このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VKブロックPRO タイムライン要素の使い方がわからない?
- ブロックエディタ(Gutenberg)VKブロックPRO タイムライン要素の使い方を紹介します。
おすすめ度

図表による使い方
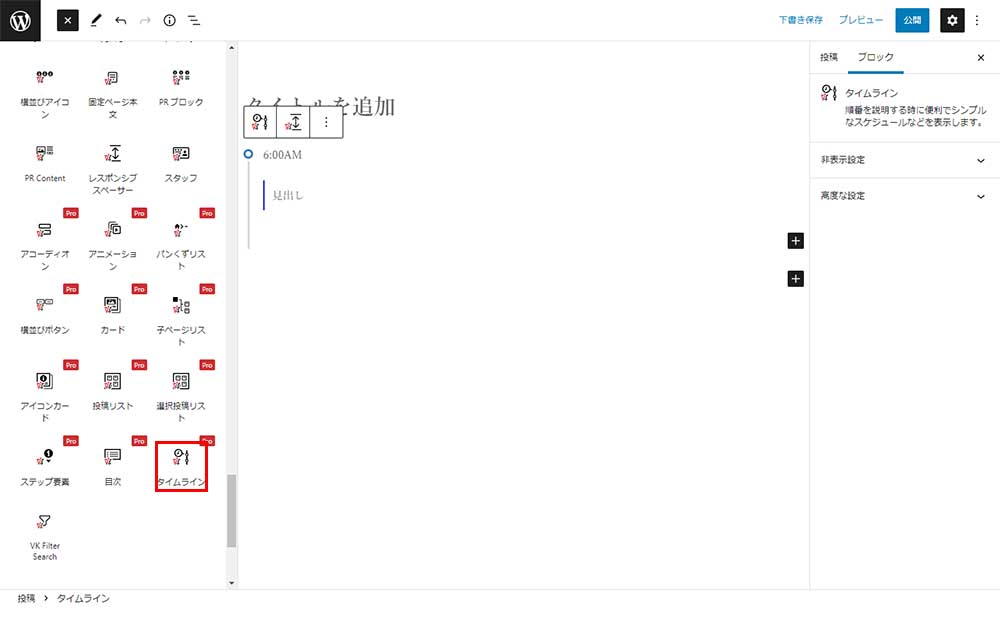
タイムライン要素 挿入


ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「ステップ要素」を選択。
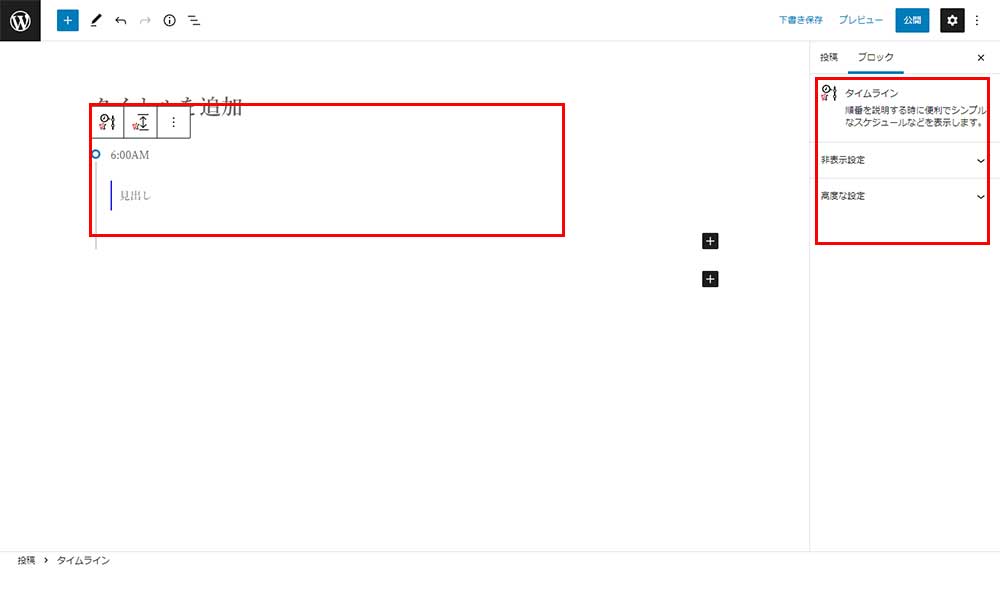
タイムライン要素 設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
タイムライン要素 設定できる内容
タイムライン要素
タイムラインのラベル、色、スタイルを設定する要素です。
ラベル
色
スタイル
Line Style
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
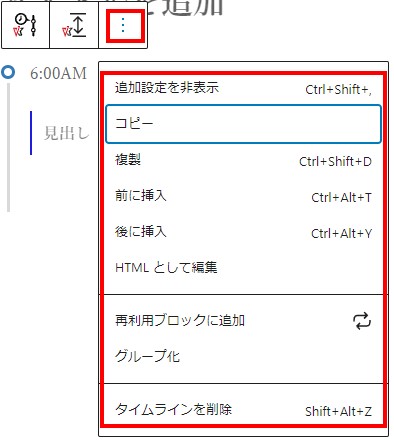
タイムライン要素 挿入時(メニューバー)の設定

タイムライン要素 選択アイコン


タイムライン要素現在選択されているブロック名
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
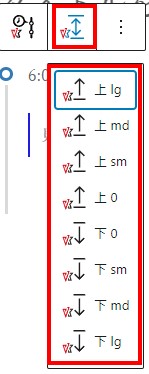
タイムライン要素 ブロックの余白

タイムライン要素 ブロックの余白の設定
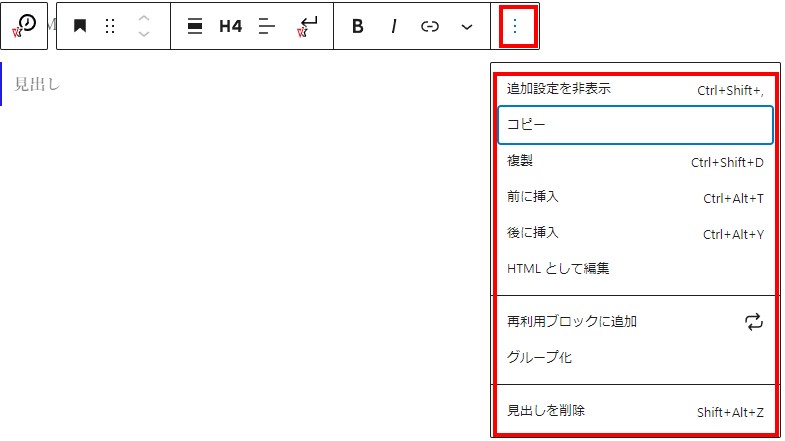
タイムライン要素 ブロック編集
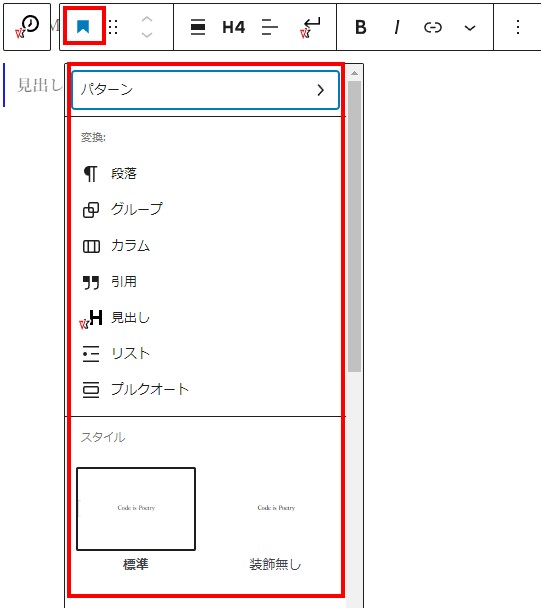
タイムライン要素 見出し選択時メニューバー

ステップ要素 見出し選択時選択アイコン

ブロック変換:
段落
グループ
カラム
引用
見出し
リスト
プルクオート
スタイル変更
タイムライン要素 見出し選択時移動アイコン

移動:ドラッグによる移動(左)左右移動(右)
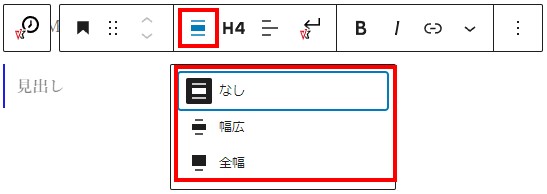
タイムライン要素 見出し選択時配置

配置を画面いっぱいの「全幅」、コンテンツ幅いっぱいの「幅広」の2種類から選択が可能。
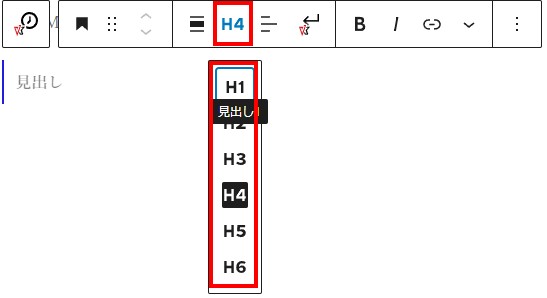
タイムライン要素 見出し選択時見出しの選択

見出しの選択(h1~h6)
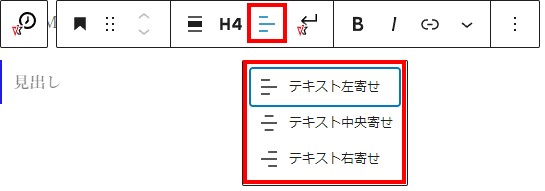
タイムライン要素 見出し選択時テキストの配置変更

入力した文字を左寄せ・中央寄せ・右寄せの3種類から選択できます。
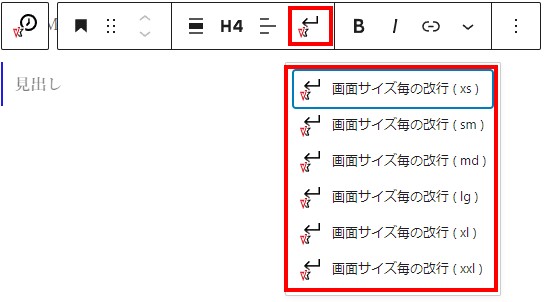
タイムライン要素 見出し選択時画面サイズごとの改行

テキストの画面サイズごとの改行の設定
タイムライン要素 見出し選択時文字装飾&リンク設定

文字装飾の設定
太字
斜体
リンク設定(URL入力)
新しいタブ
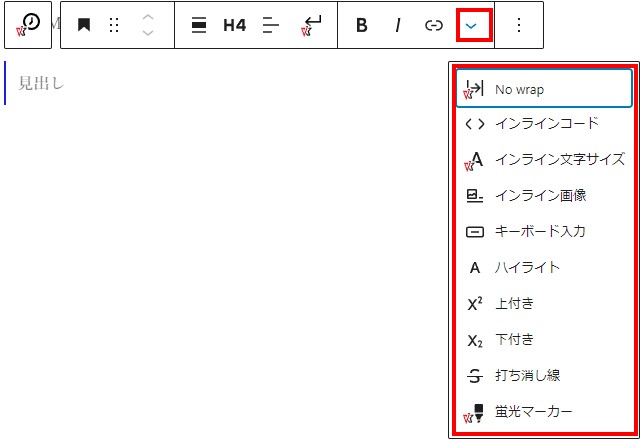
タイムライン要素 見出し選択時ブロックツール

ブロックツールの設定
No wrap
インラインコード
インライン文字サイズ
インライン画像
キーボード入力
ハイライト
上付き
下付き
打ち消し
線蛍光マーカー
タイムライン要素 まとめ
タイムライン要素はいかがでしたか?実務ではあまり使う頻度は少ないと思いますが、実際に「タイムライン要素」を使用すると違った発見があるかもしれませんのでご自身で積極的に「タイムライン要素」をお試しください。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
ブロックエディタ(Gutenberg)VKブロックPRO ボタンの使い方
ブロックエディタ(Gutenberg)VKブロックPRO 見出しの使い方
ブロックエディタ(Gutenberg)VKブロックPRO Contentの使い方
ブロックエディタ(Gutenberg)VKブロックPRO 目次の使い方
ブロックエディタ(Gutenberg)VKブロックPRO 子ページリストの使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください