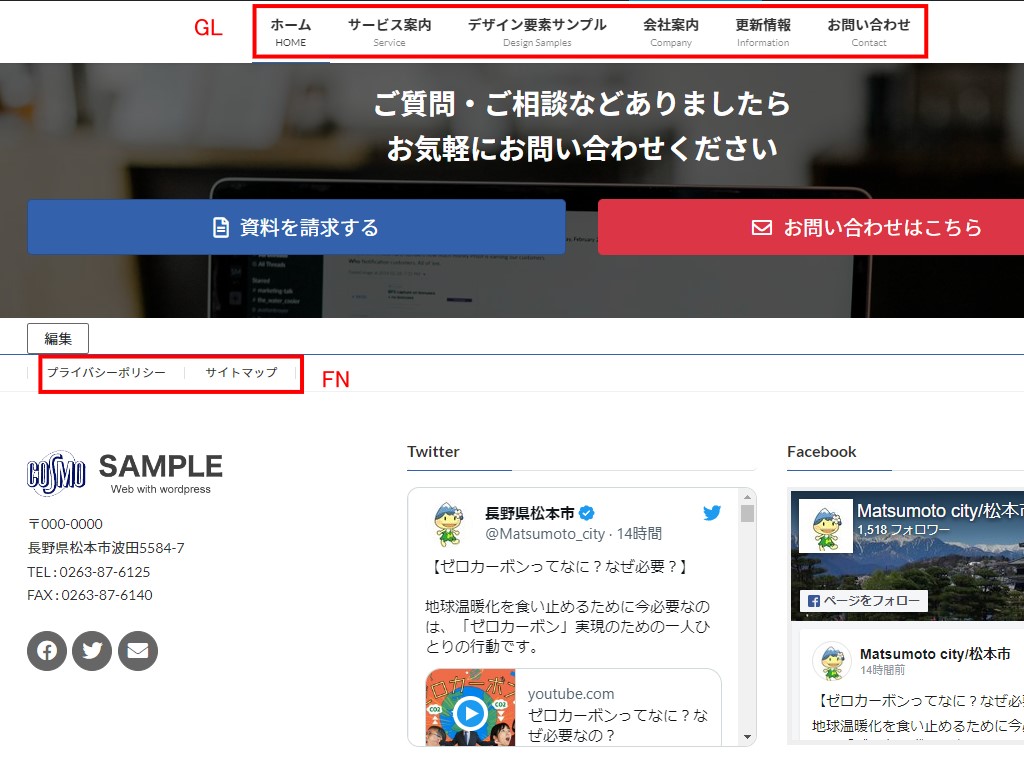
メニューエリアの紹介
- グローバルメニュー
- フッタ上部
- フッタメニュー
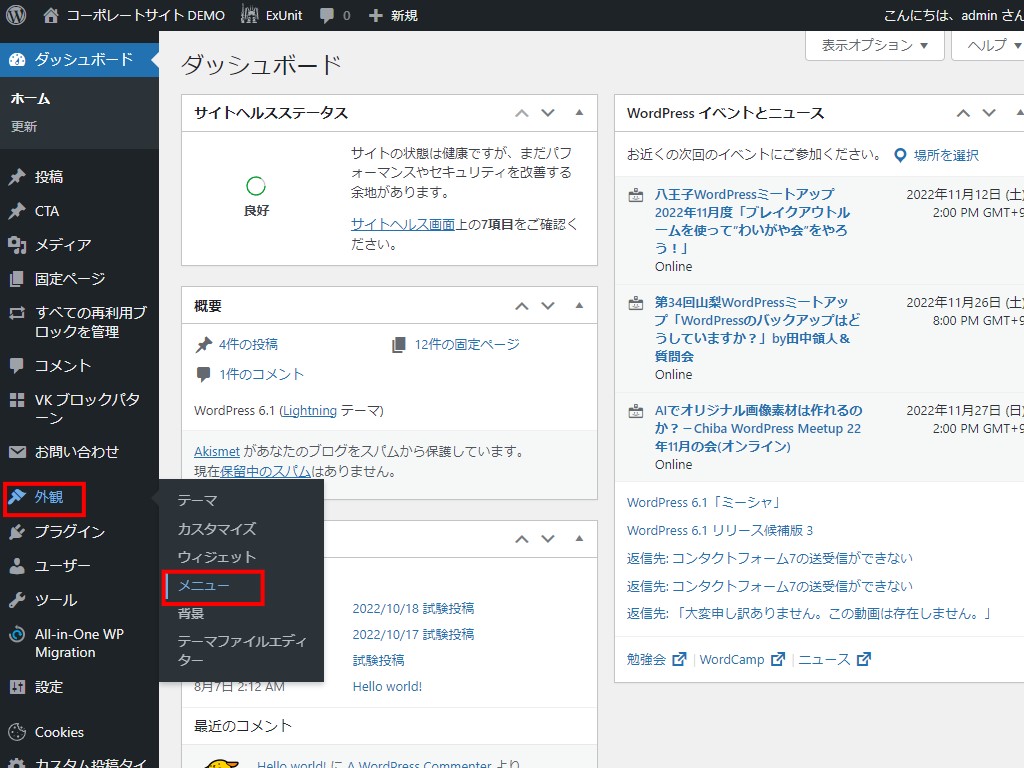
実際の作業
④
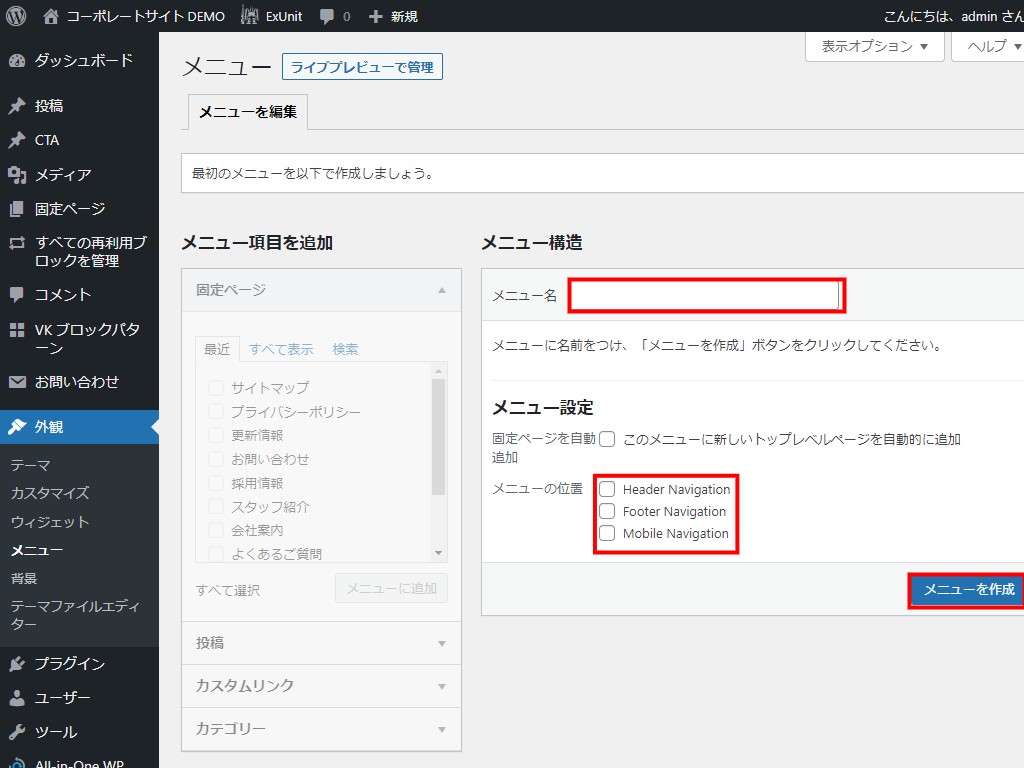
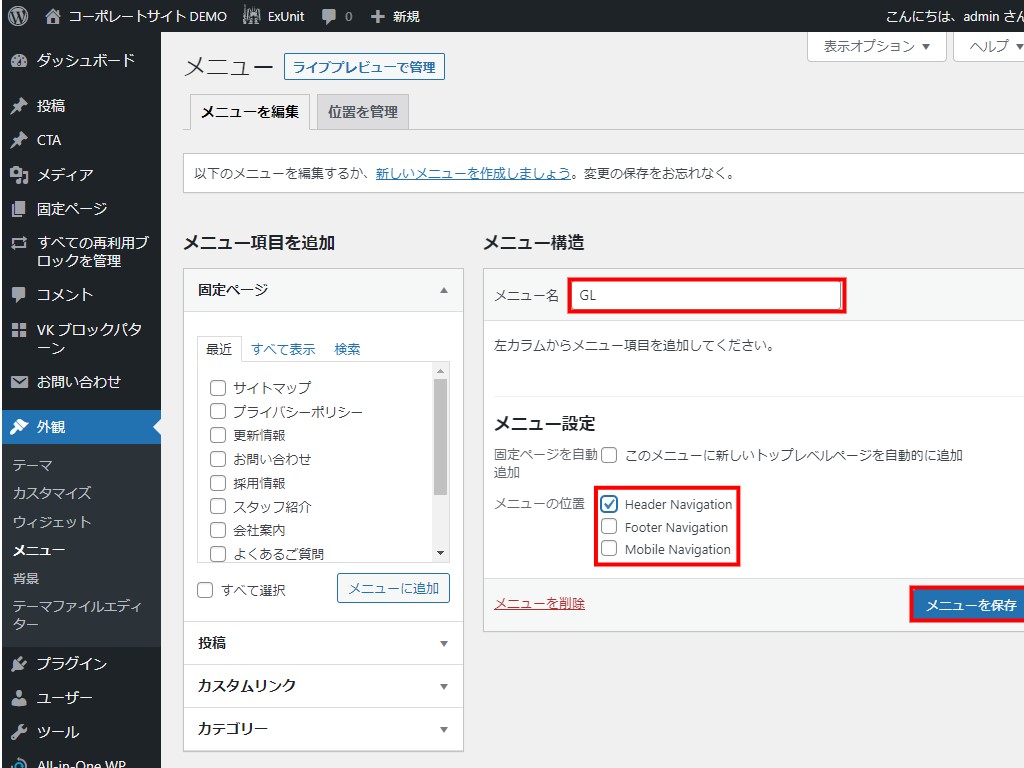
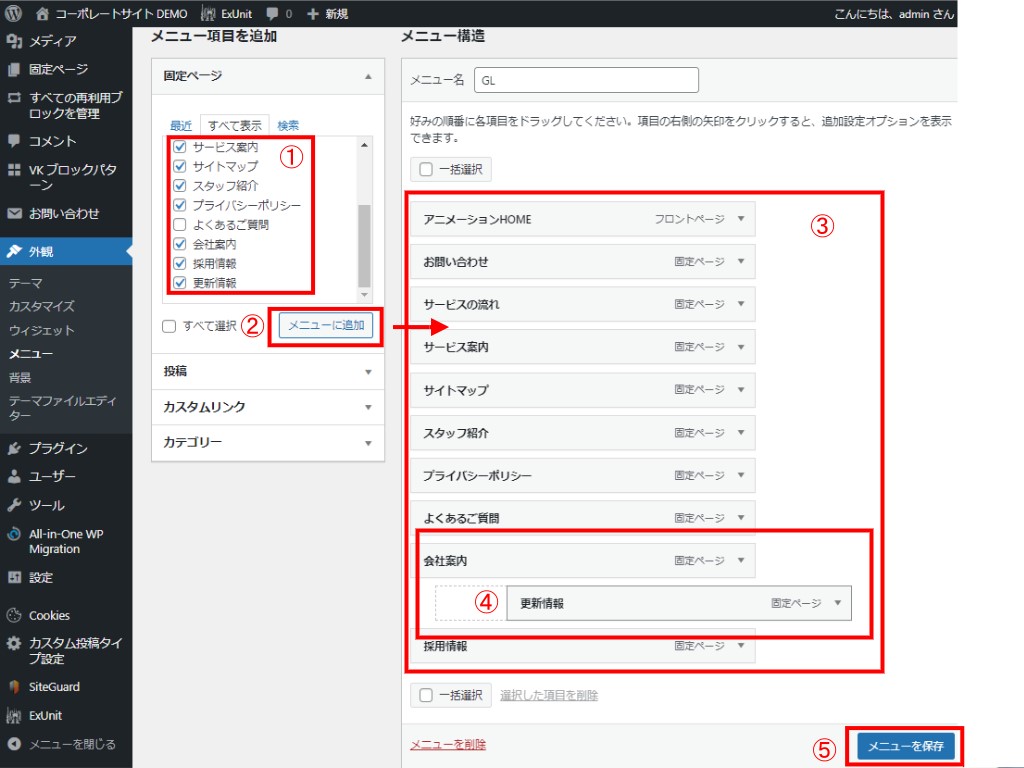
グローバルメニュー(固定ページ)の設定方法
1・2 左側の固定ページをクリック「すべて表示」から必要なページタイトル名を選択後「メニューに追加」をクリック
3・4 右側にその内容が反映されます。表示順・親子関係を設定するには該当タイトル名称をドラッグした移動します。
5 最後に「メニューを保存」をクリックして設定した内容を保存します。
⑤
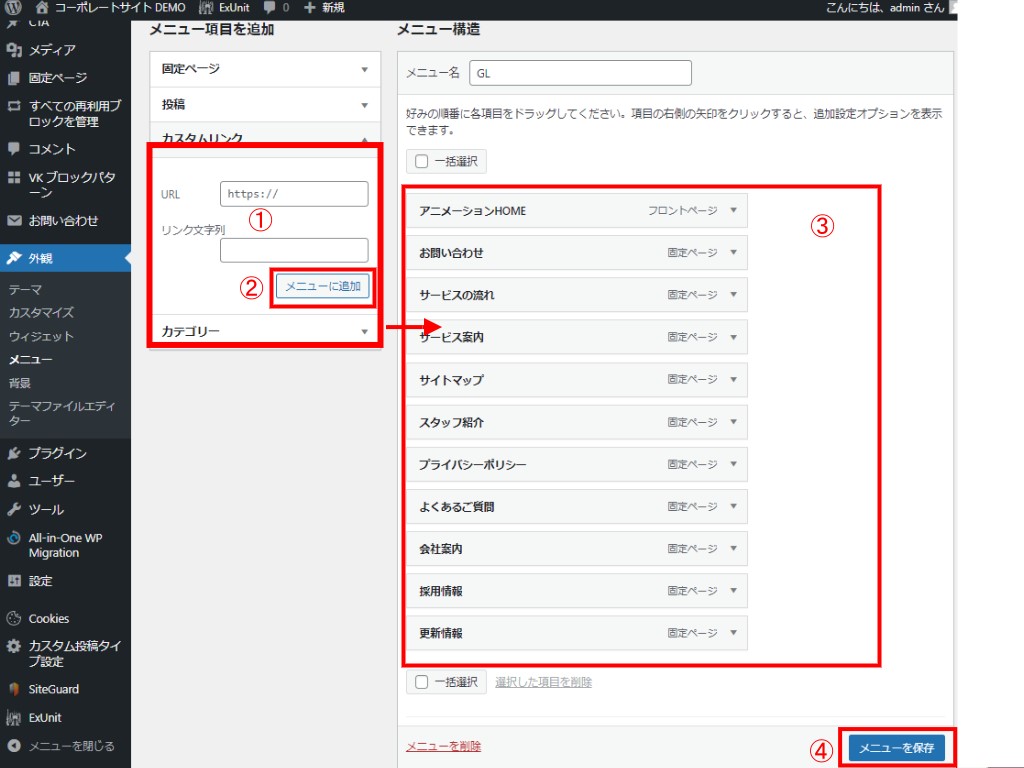
グローバルメニュー(カスタムリンク)の設定方法
1・2 URLに任意のアドレス(URL)例:http://www.exsample.com を入力
リンクテキスト名称 例:コスモ企画 を入力後「メニューを追加」をクリックして右側のメニューエリアに反映させます。移動は左記同様の設定で行います。
⑦
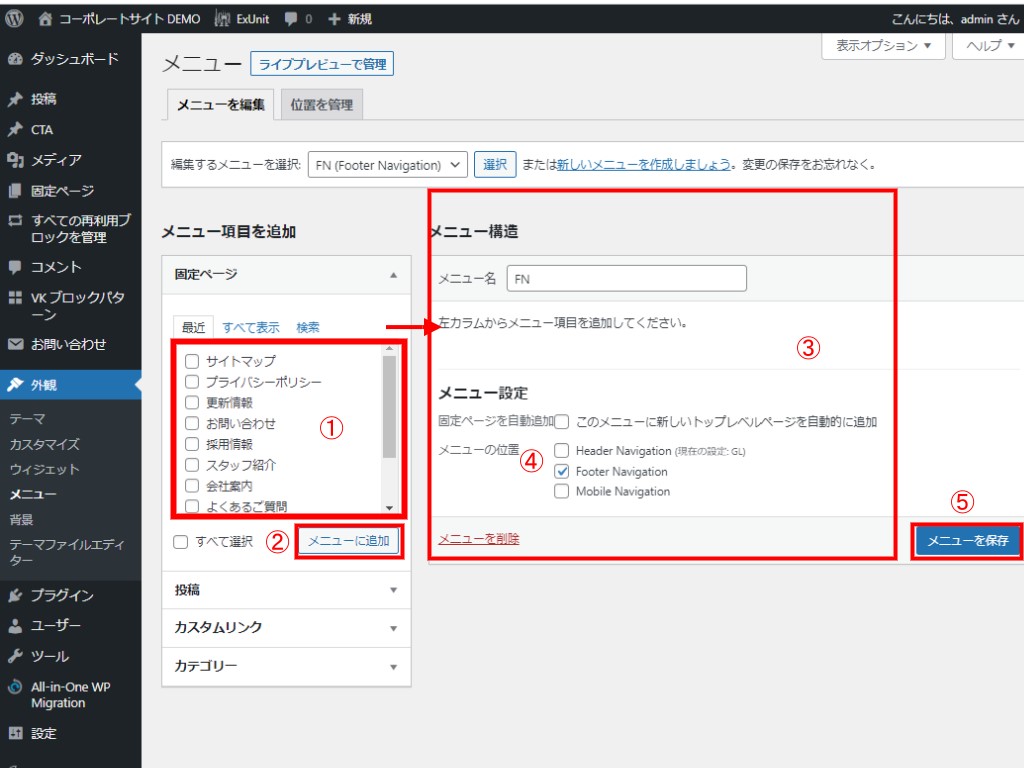
フッタ上部(固定ページ)の設定方法
フッタ上部メニューの作成
FNと名付けてまずはメニューを保存後下部のメニュー作成に進みます。
1・2 左側の固定ページをクリック「すべて表示」から必要なページタイトル名を選択後「メニューに追加」をクリック
3・4 右側にその内容が反映されます。表示順・親子関係を設定するには該当タイトル名称をドラッグした移動します。
5 最後に「メニューを保存」をクリックして設定した内容を保存します。
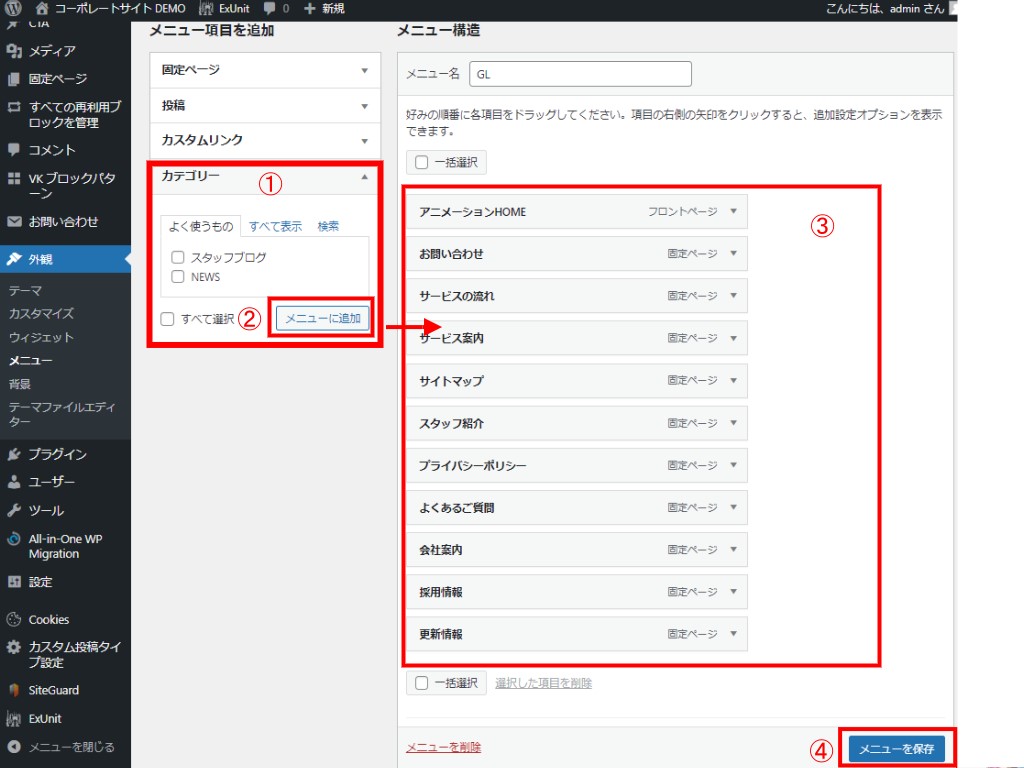
フッタ上部(カスタムリンク・カテゴリー)の設定方法は、⑤⑥同様の設定方法になります。