Contact Form 7とは
ワードプレスでお問い合わせフォームを簡単に作成することができるプラグインです。
弊社でもほとんどがお世話になっているプラグインです。
おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg) Contact Form 7編の使い方がわからない?
- ブロックエディタ(Gutenberg) Contact Form 7編の使い方を紹介します。
プラグインの操作説明は、Contact Form 7をインストールした方が対象です。
図表による使い方マニュアル
挿入


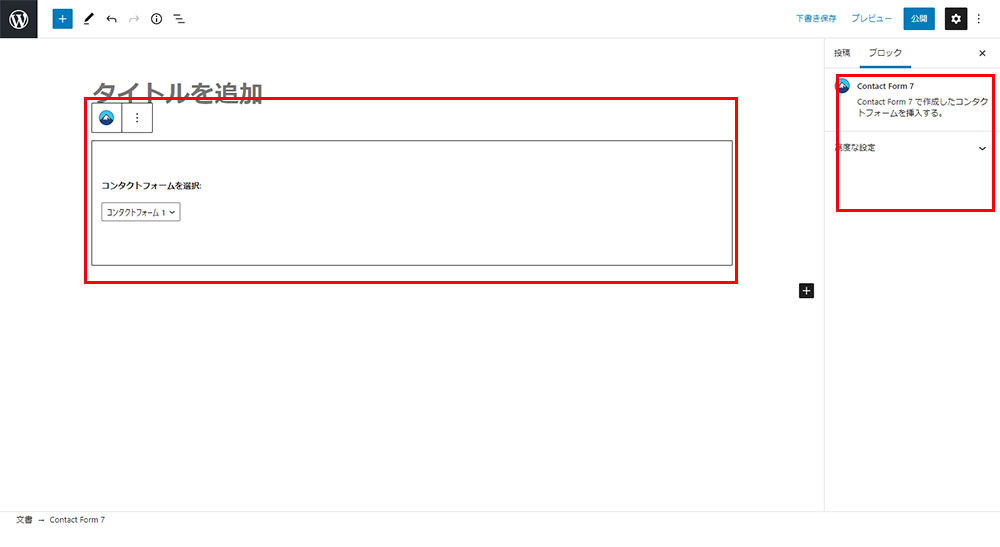
ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「Contact Form 7」を選択。
設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
設定できる内容
ブロック挿入時の場合
Contact Form 7
Contact Form 7 で作成したコンタクトフォームを挿入する。
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
Contact Form 7挿入時(メニューバー)の設定

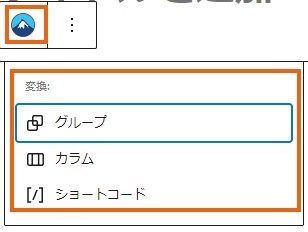
選択アイコン


現在選択されているブロック名
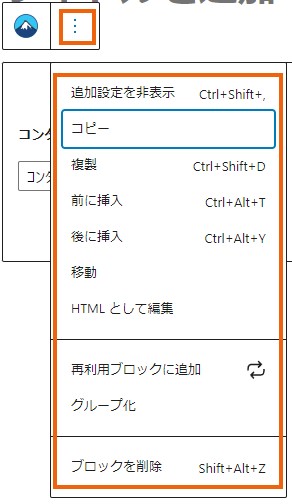
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
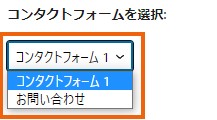
フォームの選択

Contact Form 7で設定したフォームを選択
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
動画による使い方マニュアル
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください