このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ワードプレスで「イベントカレンダー&休日カレンダー」無料プラグインのインストールから使い方がわからない?
- ワードプレスで「イベントカレンダー&休日カレンダー」無料プラグインのインストールから使い方を紹介します。
ワードプレスでイベントカレンダーと休日カレンダー両方が設定できしかも日本語対応といううれしい機能。さらに使い勝手がシンプルでどのイベントよりも使いやすいと実感したプラグインです。
環境
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2021年秋(当時に作成されたデータです。) |
| プラグイン Ver | 2.3.7※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 5.82 |
| PHP Ver | 7.4 |

インストール

ダッシュボード>プラグイン>新規追加と進みXO Event Calendarと検索後上図のように表示されますのでインストール。その後の流れは他のプラグイン同様です。
STEP
1
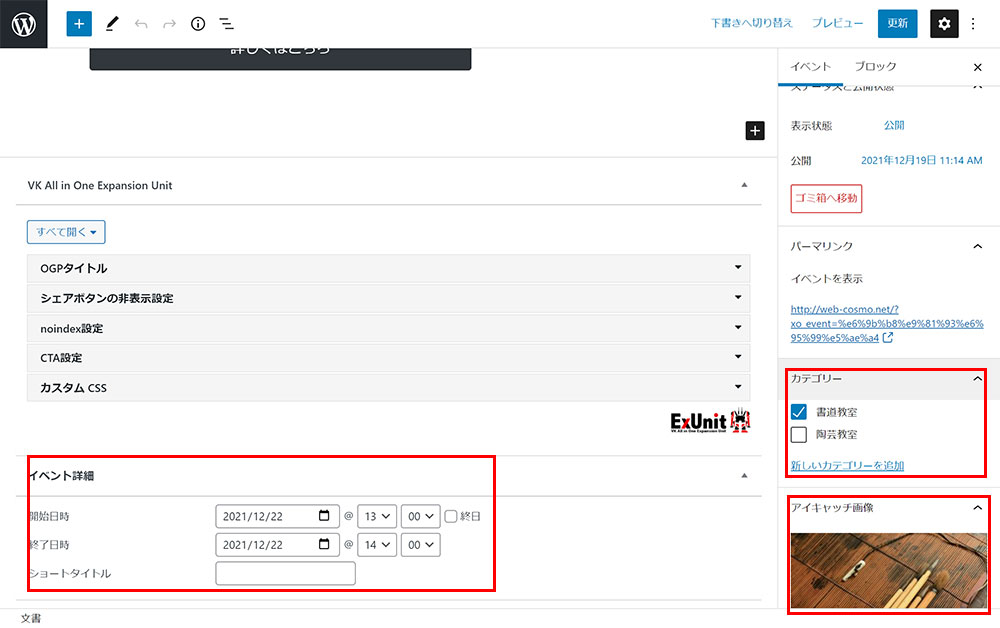
設定方法(休日設定)
定休日は、「週定期」より曜日をクリック。午後休日の場合は「pm」を選択後終日(all)と同様の設定を行います。
祝日やお店企業などの臨時休業は、「臨時日」に入力1日1行単位。記入例)2021-12-28と入力。生年月日を忘れずに・・・
定休日は色を設定することで視認性が良くなります。色から設定しましょう。
STEP
2
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにいたしました。ダウンロードしてお使いください。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください