このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns セクション_プロフィール(ソーシャルアイコンとプロフィール)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns セクション_プロフィール(ソーシャルアイコンとプロフィール)の使い方を紹介します。
今回紹介するセクション_プロフィール(ソーシャルアイコンとプロフィール)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。セクション_プロフィール(ソーシャルアイコンとプロフィール)もあらかじめ最適なデザインが用意されているのでグリッドに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
セクション_プロフィール(ソーシャルアイコンとプロフィール)のWordpress使い方マニュアル
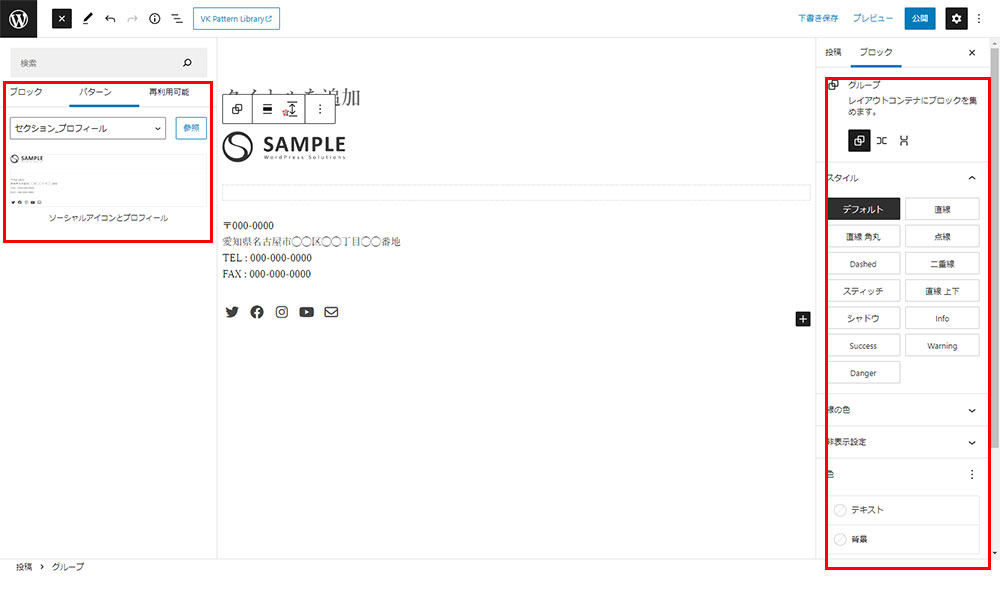
セクションプロフィール(ソーシャルアイコンとプロフィール)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのセクションプロフィール(ソーシャルアイコンとプロフィール)を選択して利用します。
基本データ
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.4|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |
セクション_プロフィール(ソーシャルアイコンとプロフィール)の実例
セクション_プロフィール(ソーシャルアイコンとプロフィール)の事例です。

利用用途(代表例)
レスポンシブWebデザインのためのパターンテキスト
フッダエリアの自社を紹介するパターンを紹介。レスポンシブWebデザインのパターンテキストを紹介。PC用とスマホ用でデザインを分けることができる。
セクション_プロフィール(ソーシャルアイコンとプロフィール)の事例です。設置事例の解説
セクション_プロフィール(ソーシャルアイコンとプロフィール)の事例です。画像を適宜設定できるデザインといえます。セクション_プロフィール(ソーシャルアイコンとプロフィール)に関する背景の素材・PR写真・タイトル・サブタイトルの編集が可能です。
実際の作業
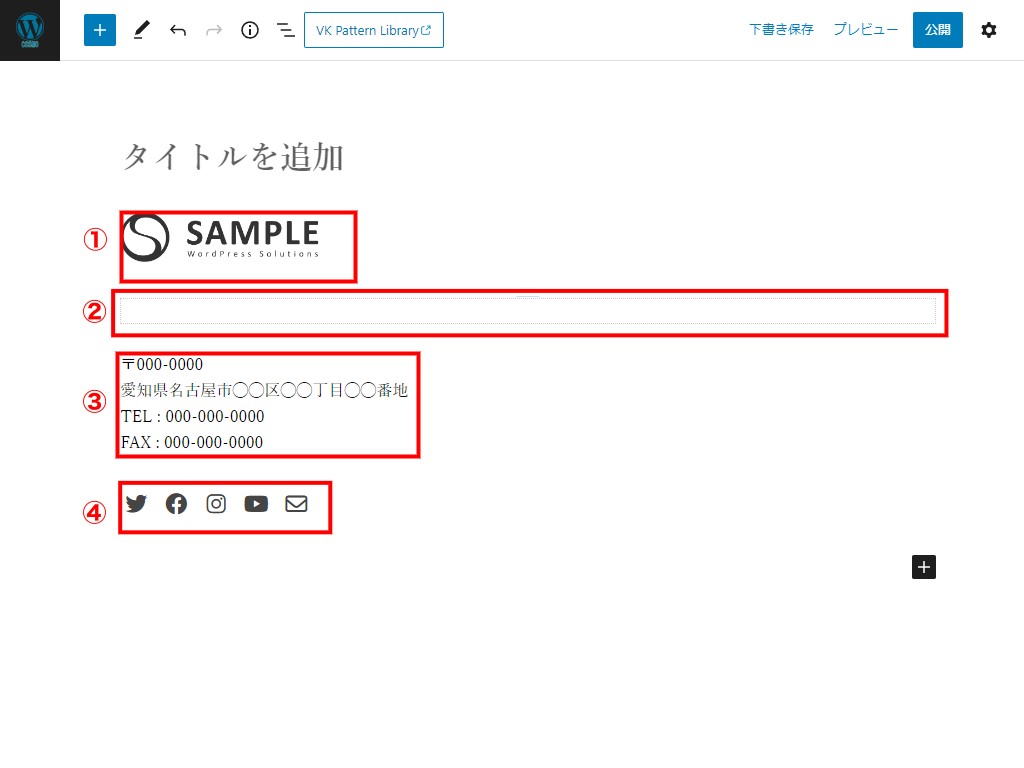
1①画像
画像
画像を挿入し、視覚に訴えます。
ブロックツールバーの「置換」より行います。方法はメディアの登録方法と同様の設定で行います。画像のスタイルはパネル記事全体より行えます。
②レスポンジブスペーサー
余白を作成するブロックです。
パネル記事全体の余白設定より余白の調整は行います。
③段落
本文(段落)の編集は上書き修正してください。
④横並びアイコン
Font Awesome のアイコンフォントを横並びに表示します
アイコン横のプラスマークからアイコンを追加して
パネル記事全体よりアイコンを設定します。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
動画による使い方マニュアル
Twenty Twenty-Twoバージョン: 1.2の場合
Lightningの場合(事前設定)
関連記事
VK Block Patterns セクション_流れ(ステップセット)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください