このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns Column(カラムバナー)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns Column(カラムバナー)の使い方を紹介します。
今回紹介するColumn(カラムバナー)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。今回紹介するColumn(カラムバナー)もあらかじめ最適なデザインが用意されているのでColumnに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
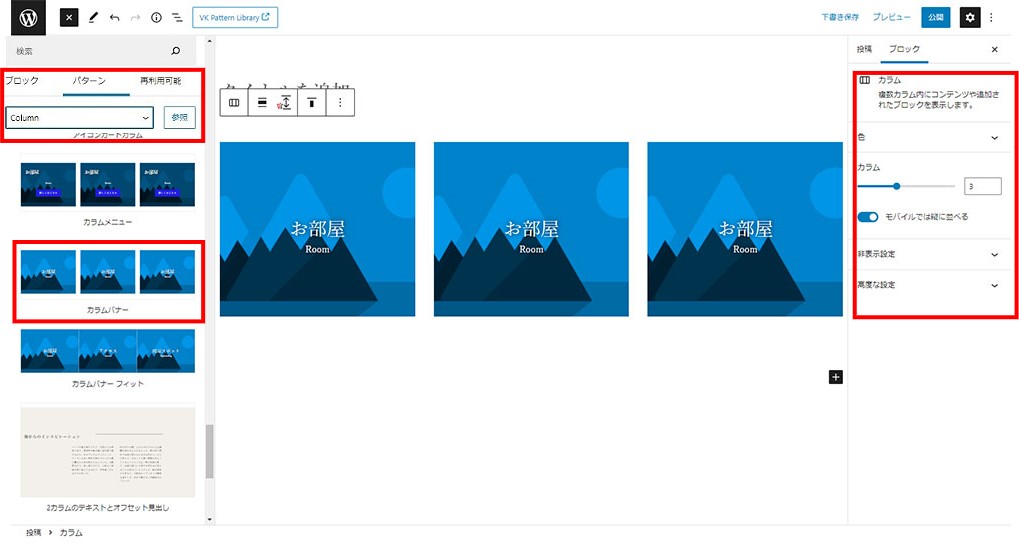
Column(カラムバナー)のWordpressマニュアル
Column(カラムバナー)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのColumn(カラムバナー)を選択して利用します。
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.3|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 5.93 |
| PHP Ver | 8.0 |
Column(カラムバナー)の実例
Column(カラムバナー)の事例です。

利用用途(代表例)
文字通りバナー表示をグリッドタイプでレイアウト表示します。もちろん写真および図表の変更タイトル文字の変更・有無の選択。バナーにはロールオーバー効果も標準
企業の特徴をとらえたバナーなど
Column(カラムバナー)設置事例の解説
Column(カラムバナー)にはタイトル、テキストおよび画像を適宜設定できるデザインといえます。Column(カラムバナー)に関する各パーツの編集、例えば色や大きさなど可能です。
※カラムバナーフィットとよく似ていますが、個々のカラムのマージンの大小により使い分けされるとよいでしょう。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください