このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns 注目(3カラムのテキスト)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns 注目(3カラムのテキスト)の使い方を紹介します。
ページ_全幅(サービス案内 Pro 01)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。ページ_全幅(サービス案内 Pro 01)もあらかじめ最適なデザインが用意されているのでグリッドに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
WordPress 使い方マニュアル:ページ_全幅(サービス案内 Pro 01)
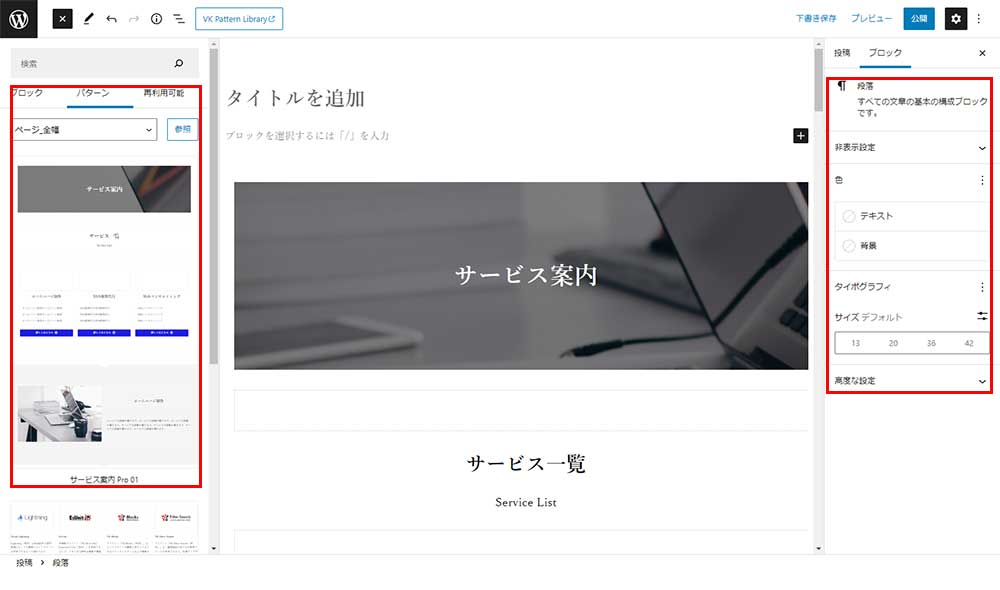
ページ_全幅(サービス案内 Pro 01)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのページ_全幅(サービス案内 Pro 01)を選択して利用します。
WordPress 使い方マニュアル:基本データ
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.4|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |
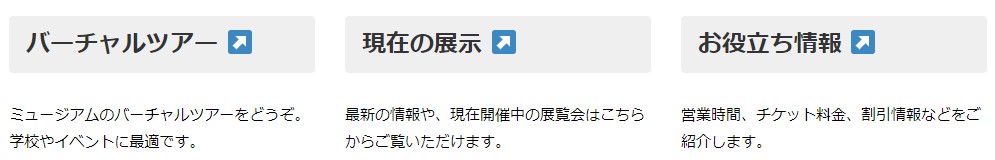
WordPress 使い方マニュアル:ページ_全幅(サービス案内 Pro 01)の実例

WordPress 使い方マニュアル:利用用途(代表例)
レスポンシブWebデザインのためのパターンテキスト
自社会社案内のお知らせを紹介することができます。レスポンシブWebデザインのパターンテキストを紹介。PC用とスマホ用でデザインを分けることができる。
WordPress 使い方マニュアル:ページ_全幅(サービス案内 Pro 01)の事例です。設置事例の解説
ページ_全幅(サービス案内 Pro 01)の事例です。サービスコンテンツ全般特に画像を適宜設定できるデザインといえます。ページ_全幅(サービス案内 Pro 01)文字通りサービス・商品案内を飾るコンテンツとして、御社のサービス・商品の写真、内容などテキスト等の編集が可能です。
※上記実例は全幅でありません。
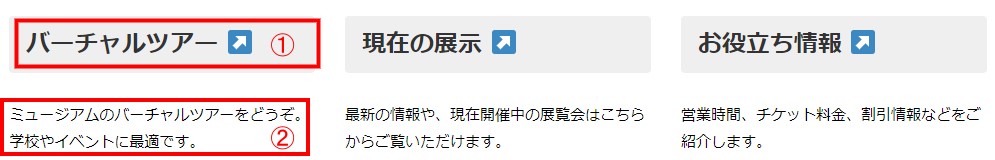
具体的な編集例

①見出し(りんく)の設定
見出しの表記は上書き修正
リンク先の指定はブロックツールバーのリンクアイコンからURLを入力します。
本文の編集
本文のテキストは上書き修正
WordPress マニュアル pdf
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns 注目(右下に説明がついた画像)の使い方
VK Block Patterns 注目(見出し)の使い方
VK Block Patterns 注目(3カラムの画像とテキスト)の使い方
VK Block Patterns 注目(3カラムのテキスト)の使い方
VK Block Patterns幅_全幅(全幅地図)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください