

このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- 個性的なギャラリーが作れる「FooGallery」無料プラグインのインストールから使い方がわからない?
- 個性的なギャラリーが作れる「FooGallery」無料プラグインのインストールから使い方を紹介します。
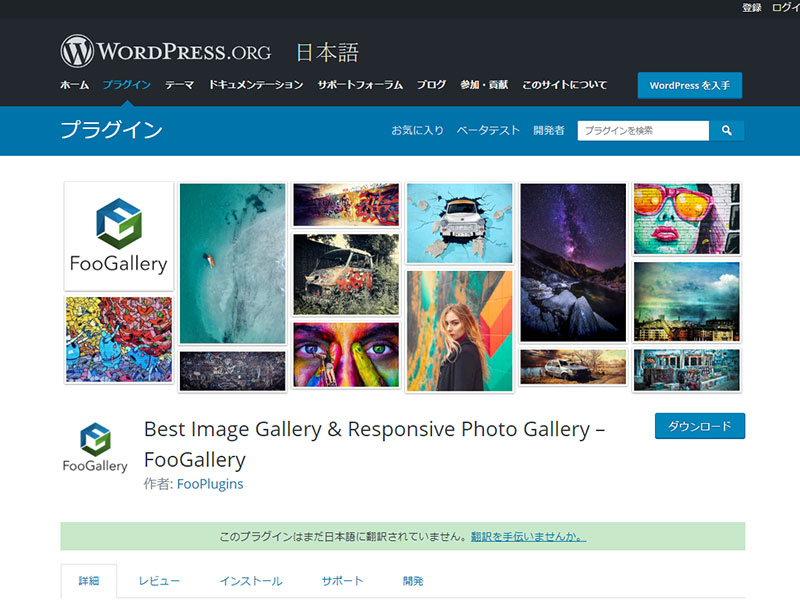
写真やアートなどの数多くの画像を展示するポートフォリオサイトや、ギャラリーサイトを運営しているカメラマンの方にとって、美しく個性的な作品を美しいギャラリーで魅せるようできるプラグインです。そんな希望をかなえてくれるのが、「FooGallery」というプラグイン。難しい操作やギャラリーを構築する事が可能なプラグインです。またショートコードですのでブログの他に固定ページなどに差し込むことができますので便利と言えるでしょう!
デジカメで撮影後「Imsanity」をインストールしていれば気にすることなくギャラリーを作成する事ができます。無料で使えるギャラリーには限りがありますが、有料を選択すると多彩な演出が可能ですのでお試しください。

環境
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2021年秋(当時に作成されたデータです。) |
| プラグイン Ver | 2.1.18※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 5.81 |
| PHP Ver | 7.4 |
図表による使い方
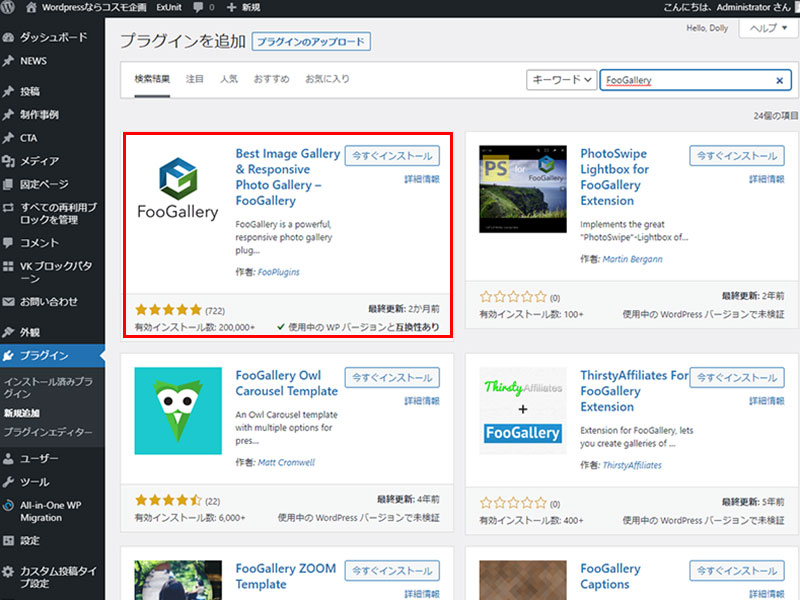
プラグイン=インストール
プラグイン「新規追加」より「FooGallery」 と入力ご検索後インストール。
その後の流れは他のプラグイン同様です。
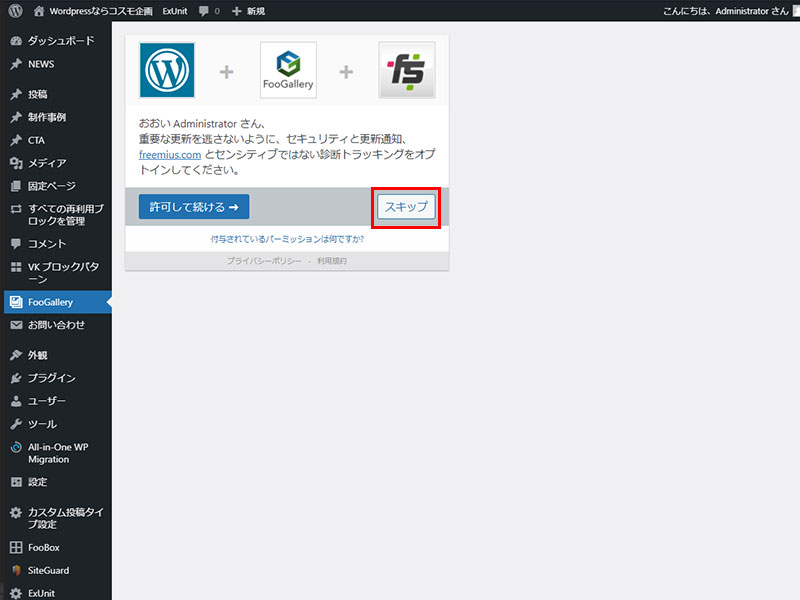
インストール後、メッセージが表示されるが「スキップ」でスルーしてください。


構築手順の説明
- ギャラリーの構築
- ギャラリーの選択(演出方法の選択)
- 記事作成画面での取り込み(ギャラリー構築の選択)
- 完成
以上で構築から設置方法までの作業の流れになります。
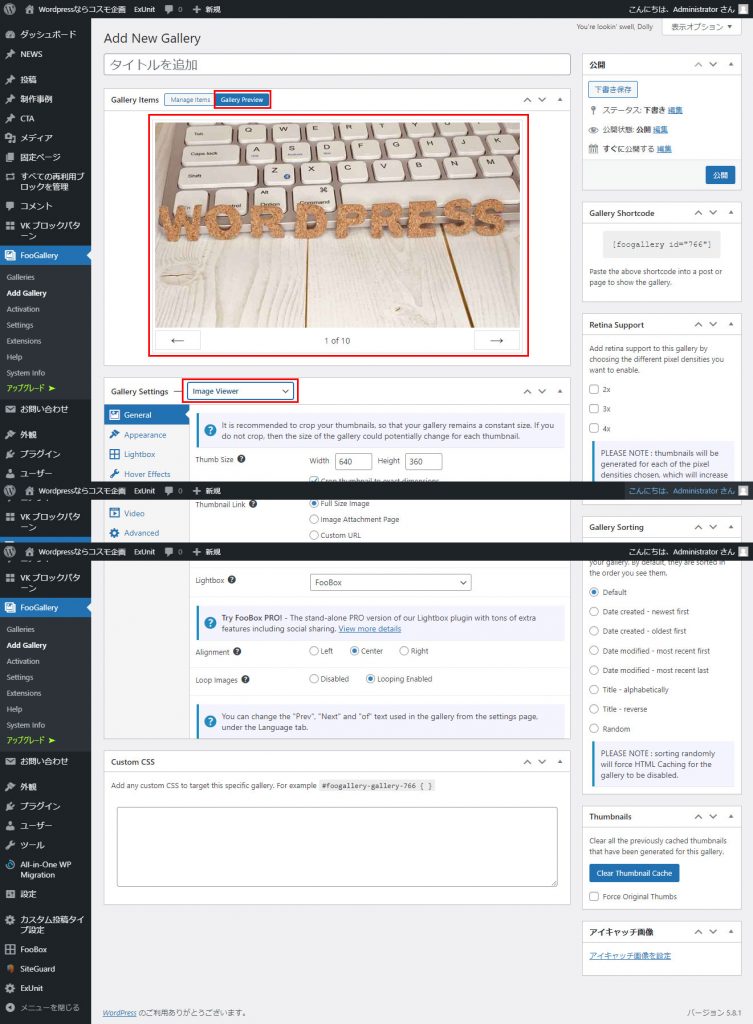
ギャラリーの構築
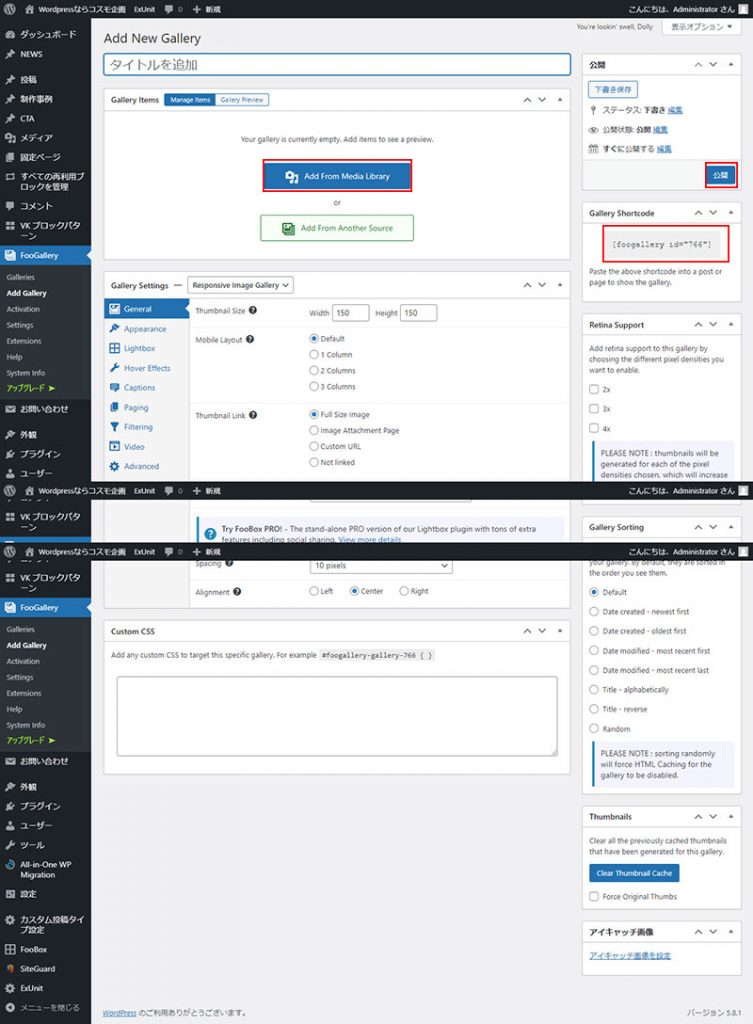
ダッシュボード>FooGalleryとお進みください。
まずはタイトルを入力後程の記事作成時のFooGalleryの選択時の名称になりますので忘れないような名称をつけてください。(日本語可能)
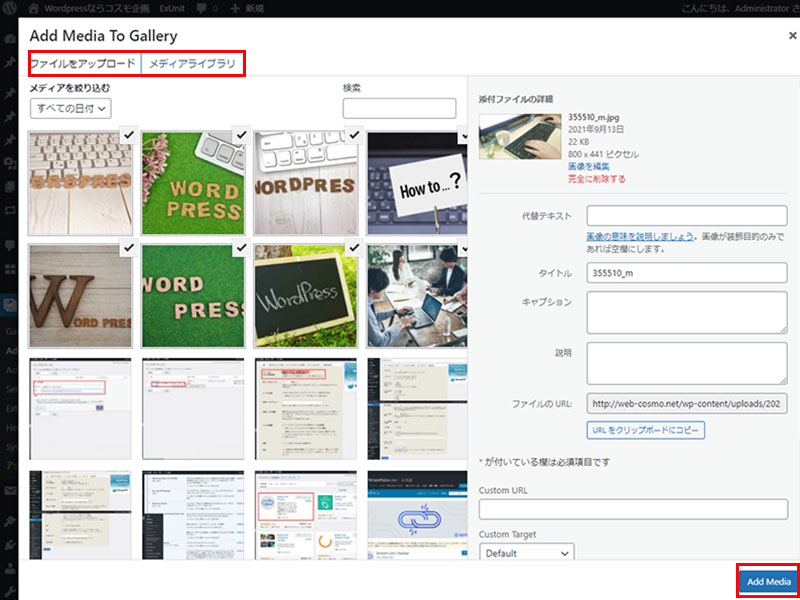
青のボタンで「Add From Media Library」をクリックして画像を選択(画像を選択する方法は同じ)
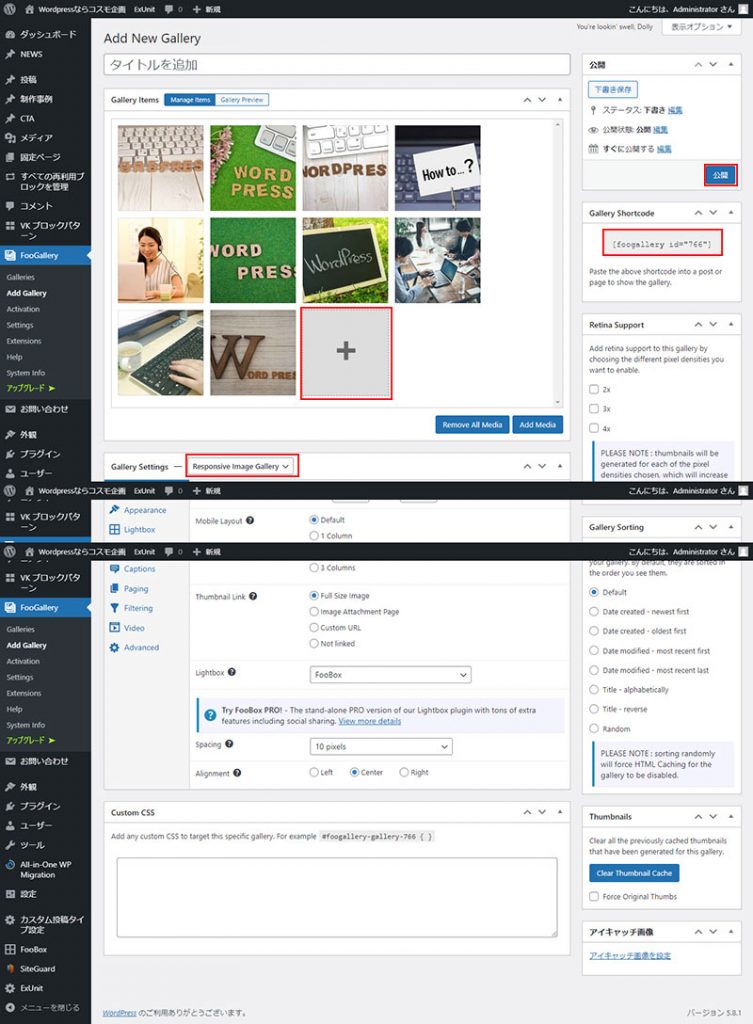
画像を複数選択することも可能です。「Ctrolキーで複数選択することやShiftキーで範囲選択も可能です。)決定したら「Add Nedia」をクリックして確定してください。
ギャラリーの選択(赤枠のプルダウンメニュー)より演出方法を選択してから公開でギャラリーの構築は完了です。
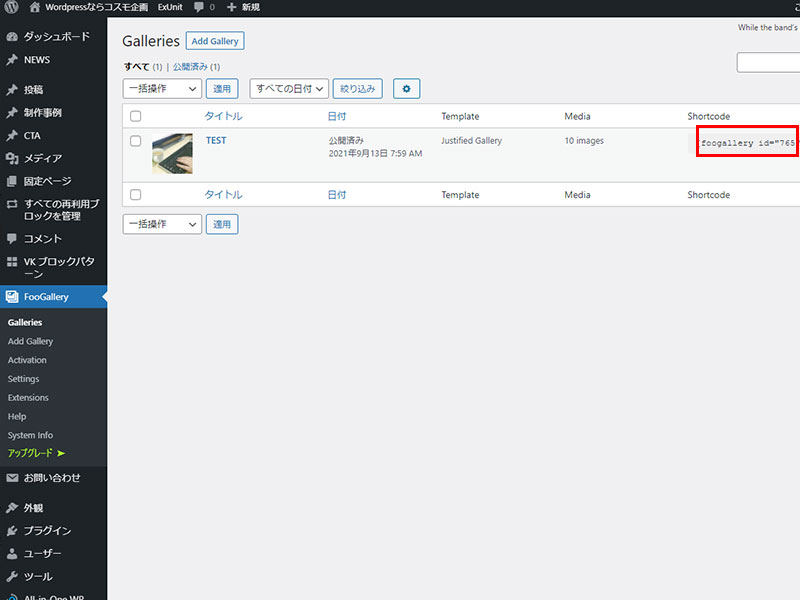
クラシックエディターをお使いの方はショートコードキーをコピーしておくと便利です。





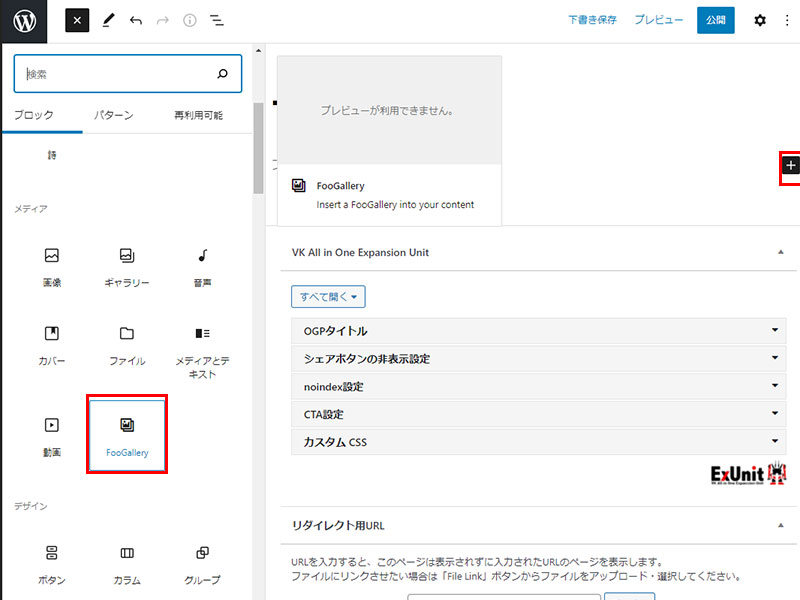
記事作成時の選択方法
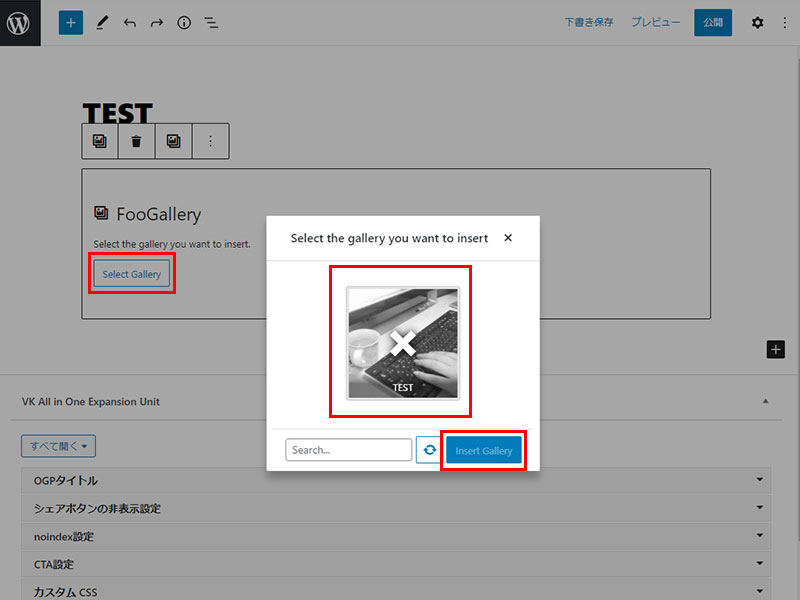
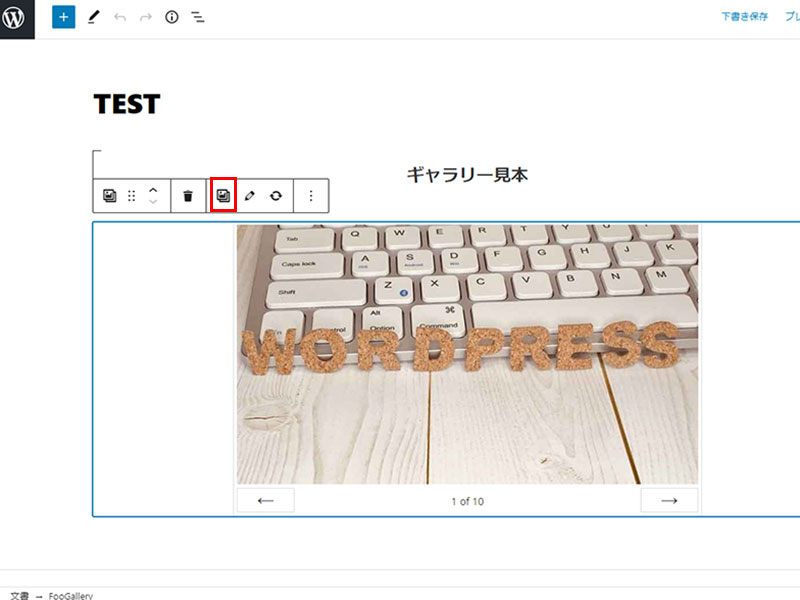
ギャラリーを挿入したいエリアのプラスマークをクリック(ボックス選択)にてFooGalleryを選択。同時にギャラリー構築時のサムネイル及びタイトルが表示されますので選択してください。
設定は以上です。
ギャラリー変更する場合は赤枠のアイコンをクリックしてください。



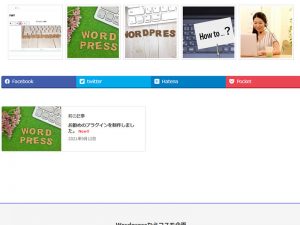
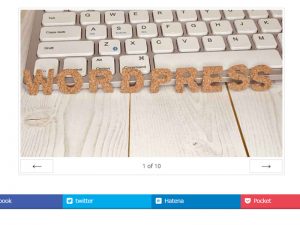
表示例(無料の範囲内)





PDFファイルによる使い方マニュアル
当サイトをPDFファイルにいたしました。ダウンロードしてお使いください。
関連記事
ワードプレスで「Cookie承諾」の無料プラグインのインストールから使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください