このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns テキスト(装飾のない見出しとテキスト)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns テキスト(装飾のない見出しとテキスト)の使い方を紹介します。
今回紹介するテキスト(装飾のない見出しとテキスト)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。テキスト(装飾のない見出しとテキスト)もあらかじめ最適なデザインが用意されているのでヘッダーに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
テキスト(装飾のない見出しとテキスト)のWordpressマニュアル
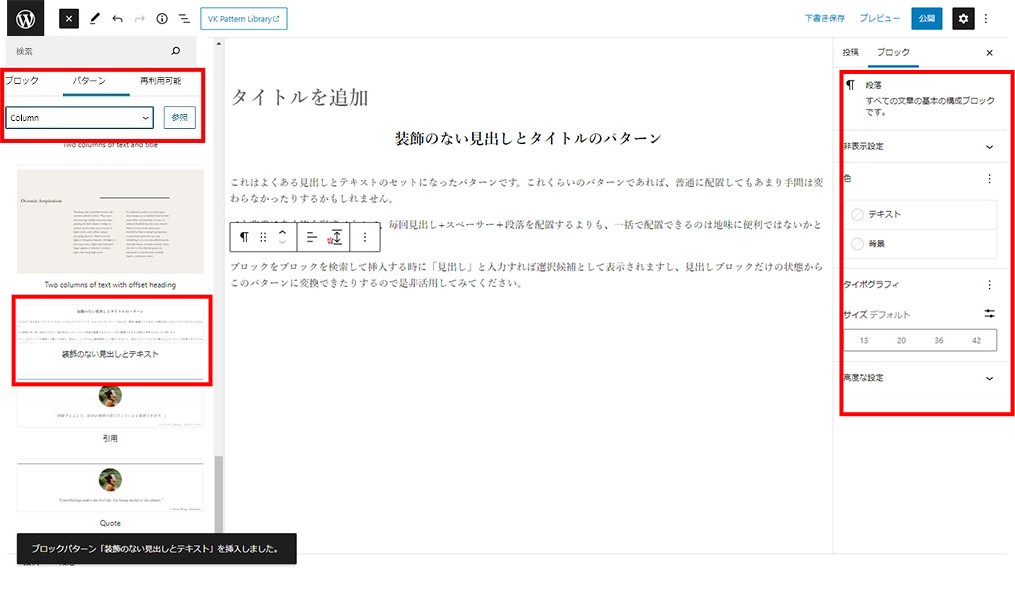
テキスト(装飾のない見出しとテキスト)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのテキスト(装飾のない見出しとテキスト)を選択して利用します。
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.4|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |
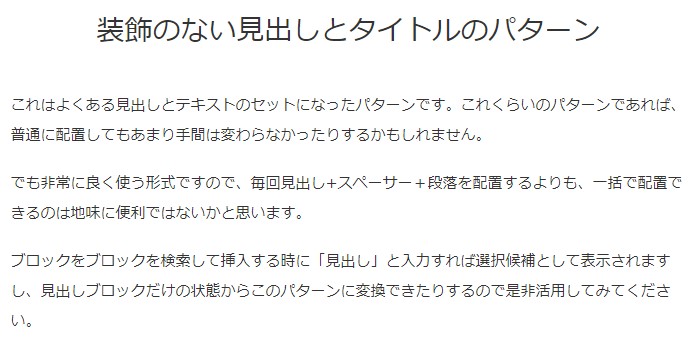
テキスト(装飾のない見出しとテキスト)の実例
テキスト(装飾のない見出しとテキスト)の事例です。

利用用途(代表例)
レスポンシブWebデザインのためのパターンテキスト
レスポンシブWebデザインのパターンテキストを紹介。カラム幅が可変するカラム型レイアウトのパターンを紹介。PC用とスマホ用でデザインを分けることができる。経営者の紹介、スタッフ紹介などに適している。
もちろん、タイトルのテキストをレスポンジブで表示します。もちろんタイトル、説明文の文字の変更が可能です。
テキスト(装飾のない見出しとテキスト)の事例です。設置事例の解説
テキスト(装飾のない見出しとテキスト)の事例です。画像を適宜設定できるデザインといえます。テキスト(装飾のない見出しとテキスト)に関する各パーツの編集、例えばタイトル、文章など可能です。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns テキスト(引用)の使い方
VK Block Patterns テキスト(単色背景上の画像と説明)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください