

このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ワードプレスでメガメニューを設置するなら「Max Mega Menu」無料プラグインのインストールから使い方がわからない?
- ワードプレスでメガメニューを設置するなら「Max Mega Menu」無料プラグインのインストールから使い方を紹介します。
ワードプレスのテーマでは最近見かけるようになってきましたが、メガメニューを設置するなら Max Mega Menu プラグインをお勧めいたします。
環境
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| プラグイン Ver | 1.4.11※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |

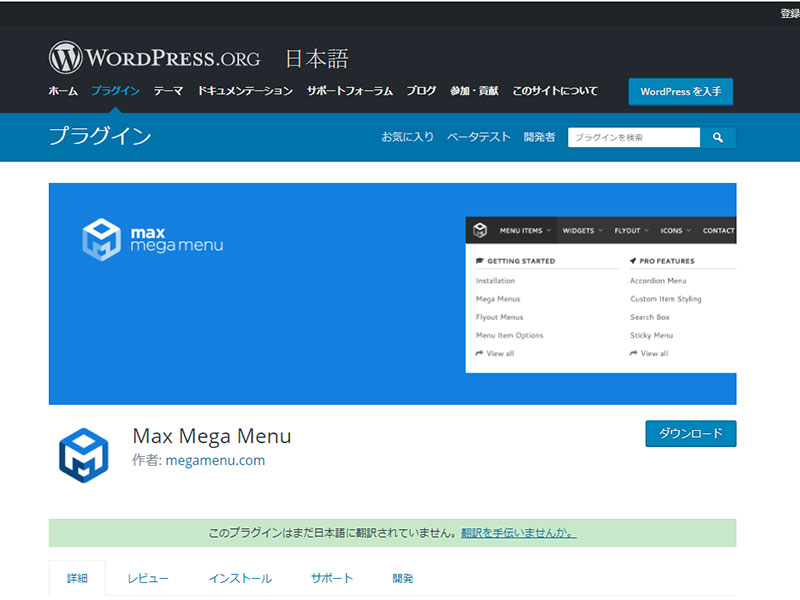
インストール

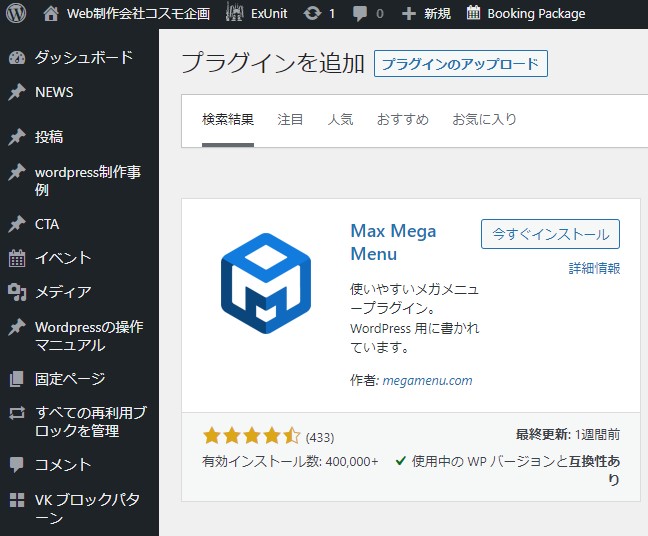
ダッシュボード>プラグイン>新規追加と進みMax Mega Menuと検索後上図のように表示されますのでインストール。その後の流れは他のプラグイン同様です。
設定方法
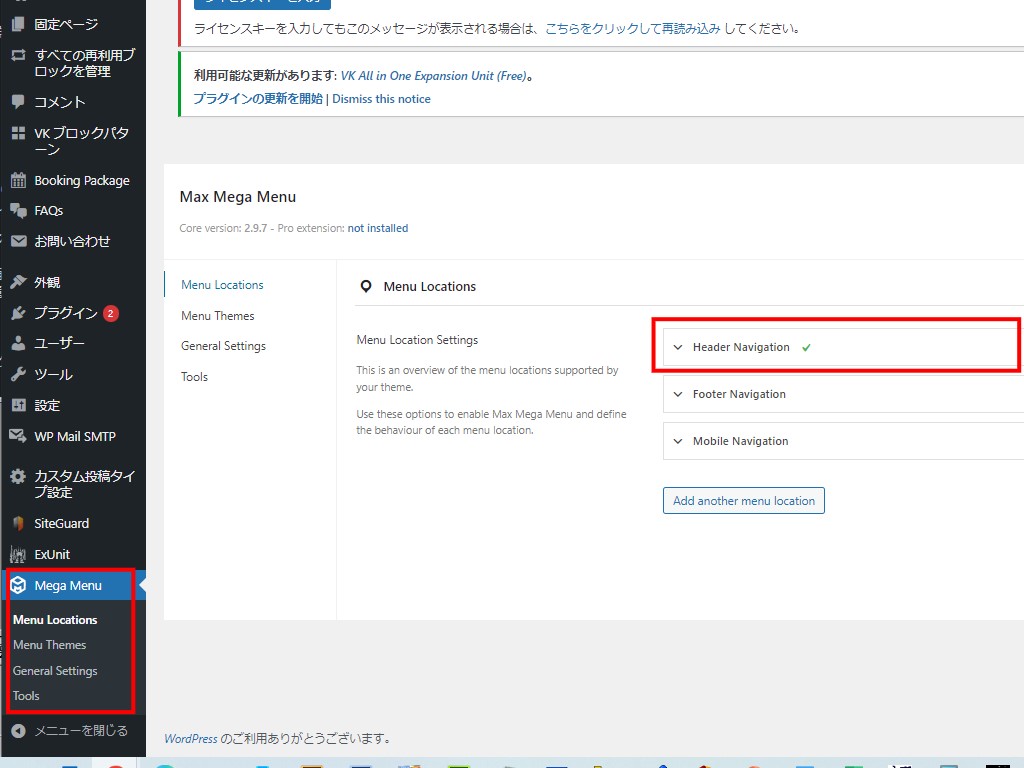
MegaMenuはWordpressのメニューに配置されます。

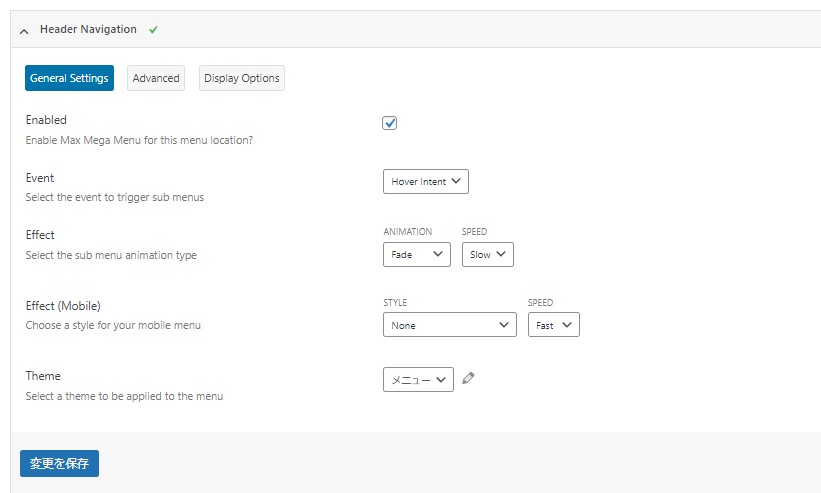
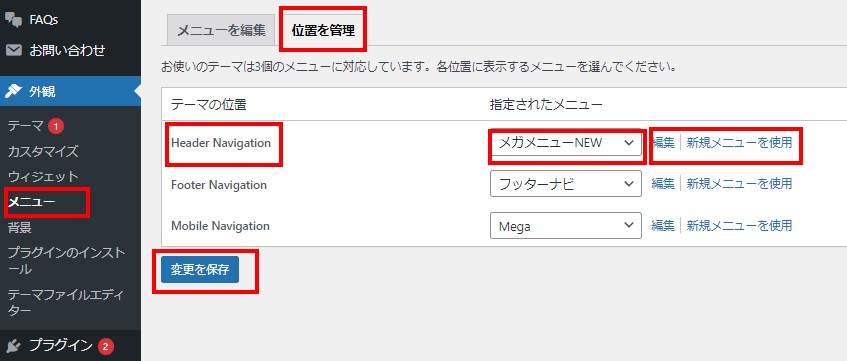
Headナビゲーションの設定と実行を設定

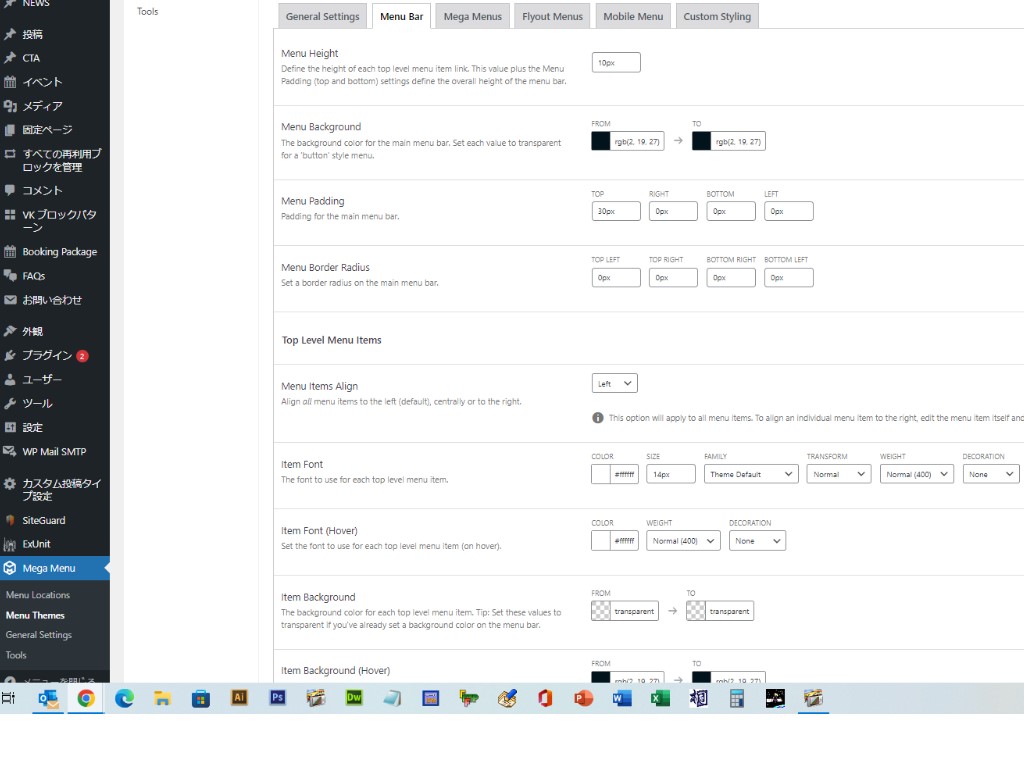
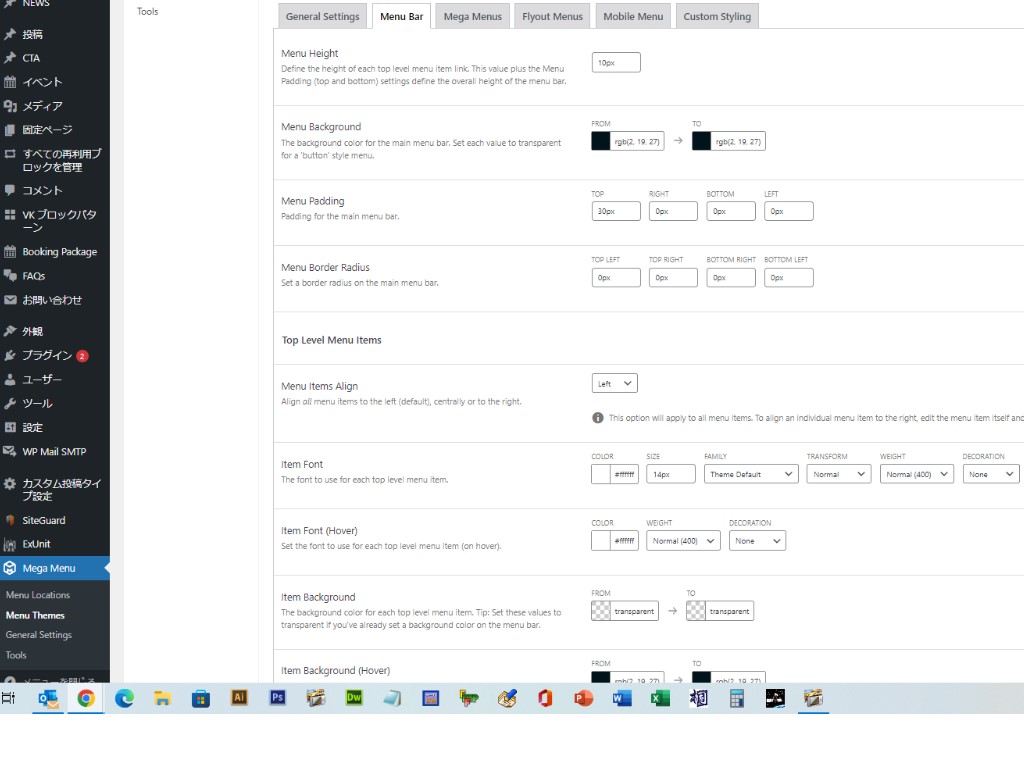
メニューバーの設定。

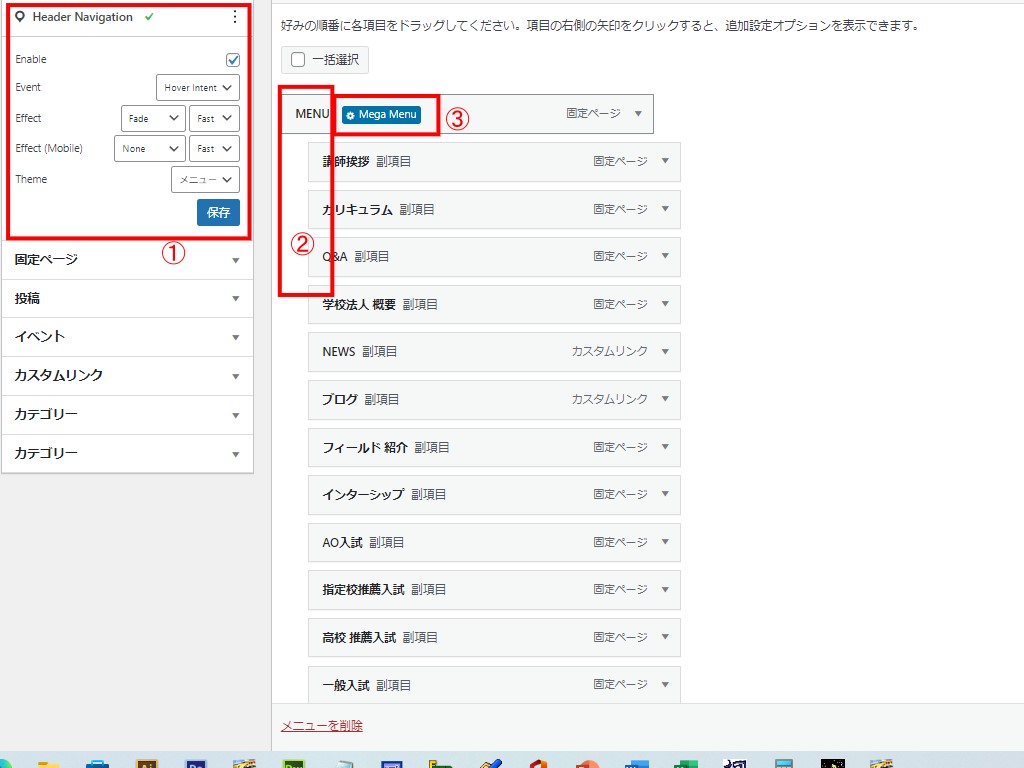
メガメニューを設定

メニューにメガメニューをHeadグローバルメニューを設定(写真はLightning)

①メガメニュー設定内容
②既存のメニュー第1階層にメガメニューを設定する内容
③第1階層のメニュー横にメガメニューの具体的な設定ボタンを事前に作成が必要。途中でも増減は可能ですが、その都度メニューを確定させる必要があります。

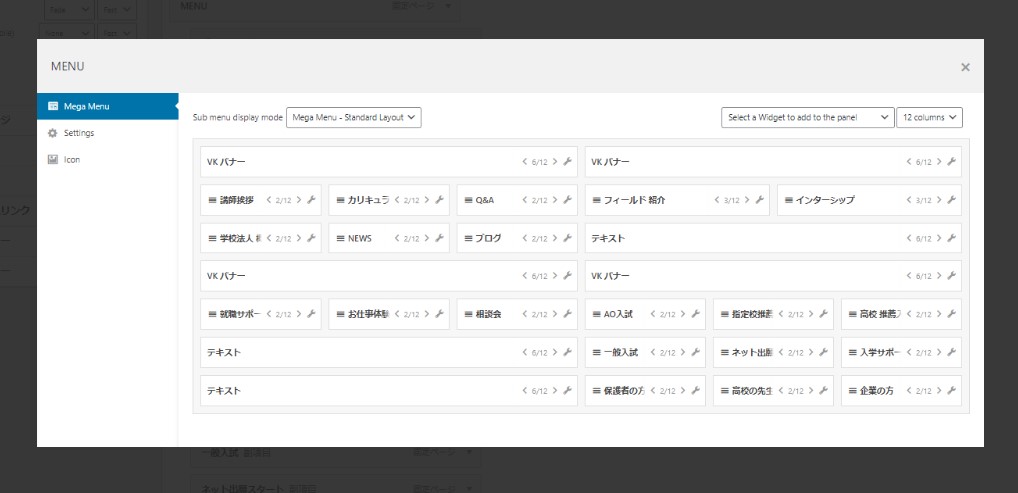
メガメニューの内容を設定
見出しを画像で制作
左右2カラムで設定
左右のメニューバランスを右上のボックスメニューの選択から「テキスト」空欄をカラムのコマ数(この場合6コマ)を割り当てる。

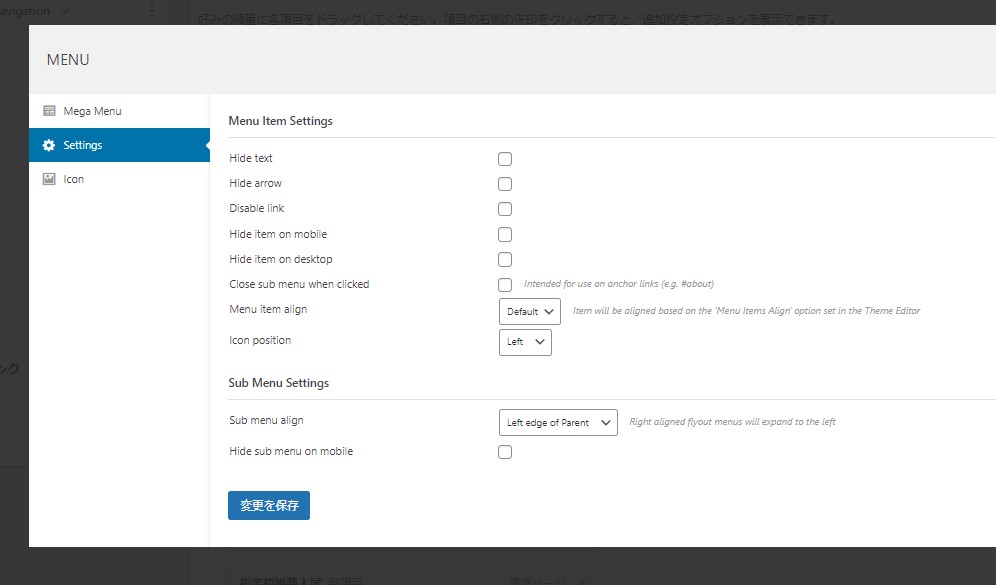
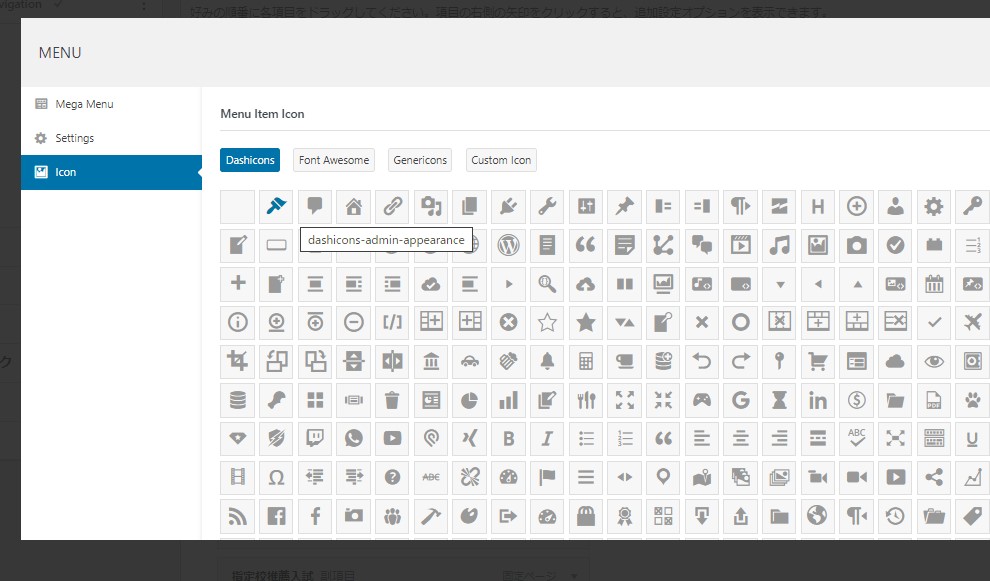
メニューの装飾部分の設定

メニューの周り(上・左など)にアイコンが設定できます。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにいたしました。ダウンロードしてお使いください。
関連記事
ワードプレスで「Cookie承諾」の無料プラグインのインストールから使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください