
Lightning G3 Pro Unitの設定方法(Lightning モバイル固定ナビ)を説明いたします。
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2021年秋(当時に作成されたデータです。) |
| Lightning G3 Pro Unit プラグイン Ver | 0.11.1 |※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 5.81 |
| PHP Ver | 7.4 |
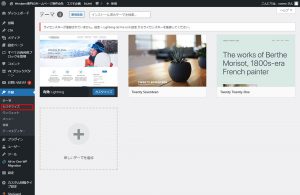
設定方法
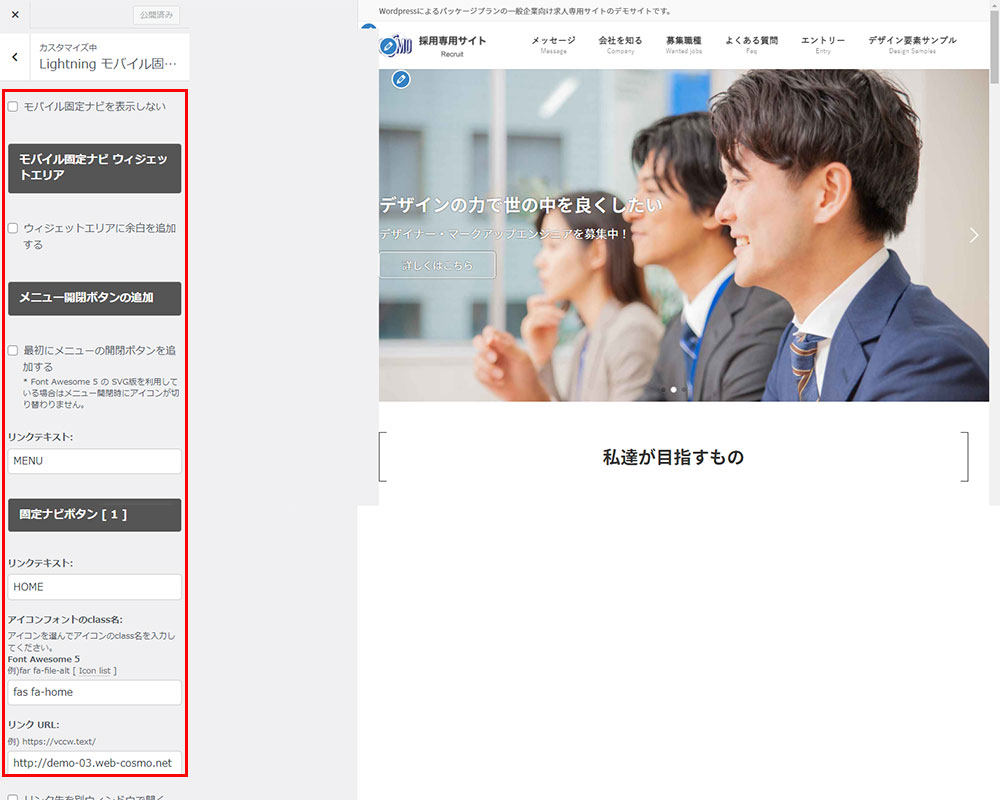
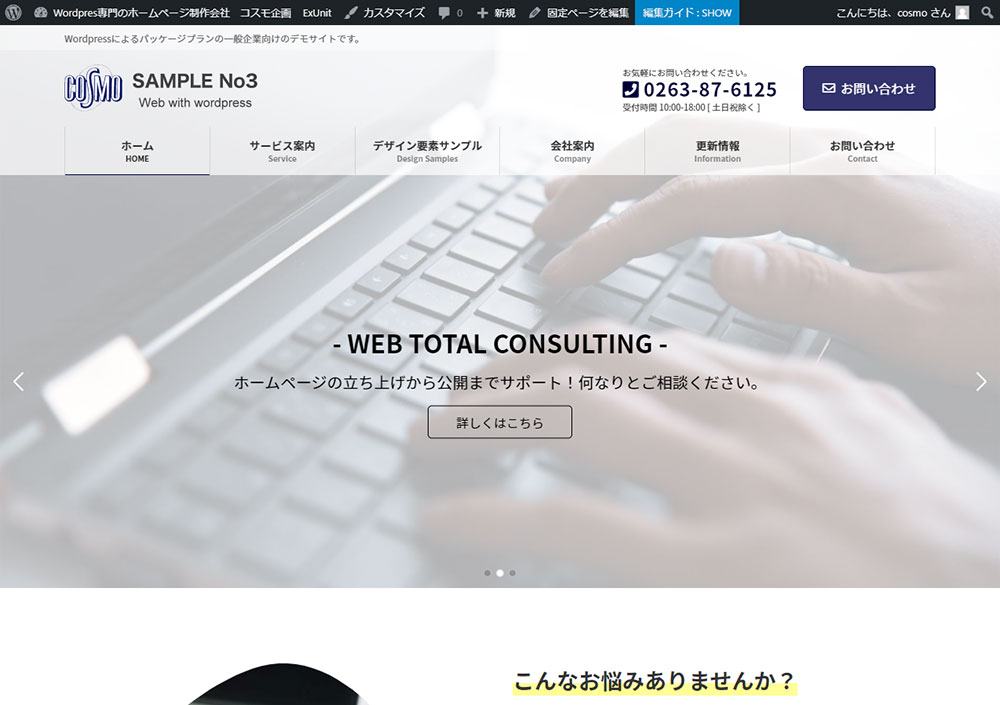
Lightning モバイル固定ナビ
モバイル固定ナビを表示しない設定
モバイル固定ナビ ウィジェットエリア
ウィジェットエリアに余白を追加する選択
メニュー開閉ボタンの追加
最初にメニューの開閉ボタンを追加する設定
- Font Awesome 5 の SVG版を利用している場合はメニュー開閉時にアイコンが切り替わりません。
リンクテキスト:MENU
固定ナビボタン [ 1 ]
リンクテキスト:
HOME
アイコンフォントのclass名:
アイコンを選んでアイコンのclass名を入力してください。
Font Awesome 5:例)far fa-file-alt [ Icon list ]
リンク URL:例) https://vccw.text/
http://demo-03.web-cosmo.net
リンク先を別ウィンドウで開く設定
クリックイベントの設定
例) ga(‘send’, ‘event’, ‘Videos’, ‘play’, ‘Fall Campaign’);
固定ナビボタン [ 2 ]
リンクテキスト:アクセスなど設定
アイコンフォントのclass名:アイコンを選んでアイコンのclass名を入力してください。
Font Awesome 5
例)far fa-file-alt [ Icon list ]
リンク URL:例) https://vccw.text/
リンク先を別ウィンドウで開く設定
クリックイベント:例) ga(‘send’, ‘event’, ‘Videos’, ‘play’, ‘Fall Campaign’);
固定ナビボタン [ 3 ]
リンクテキスト:エントリー
アイコンフォントのclass名:例)far fa-file-alt [ Icon list ]
リンク URL:例) https://vccw.text/
リンク先を別ウィンドウで開く設定
クリックイベント:例) ga(‘send’, ‘event’, ‘Videos’, ‘play’, ‘Fall Campaign’);
固定ナビボタン [ 4 ]
リンクテキスト:TEL
アイコンフォントのclass名:例)far fa-file-alt [ Icon list ]
リンク URL:例)tel:000-000-0000
リンク先を別ウィンドウで開く設定
クリックイベント:例) ga(‘send’, ‘event’, ‘Videos’, ‘play’, ‘Fall Campaign’);
共通設定
文字の色:色を選択
背景色:色を選択
Current Color:色を選択