このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns Section_PR(Grid Column Card<No Border / Icon>)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns Section_PR(Grid Column Card<No Border / Icon>)の使い方の使い方を紹介します。
今回紹介するSection_PR(Grid Column Card<No Border / Icon>)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。Section_PR(Grid Column Card<No Border / Icon>)もあらかじめ最適なデザインが用意されているのでグリッドに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
Section_PR(Grid Column Card<No Border / Icon>)のWordpres使い方マニュアル
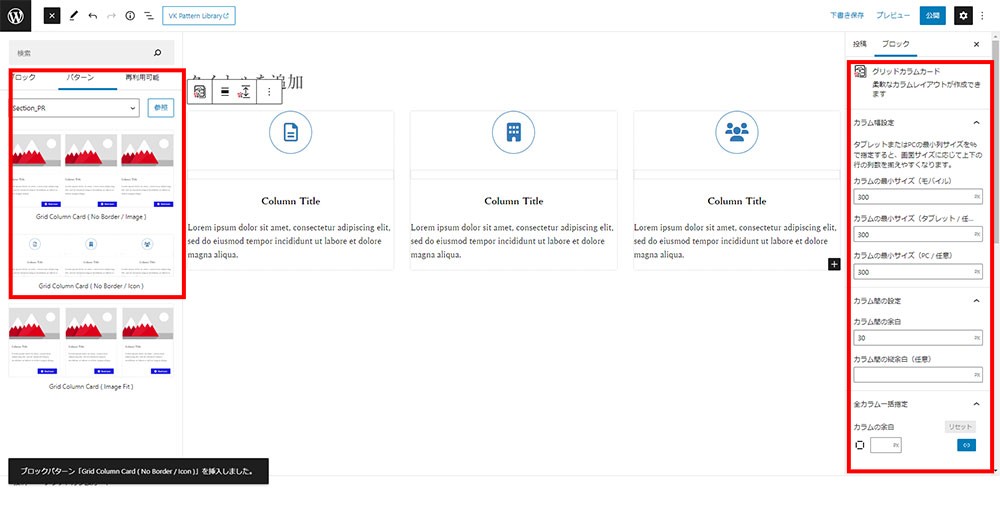
Section_PR(Grid Column Card<No Border / Icon>)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのSection_PR(Grid Column Card<No Border / Icon>)を選択して利用します。
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.4|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |
Section_PR(Grid Column Card)の実例
Section_PR(Grid Column Card)の事例です。
のマニュアル.jpg)
利用用途(代表例)
レスポンシブWebデザインのためのパターンテキスト
製品・サービスを紹介。レスポンシブWebデザインのパターンテキストを紹介。カラム幅が可変するグリッド型レイアウトのパターンを紹介そのほかリスト表示も選択が可能。PC用とスマホ用でデザインを分けることができる。
Section_PR(Grid Column Card<No Border / Icon>)の事例です。設置事例の解説
Section_PR(Grid Column Card<No Border / Icon>)の事例です。画像を適宜設定できるデザインといえます。Section_PR(Grid Column Card<No Border / Icon>)に関するアイコン・ボタンの有無をはじめ編集が可能です。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns セクション_流れ(ステップセット)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください