
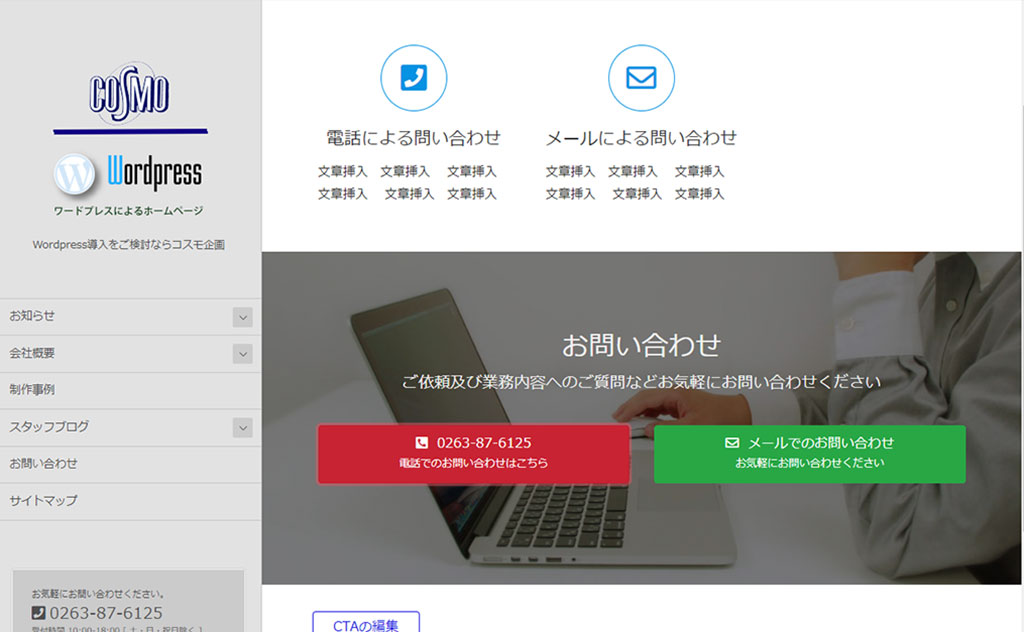
各固定ページ、投稿ページ、カスタム投稿ページ単位にページの最下部に表示させる事が出来る内容。例えばお問い合わせのようなページだったり予約誘導、買いもの誘導など様々な用途があると思いますがページ単位もしくは固定ページ単位、投稿ページ単位、カスタム投稿ページ単位に自動的に表示させる便利な機能です。

CTA作成~設置方法

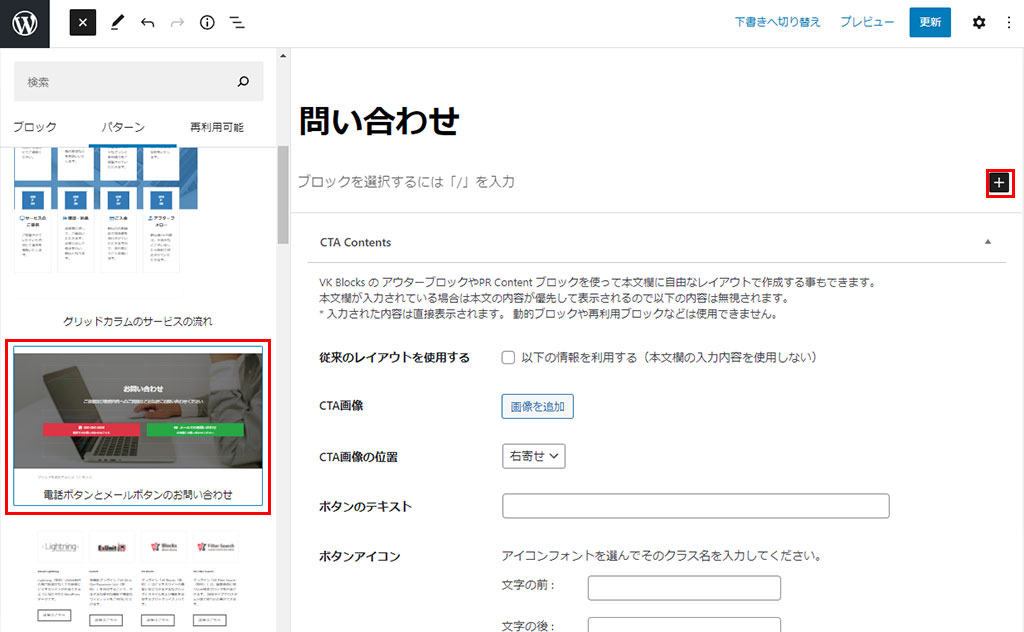
+マークのアイコンをクリックしブロック選択画面を開く
今回はお問い合わせを例に設定してみます。パターン「幅-全幅」より「電話ボタンとメールボタンのお問い合わせ」を選択後テンプレートが表示されます。

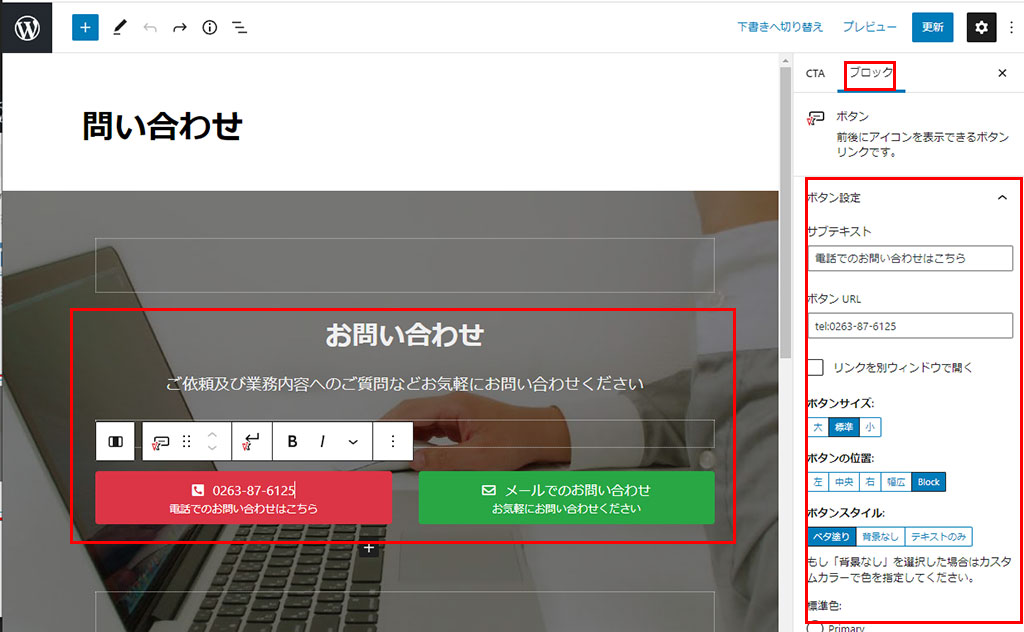
赤枠の部分を編集したり設定を行います。
設置方法

設置方法その1
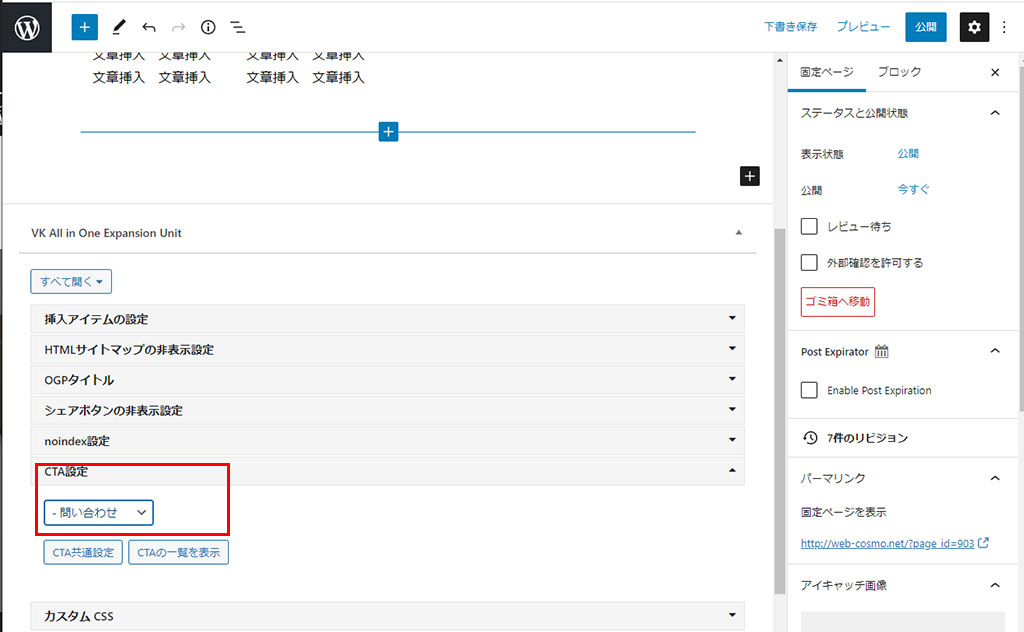
各ページの下部に「VK All IN One Expansion Unit」内のCTA設定より作成した時のタイトル名(お問い合わせ)をプルダウンメニューより選択

設置方法その2(共通設定)
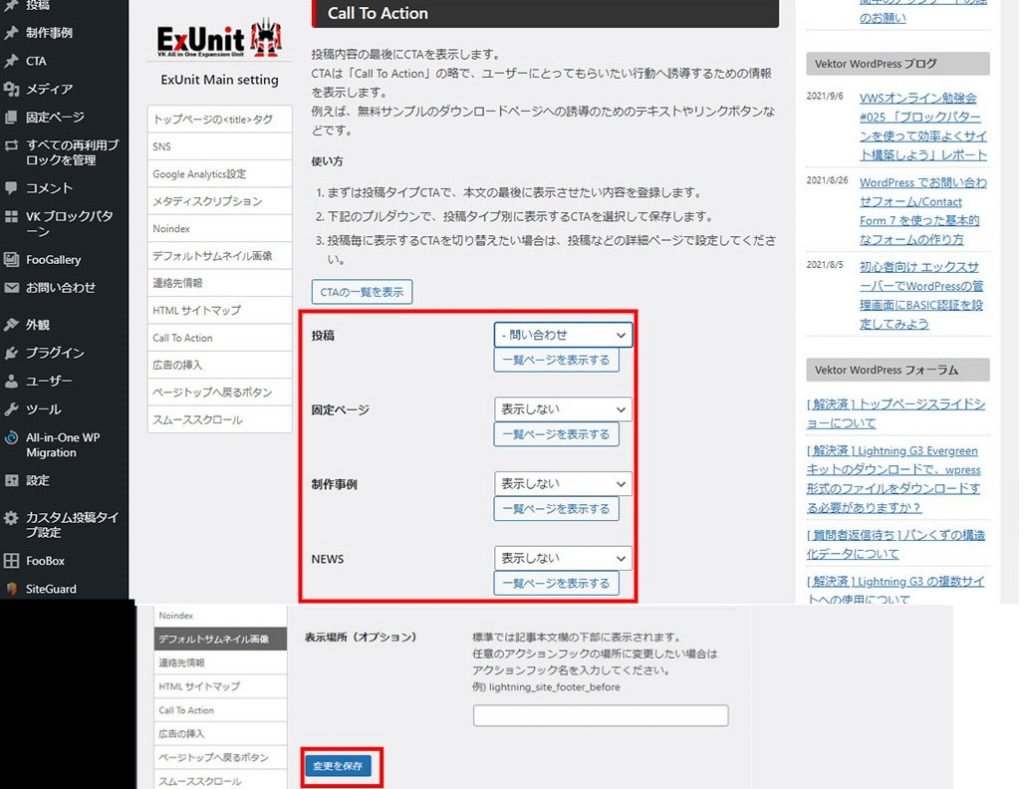
ダッシュボード>ExUnit>メイン設定内の「Call To Action」内の各ページ種類単位にCTA(お問い合わせ)を選択すれば自動的に該当のページが挿入されます。(便利!)