

このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ワードプレスで複雑な表を作成するなら「Flexible Table Block」無料プラグインのインストールから使い方がわからない?
- ワードプレスで複雑な表を作成するなら「Flexible Table Block」無料プラグインのインストールから使い方を紹介します。
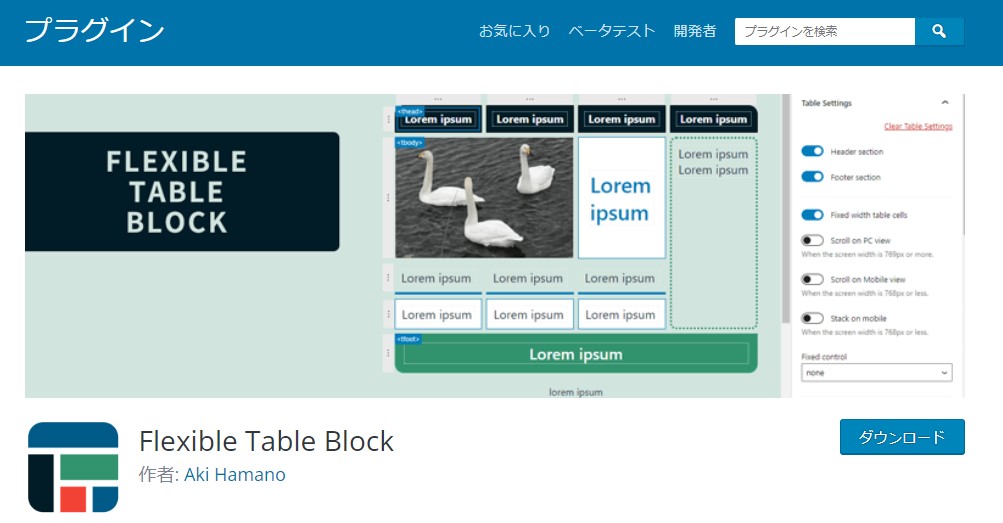
ワードプレスで標準的な表では満足しないあなたに複雑な表を作成するなら Blog Floating Button プラグインをお勧めいたします。
環境
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年初夏(当時に作成されたデータです。) |
| プラグイン Ver | 2.0.7.08086※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |

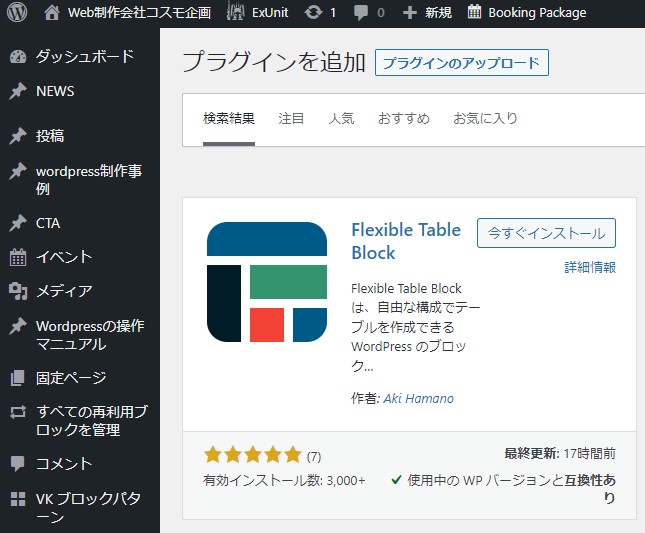
インストール

ダッシュボード>プラグイン>新規追加と進WPFront Scroll Topと検索後上図のように表示されますのでインストール。その後の流れは他のプラグイン同様です。
※特別な初期設定は必要なし
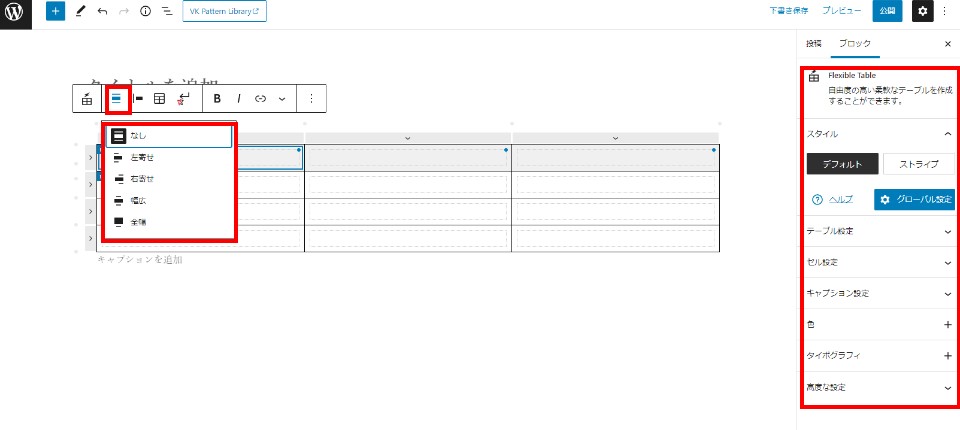
作成方法
通常通りブロックのせんたくをおこないます。赤枠の部分で画像を選択する。

表の作成方法ここは通常の表と同じです。後からでも行や列を追加できますのでざっくり設定しても構いません。

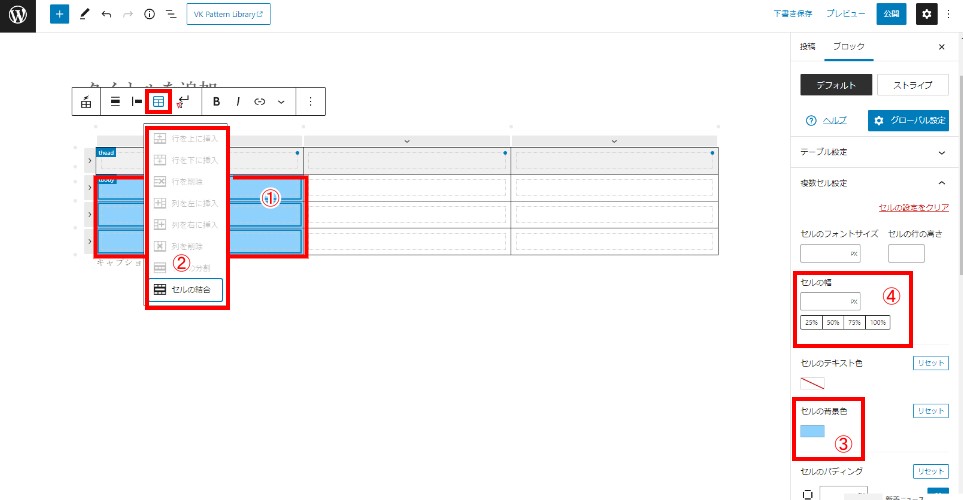
Flexible Table Blockならこんなことが可能です。
1.セル単位に文字表記の指定ができます

2.セル結合ができます

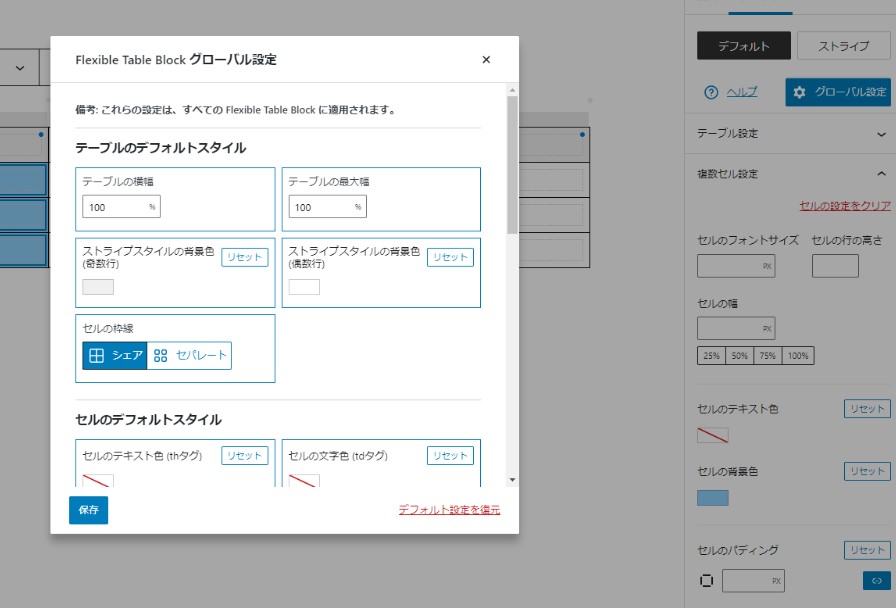
3.テーブルのスタイル設定ができます

その他にもモバイル時の設定セル単位の背景色の設定など機能がたくさん。通常の表では満足いかない場合は、検討するプラグインでしょう。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにいたしました。ダウンロードしてお使いください。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください