このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns セクション_流れ(ステップセット)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns セクション_流れ(ステップセット)の使い方を紹介します。
今回紹介するセクション_流れ(ステップセット)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。セクション_流れ(ステップセット)もあらかじめ最適なデザインが用意されているのでグリッドに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
WordPress 使い方マニュアル:セクション_流れ(ステップセット)

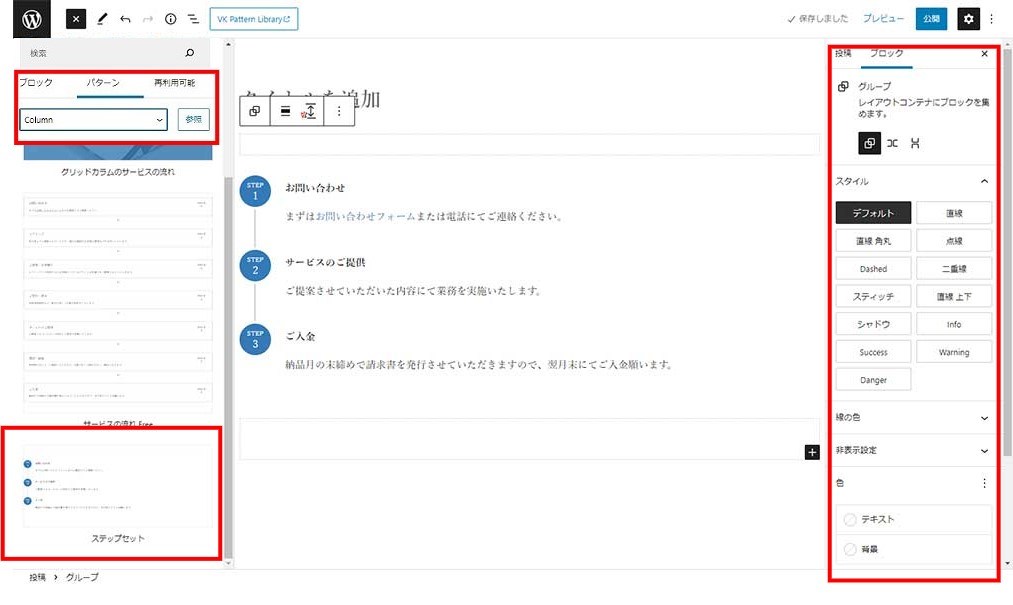
セクション流れ(ステップセット)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのセクション流れ(ステップセット)を選択して利用します。
基本データ
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.4|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |
WordPress 使い方マニュアル:セクション_流れ(ステップセット)の実例
セクション_流れ(ステップセット)の事例です。
のマニュアル.jpg)
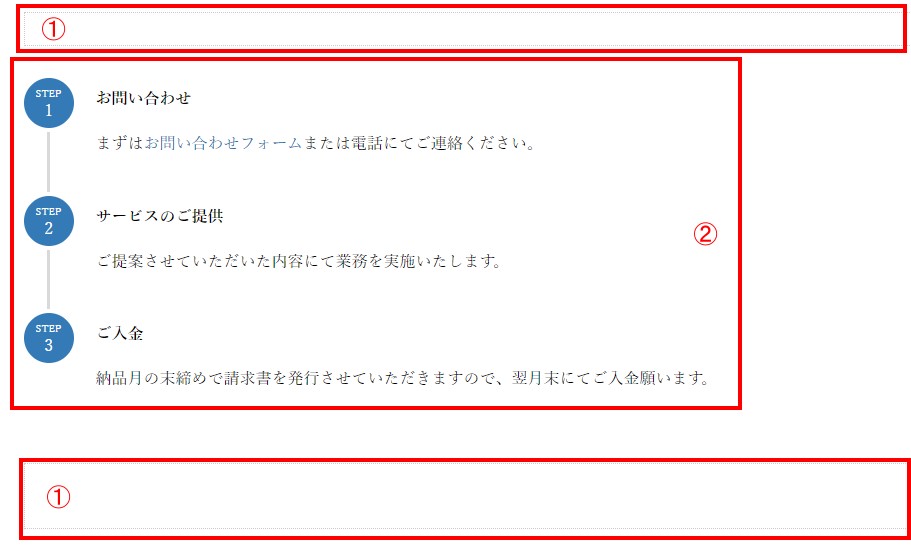
実際の作業
①レスポンジブスペーサー
余白を作成するブロックです。
パネル記事全体の余白設定より余白の調整は行います。
②ステップ
テキスト部分は上書き修正
ステップ要素の変更はパネル記事全体より行います。ステップの追加はステップブロックを複製すると簡単に追加できます。後は前述の通り編集すればよいです。
利用用途(代表例)
レスポンシブWebデザインのためのパターンテキスト
自社の社長や代表者などのお知らせをカード形式で紹介することができます。レスポンシブWebデザインのパターンテキストを紹介。PC用とスマホ用でデザインを分けることができる。
セクション_流れ(ステップセット)の事例です。設置事例の解説
セクション_流れ(ステップセット)の事例です。画像を適宜設定できるデザインといえます。セクション_流れ(ステップセット)に関する流れのエリアの数・タイトル・テキスト等の編集が可能です。
WordPress マニュアル pdf
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください