ウィジェットとは
WordPressのウィジェットとは、ホームページののサイドバーやヘッダおよびフッターにさまざまなパーツを設置できる機能です。
記事検索、最近の投稿、カテゴリー…など、さまざまな機能を持ったパーツを設定し設置することが可能です。
利用できるウィジェットは、WordPressに標準で用意されている以外に、テーマの独自ウィジェットや、ウイジェット関連のプラグインで追加できるウィジェットがあります。
ただし、ウィジェットはホームページのどこにでも自由に設置が可能ではありません。
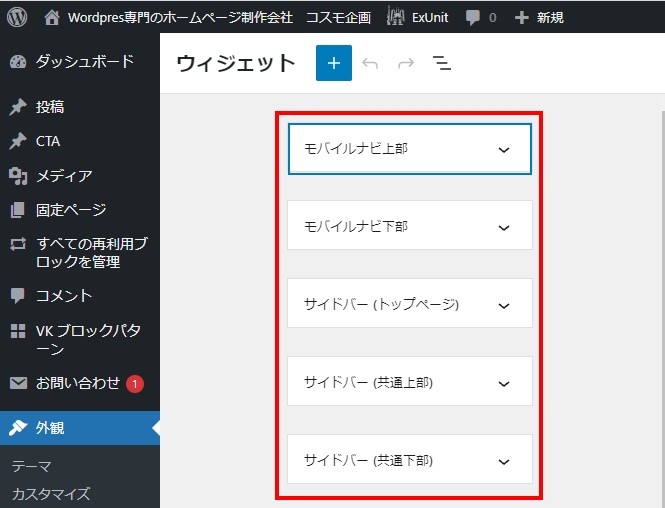
ウィジェットが設置できる場所をウィジェットエリアと呼ばれていますが、ご使用するテーマに左右されます。
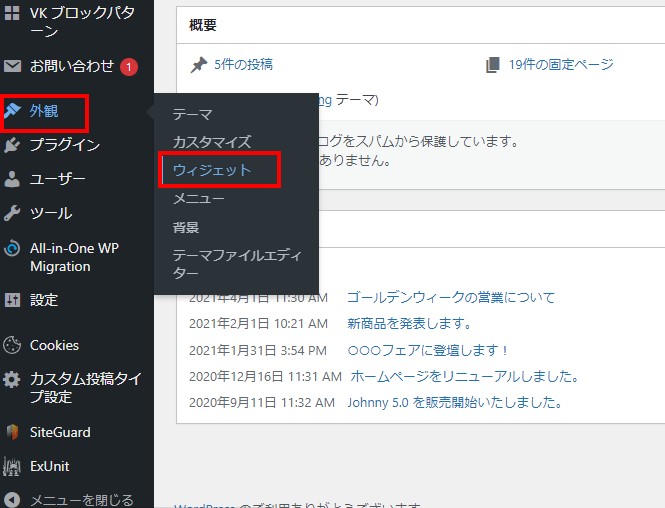
実際の設定方法
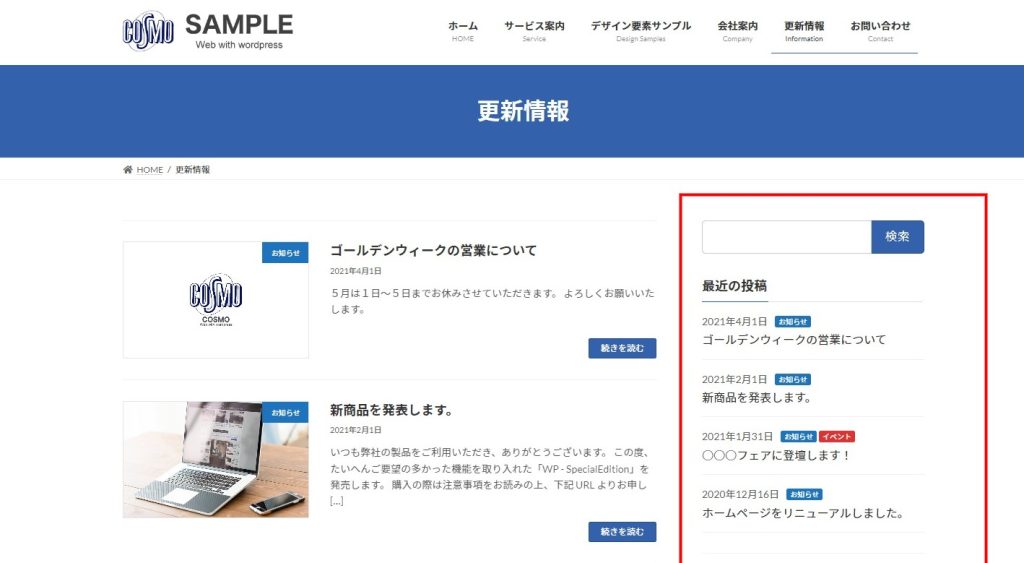
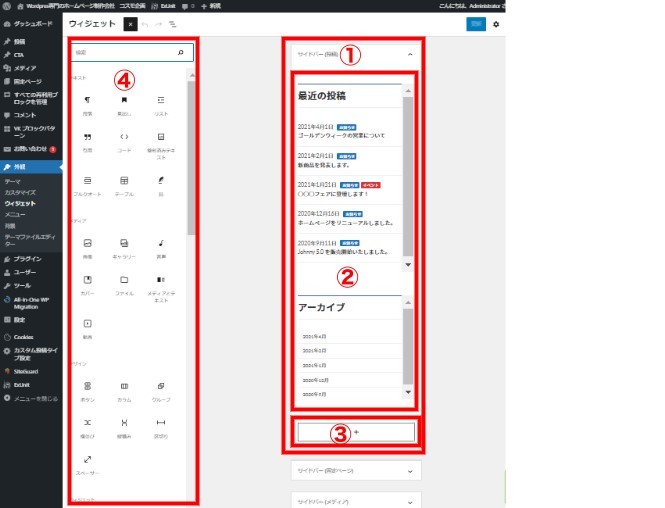
投稿の更新情報を基に制作事例を紹介します。画像をクリックすると全体が表示され赤枠部分が該当いたします。
実際の作業
サイドバー(投稿)投稿のサイドバーのみ表示検索下部に表示されます。
- 現状最近の投稿・アーカイブを設定しています。
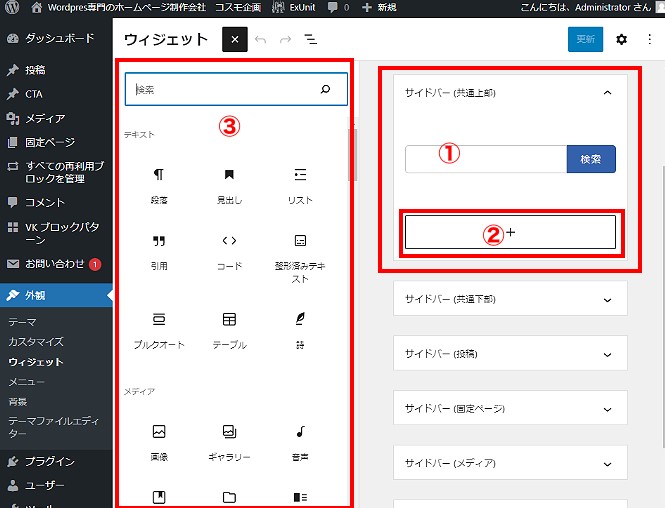
- プラスマークをクリックしてブロックを選択
- ブロック一覧が表示します。
※Gutenbergの記事作成と同じ要領です。

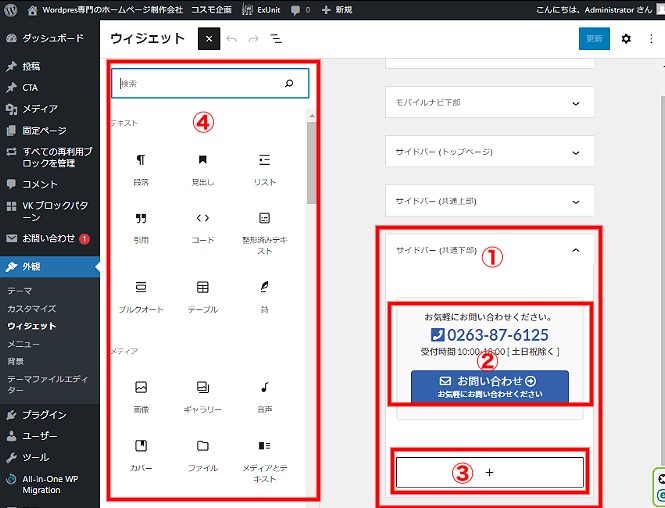
サイドバー(共通下部)投稿以外にカスタム投稿で例えばニュースを作成した場合ニュースも投稿も共通して表示させるという意味になります。
- 現状お問い合わせを設定し値ます。
- プラスマークをクリックしてブロックを選択
- ブロック一覧が表示します。
※Gutenbergの記事作成と同じ要領です。

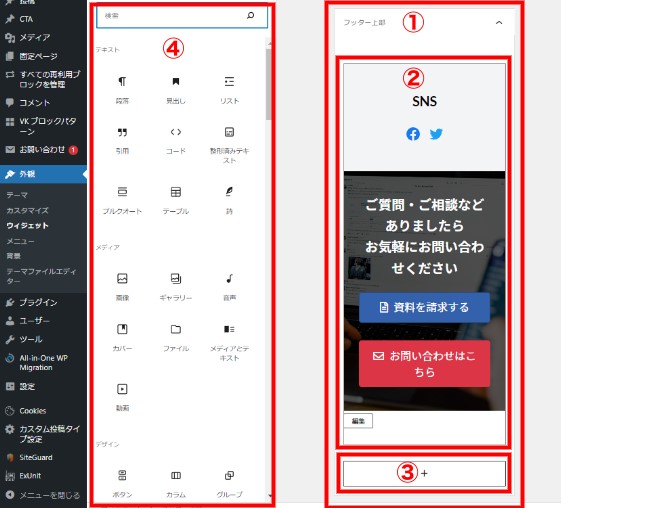
フッタ上部(フッタエリア上部に表示されます。)
- 現状SNSアイコン・CTSを設定しています。
- プラスマークをクリックしてブロックを選択
- ブロック一覧が表示します。
※Gutenbergの記事作成と同じ要領です。
フッタエリアは当初の設定で3分割しています。
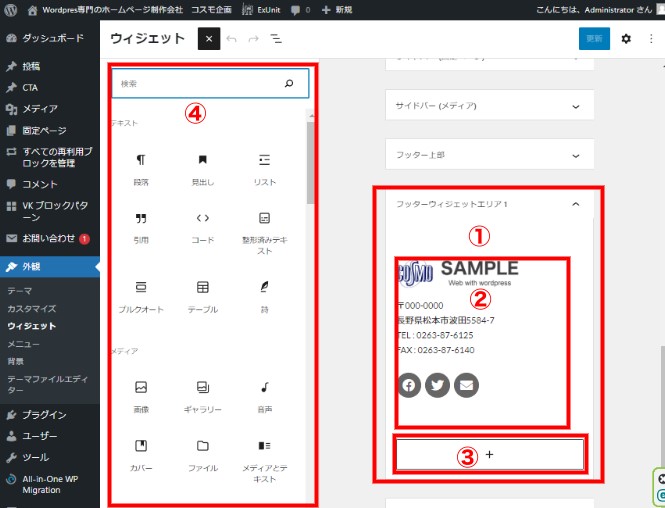
フッタウイジェットエリア1の表示
- 現状会社情報・SNSを設定しています。
- プラスマークをクリックしてブロックを選択
- ブロック一覧が表示します。
※Gutenbergの記事作成と同じ要領です。

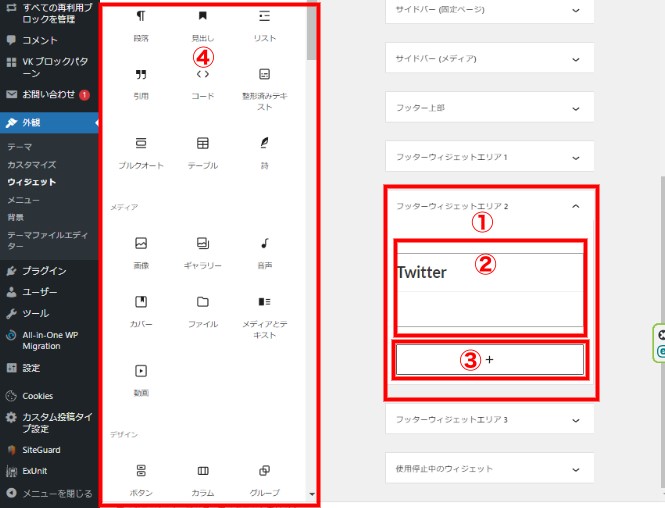
フッタウイジェットエリア2の表示
- 現状Twitterを設定しています。
- プラスマークをクリックしてブロックを選択
- ブロック一覧が表示します。
※Gutenbergの記事作成と同じ要領です。

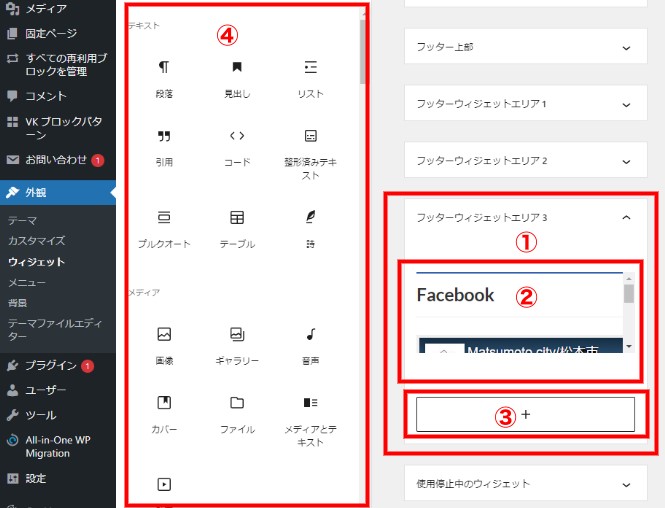
フッタウイジェットエリア3の表示
- 現状Facebookを設定しています。
- プラスマークをクリックしてブロックを選択
- ブロック一覧が表示します。
※Gutenbergの記事作成と同じ要領です。