おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)ログイン / ログアウト編の使い方がわからない?
- ブロックエディタ(Gutenberg)ログイン / ログアウト編の使い方を紹介します。
図表による使い方マニュアル
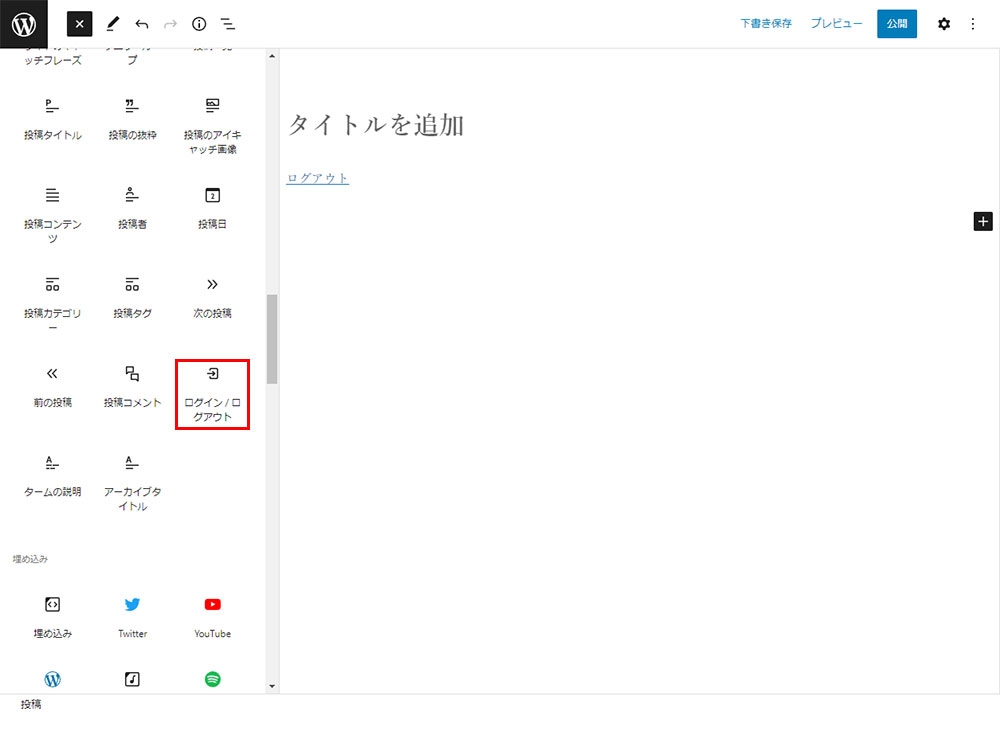
挿入


ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「ログイン / ログアウト」を選択。
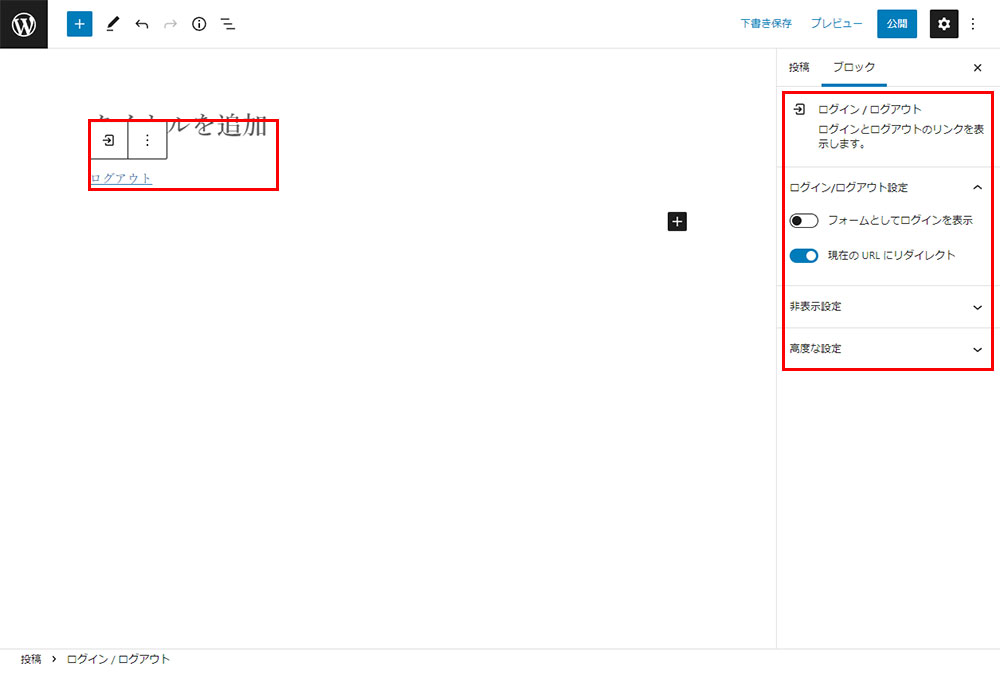
ログイン / ログアウト 設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
ログイン / ログアウト 設定できる内容
ブロック挿入時の場合
ログイン / ログアウト
ログインとログアウトのリンクを表示します。
ログイン/ログアウト設定
フォームとしてログインを表示
現在の URL にリダイレクト
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
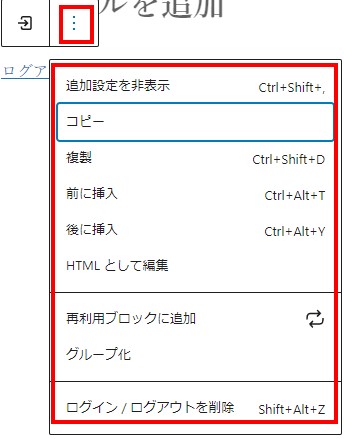
ログイン / ログアウト挿入時(メニューバー)の設定

選択アイコン


ログイン / ログアウト現在選択されているブロック名
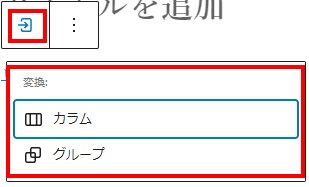
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
ログイン / ログアウト ブロック編集
WordPress マニュアル pdf
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください
ログイン / ログアウト まとめ
ログイン / ログアウトはいかがでしたか?実務ではあまり使う頻度は少ないと思いますが、実際に「ログイン / ログアウト」を使用すると違った発見があるかもしれませんのでご自身で積極的に「ログイン / ログアウト」をお試しください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください