

このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ワードプレスでフローティングバナーを設置するなら「Blog Floating Button」無料プラグインのインストールから使い方がわからない?
- ワードプレスでフローティングバナーを設置するなら「Blog Floating Button」無料プラグインのインストールから使い方を紹介します。
ワードプレスでフローティングバナーを設置するなら Blog Floating Button プラグイン。テーマによってはフローティングバナーの機能がない場合、あっても画像は機能しないなど制約が多い中、このプラグインはテキストも、画像、アイコンなど幅広く採用することができますのでお試しください。ただし既存のテーマにフローティングバナーがある場合はその機能を使わないように設定する必要がありますのでご注意ください。
環境
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| プラグイン Ver | 1.4.11※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |

インストール

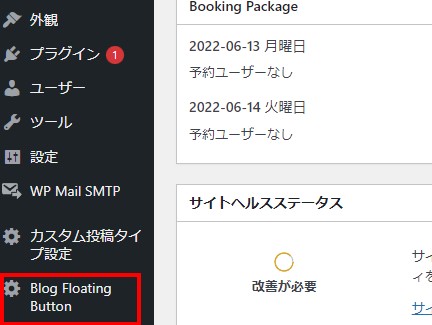
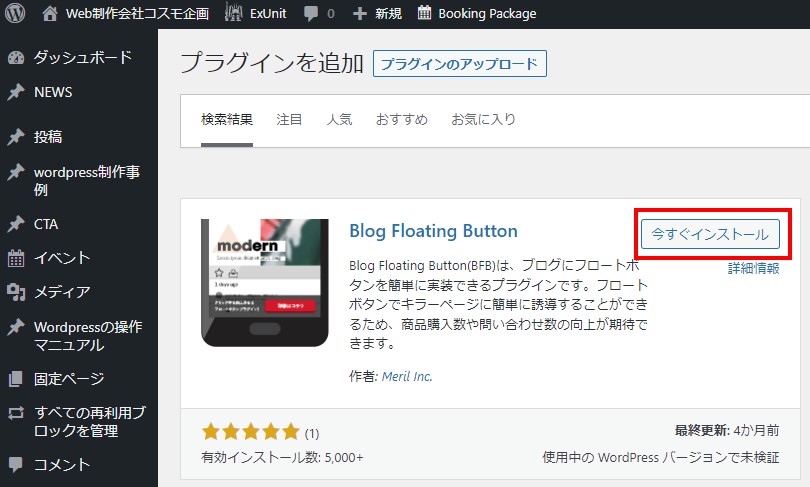
ダッシュボード>プラグイン>新規追加と進みBlog Floating Buttonと検索後上図のように表示されますのでインストール。その後の流れは他のプラグイン同様です。
設定方法
メッセージ、ボタンテキスト、位置、カラーを設定する

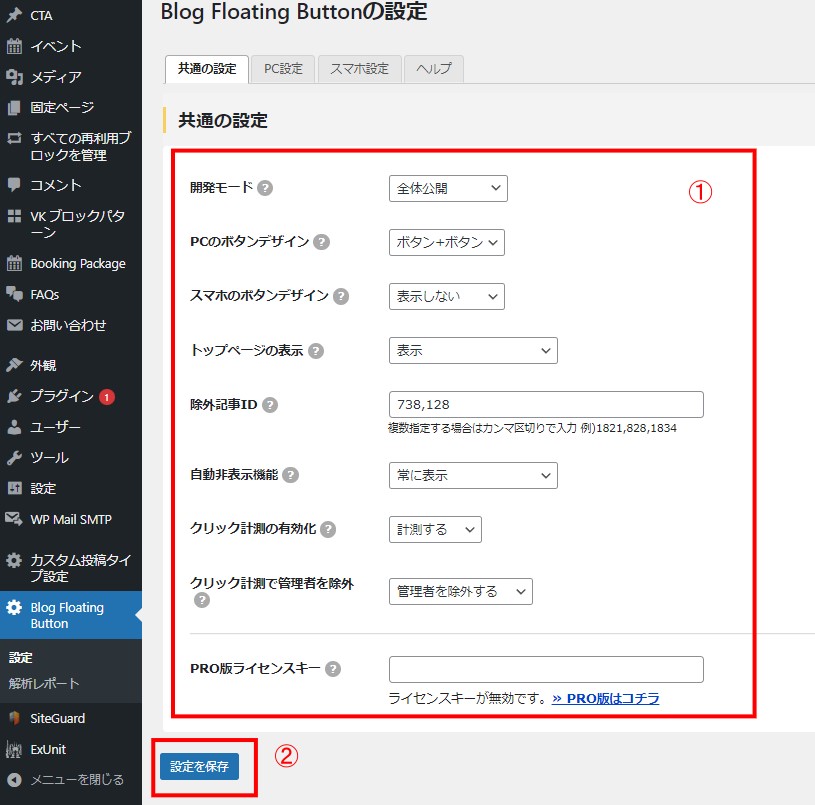
①サイト共通設定の項目を設定。日本語によるガイドですので設定内容はわかると思います。
ただし除外記事IDはわかりにくいと思いますので解説いたします。

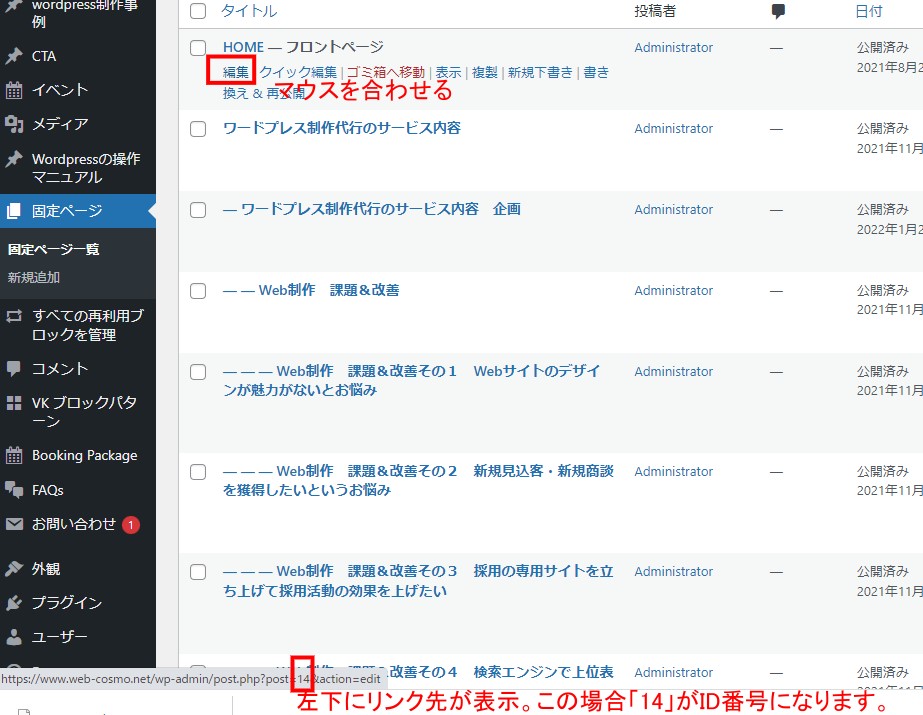
資料請求に資料y請求のページを除外する場合、固定ページで資料請求のページを作成している場合、上図ではHOMEですが、該当ページの(今回の場合資料請求)「編集」にマウスを重ねると左下にリンク先が表示。ID番号が表示しますので上図を参照にID番号を把握しましょう。

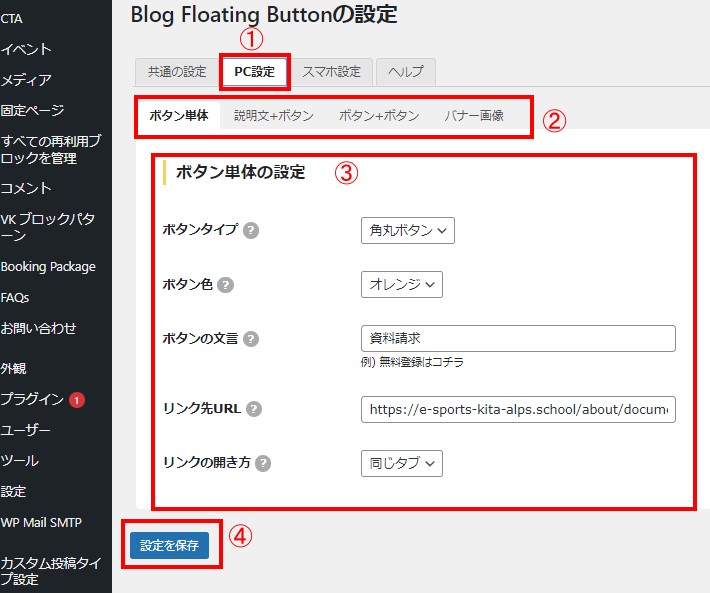
①PC設定の場合(そのほかスマホふぁめニューの選択肢があります。)
②表示タイプの選択。基本は1種類を選択。2種類を選択する場合は、「ボタン+ボタン」を選択しましょう。
③表示内容の設定
④「設定を保存」をクリック後設定内容を保存してください。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにいたしました。ダウンロードしてお使いください。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください