このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VKブロックPRO アニメーションの使い方がわからない?
- ブロックエディタ(Gutenberg)VKブロックPRO アニメーションの使い方を紹介します。
おすすめ度

図表による使い方マニュアル
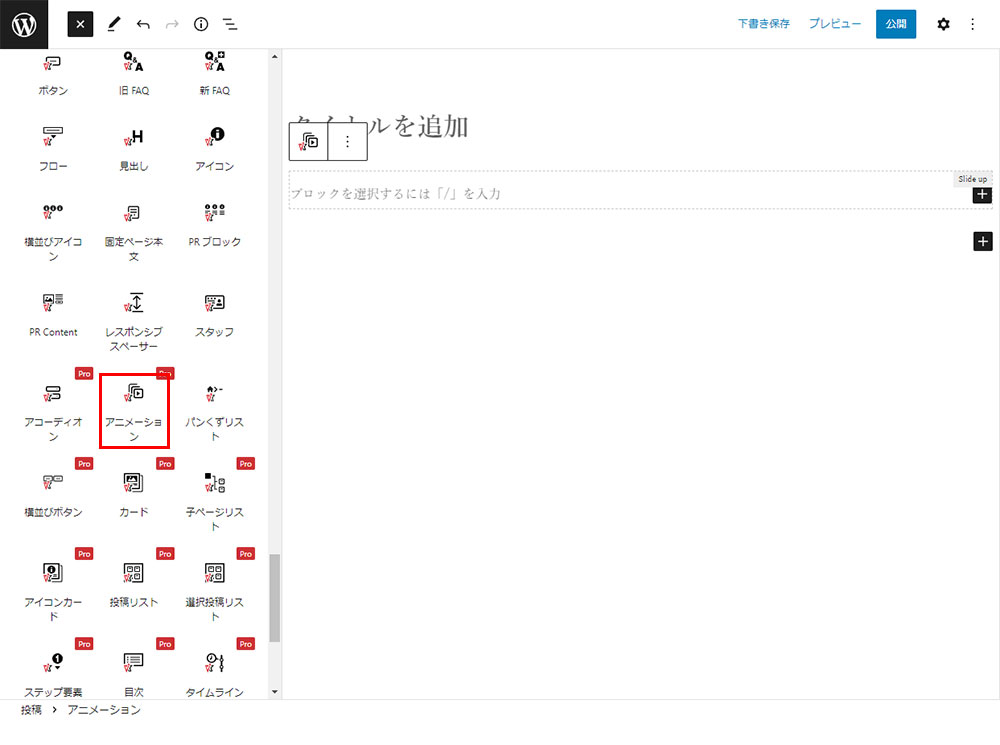
アニメーション 挿入


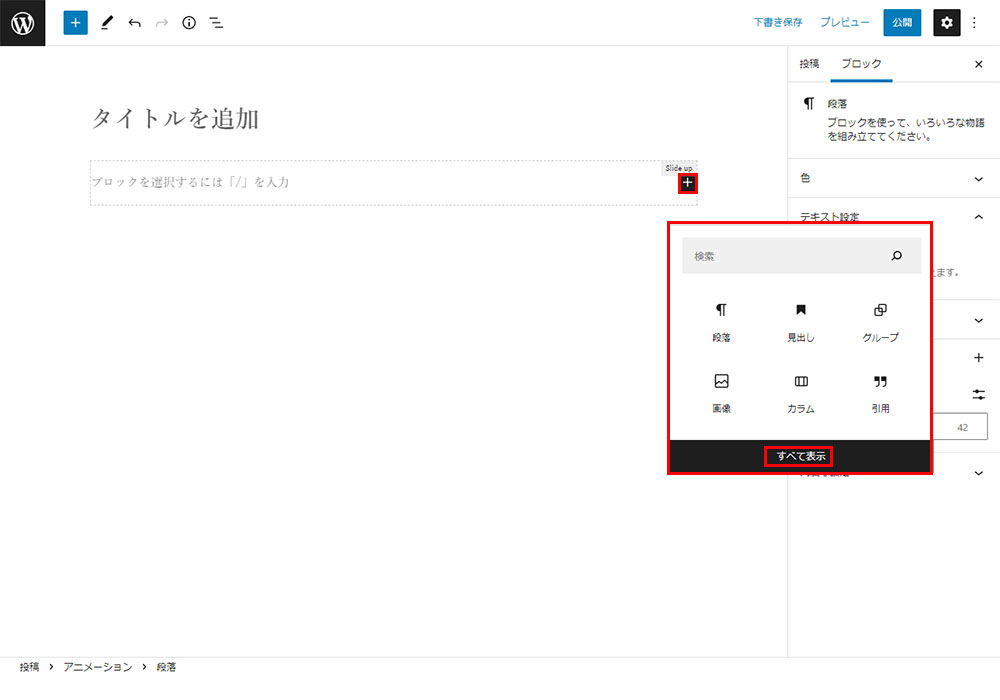
ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「アニメーション」を選択。
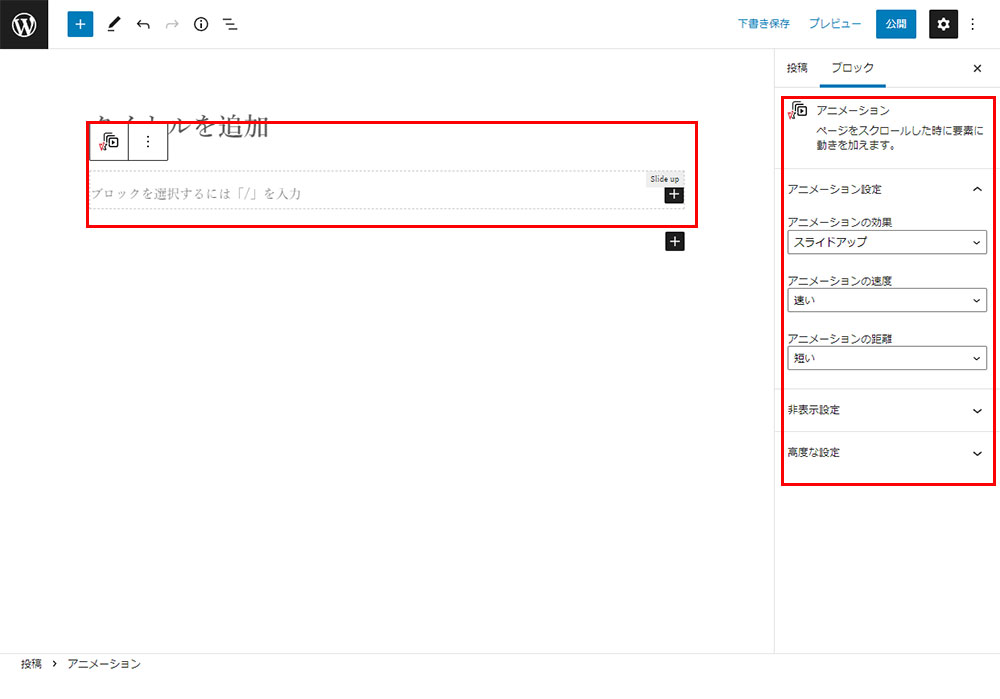
アニメーション 設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
アニメーション 設定できる内容
アニメーション
ページをスクロールした時に要素に動きを加えます。
アニメーション設定
アニメーションの効果
アニメーションの速度
アニメーションの距離
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
アニメーション 挿入時(メニューバー)の設定

アニメーション 選択アイコン


アニメーション現在選択されているブロック名
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
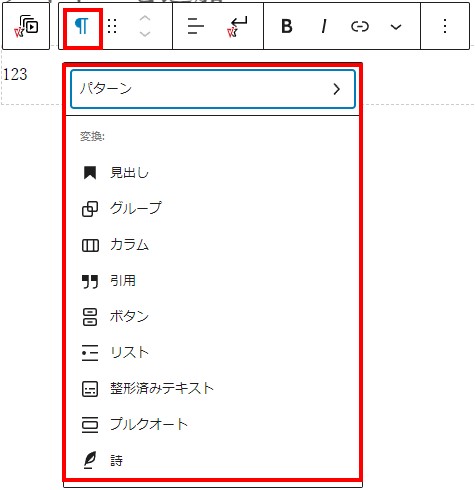
アニメーション ブロック編集
アニメーション テキスト(段落)の選択時のメニューバー

アニメーション テキスト(段落)選択アイコン

挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
アニメーション テキスト(段落)移動

移動:ドラッグによる移動(赤枠内左)上下移動(赤枠内右)
アニメーション テキスト(段落)テキストの配置画面

左寄せ・中央寄せ・右寄せから選択
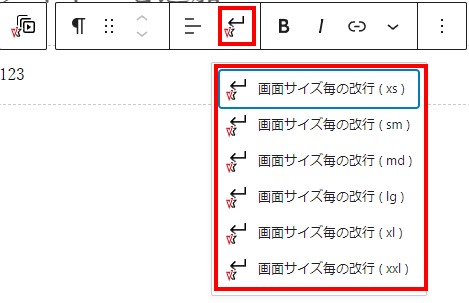
アニメーション テキスト(段落)画面サイズごとの改行

アニメーション テキスト(段落)の画面サイズごとの改行の設定
アニメーション テキスト(段落)文字装飾・リンク設定

文字装飾の設定
太字
斜体
リンク先URL
新しいタブ
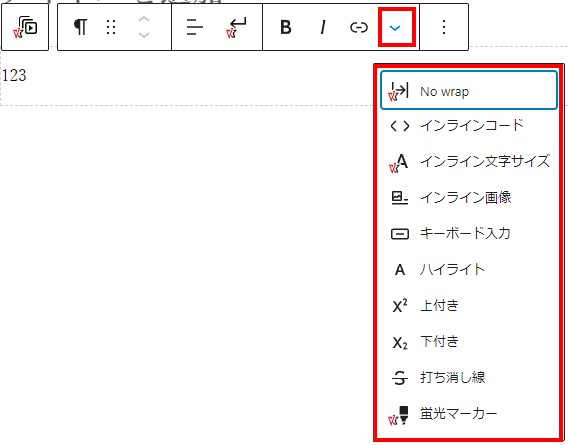
アニメーション テキスト(段落)ブロックツール

ブロックツールの設定
No wrap
インラインコード
インライン文字サイズ
インライン画像
キーボード入力
ハイライト
上付き
下付き
打ち消し
線蛍光マーカー
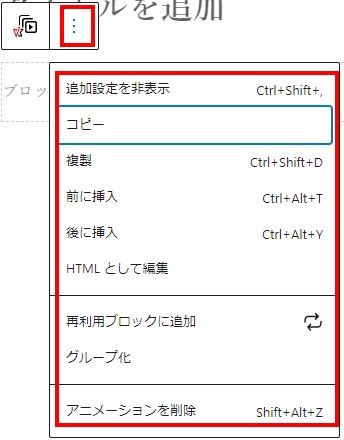
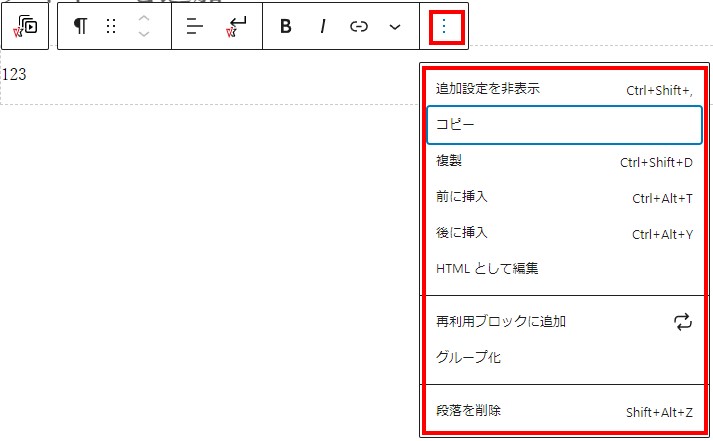
アニメーション テキスト(段落)ブロック編集

設定できる内容
コピー:ブロックのコピー。段落挿入後張り付けるとコピーされる。
複製:ブロックの複製。同じ内容が複製(コピペ)でき上段の作業を1回で行えるメリットがあります。
前に挿入:現在のブロックの前に新たなボックスを挿入することが出来ます。
後に挿入:現在のブロックの後に新たなボックスを挿入することが出来ます。
移動:ブロックの移動
HTMLとして編集
再利用ブロックに追加:該当ブロックを登録して再利用が行えるように登録する。※テーマプラグインにより表示されない場合がある。
グループ化:複数のブロックをまとめる事が出来る。
ブロックを削除
アニメーション コンテンツ挿入画面

アニメーション まとめ
アニメーションはいかがでしたか?実務ではあまり使う頻度は少ないと思いますが、実際に「アニメーション」を使用すると違った発見があるかもしれませんのでご自身で積極的に「アニメーション」をお試しください。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
ブロックエディタ(Gutenberg)VKブロックPRO アコーディオンの使い方
ブロックエディタ(Gutenberg)VKブロックPRO 目次の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください