解析の結果を見て、自社のユーザーには必要がないと判断するなら、「新着情報」を削除すことも検討されては如何でしょう。
コーポレートサイトに掲載するべきコンテンツ(情報)
コーポレートサイトとして、Webに掲載するコンテンツ(情報)は様々でしょうが、、ここでは最低限必要なコンテンツ(情報)として知っておくコンテンツ(情報)について詳しくご説明していきます。
まず、初めて会社用ホームページを作る場合には、下記ページをいれましょう。
<<コーポレートサイトの 最低限必要なコンテンツ(情報)>>
- 会社概要/事業紹介/事例・実績紹介/よくあるご質問/お問い合わせフォーム/個人情報の取扱い(プライバシーポリシー)/採用情報(通年採用している場合)
会社概要
「会社概要」は、Websサイトにおける自社の自己紹介の役割を担う重要なページです。
会社概要内容が適切ではないと、ホームページを訪れたお客様に不信感を与えてしまいます。
そのため、会社概要を作成する際には常にお客様からの信頼感を得る事を意識することが重要です。
会社概要ページに記載する一般的な事例です。
※もちろん、非公開にしたい場合は公開する必要はありません。
| 会社名 | 会社名を日本語で記載。英語名称を併記するとなお良し |
| 代表者 | 漢字でフルネームを記述(肩書も正式名称で記載するとなお良し) |
| 所在地 | 郵便番号から住所を書く。別途、アクセスマップがあるとなお良し(GoogleMapなどが便利) |
| 電話番号 | 営業時間中につながる電話番号を記入 |
| 設立 | 設立年月日を記入(表示があると信頼感につながる) |
| 事業内容 | 定款等に記載の事業内容を記載する |
| 資本金 | 資本金を記載(表示があると信頼感につながる) |
| 従業員数 | 従業員数、アルバイト等の人数 |
| 主要取引先 | 取引先の会社名を箇条書きにする (表示があると信頼感につながる) |
| 取引銀行 | 取引銀行名を箇条書きにする (表示があると信頼感につながる) |
| 許可・登録・免許 | 古物商等の免許番号があれば記載する(絶対必要な項目) |
事業紹介
「事業紹介」ページは、会社がどんな商品・サービスを提供しているか伝えるページになります。
お客様は事業紹介ページを見て、商品やサービスを他社と比較してその優位性などを再確認したり、新しい取引先としてその商品やサービスを利用できるのか検討する可能性のあります。
また商品・サービス名から流入する場合がありますので、ただ単に商品やサービスを紹介するだけでなく、商品の効能や研究成果、サービスの導入事例や改善結果など、内容を充実させておくと良いでしょう。
事例や実績が豊富にある場合には、事業紹介とは別に、事例・実績紹介ページを作るとなお良いでしょう。
事例・実績紹介
事例や実績を掲載することで、お客様が購入する際に、参考になります。
掲載する内容は、詳細な事例を紹介できるものが多ければ多いほど良いでしょう。
お客様の声としてレビューを掲載するのも良いでしょう。インタビューやビフォーアフターの事例など、具体的に記述しましょう。あまりやりすぎると逆効果!失敗事例とその後の対応も掲載すると情報の信ぴょう性を与えます。またその企業の姿勢をお伺いする事が出来ます。
取引先の情報を掲載する場合には、取引先から許可を得てから実施しないと著作権・肖像権など様々は意味でご迷惑をお掛けする事になりますので十分注意しましょう。
お問い合わせフォーム
「お問い合わせフォーム」があれば、気軽にお客様が連絡を取ることができます。
電話と違って、営業時間外でも連絡が可能になるため、機会損失を少しでも減らすことも可能。
また必要な項目を得られ「記録を文書で残せる」という点もメリットもあります。
よくあるご質問
お客様の疑問に対する答えが、「よくあるご質問」として、Web上に掲載されていると、ストレスを感じずに情報を解決することができ便利な機能です。
企業側もお問い合わせフォームから同じような質問が何度も来てしまうと、結構対応にとても手間がかかります。
お客様から頻繁にいただく質問は「よくあるご質問」ページで取り上げて、ホームページ上でお悩みを解決できると良いでしょう。
個人情報の取り扱い(プライバシーポリシー)
「個人情報の取り扱い」について、お問い合わせフォームを設置し取得した個人情報の利用目的や開示などの請求先をしっかり掲載しましょう。これらは法令で定められていますので必須と言えるでしょう。
個人情報を企業に送ることに抵抗がある人が増えているお客さまも多くなっていますので、安心感を得るためにも、掲載は必用ですし、お問い合わせフォームなどで個人情報の記入を必須とする場合、ホームページで個人情報の取り扱いについて明記する必要があります。
採用情報
採用を実施されている企業様には情報を掲載していると問い合わせなど、就職希望者から応募が予想されます。「採用情報」をページを作りましょう。
社員のインタビューや就業環境を掲載しておくと企業イメージに貢献出来会社をより身近に感じいぇいただけますので検討しましょう。
最近では専用の求人サイトもお勧めしています。(求人専用サイトはこちらより)
wordpressによる企業サイトの立ち上げ方
関連記事
ワードプレス 運用代行(保守)サービス
運営代行サービスについて興味ありませんか?
このサイトでは、弊社で行うワードプレス 運営代行サービスの内容(原則)ホームページの他Webサーバーなどを比較検討しやすいように紹介しています。ワードプレス運営代行サービスについてお知りになりたい方は必見です。
ワードプレス 制作料金
wordpress 制作料金について興味ありませんか?
このサイトでは、wordpress 制作料金についてサイト開設に必要な費用を紹介しています。ワードプレス制作料金についてお知りになりたい方は必見です。
Web制作会社 選び方
web制作会社の選び方について興味ありませんか?
このサイトでは、ワードプレスによるweb制作会社の選び方について紹介します。ワードプレスの制作会社の選び方についてお知りになりたい方は必見です。

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください