おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)投稿タイトル編の使い方がわからない?
- ブロックエディタ(Gutenberg)投稿タイトル編の使い方を紹介します。
図表による使い方マニュアル
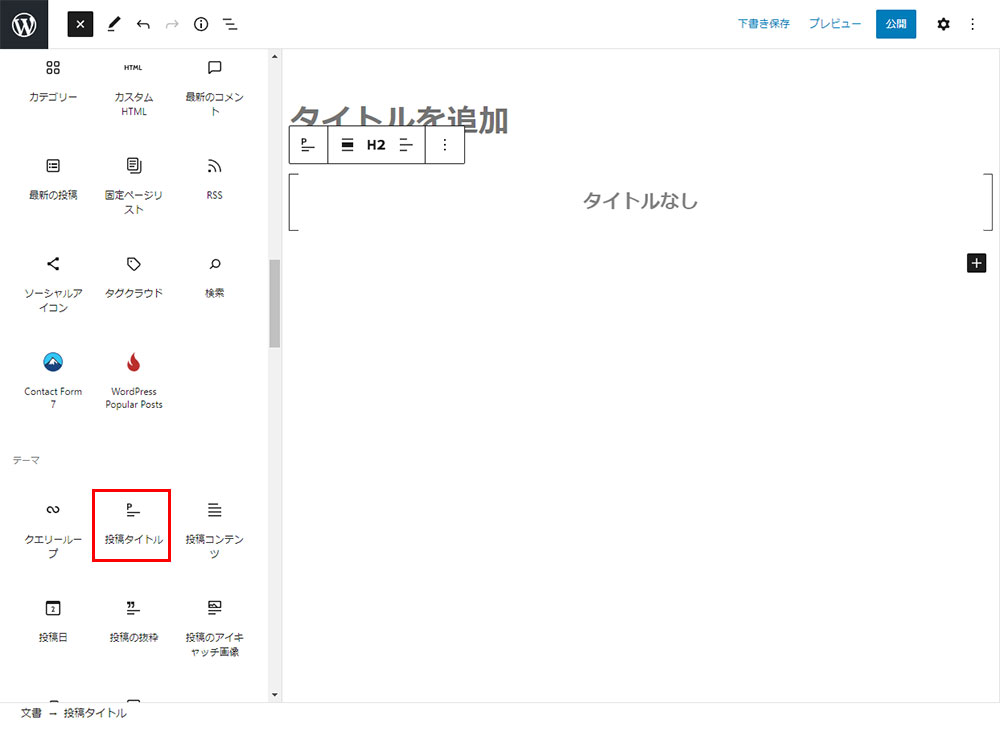
投稿タイトル 挿入


ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「投稿タイトル」を選択。
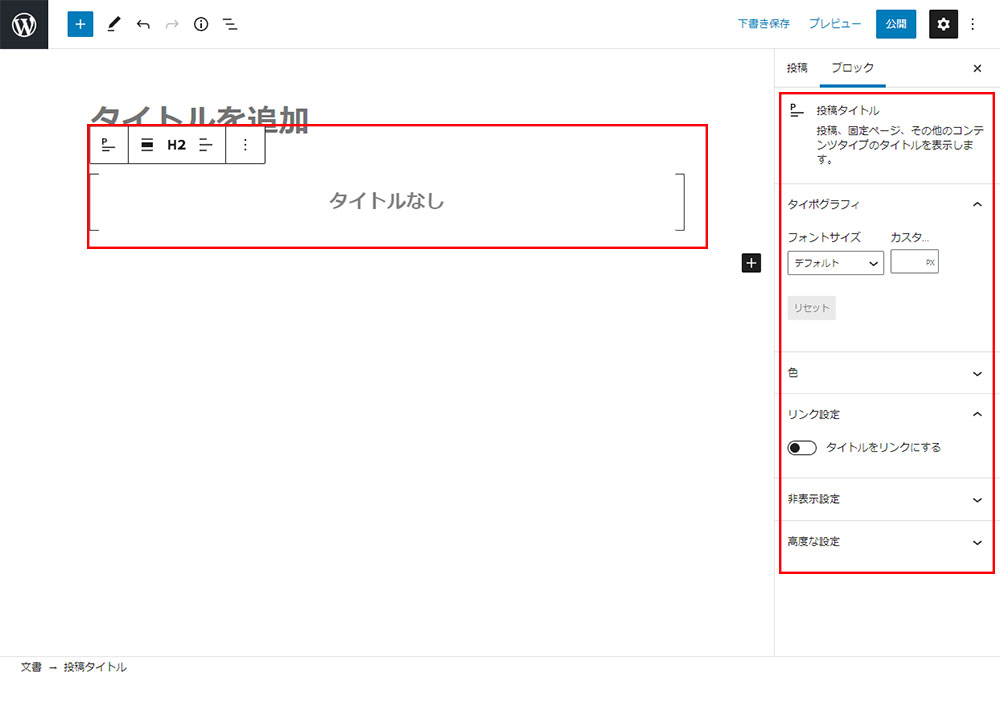
投稿タイトル 設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
投稿タイトル 設定できる内容
ブロック挿入時の場合
投稿タイトル
投稿、固定ページ、その他のコンテンツタイプのタイトルを表示します。
タイポグラフィ
フォントサイズ
色
リンク設定
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
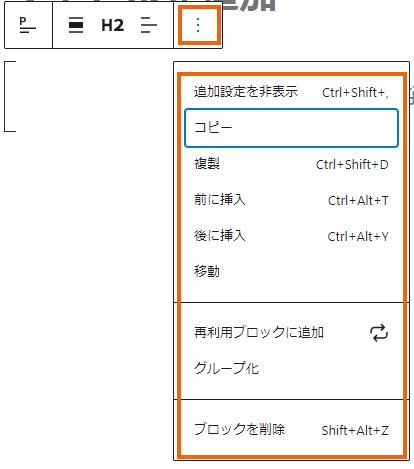
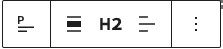
投稿タイトル 挿入時(メニューバー)の設定

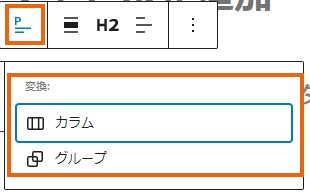
投稿タイトル 選択アイコン


現在選択されているブロック名
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
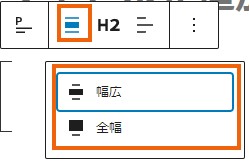
投稿タイトル 配置設定

配置を画面いっぱいの「全幅」、コンテンツ幅いっぱいの「幅広」の2種類から選択が可能。
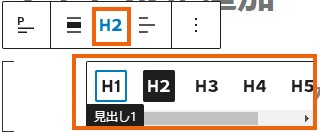
投稿タイトル 見出し設定

H1~H6の選択
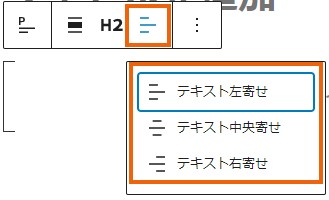
投稿タイトル 位置揃え

タイトルの左寄せ・中央寄せ・右寄せの3種類から選択できます。
WordPress マニュアル pdf
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
投稿タイトル まとめ
投稿タイトルはいかがでしたか?実務ではあまり使う頻度は少ないと思いますが、実際に「投投稿タイトル」を使用すると違った発見があるかもしれませんのでご自身で積極的に「投稿タイトル」をお試しください。
動画による使い方マニュアル
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください