このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns 注目(3カラムの画像とテキスト)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns 注目(3カラムの画像とテキスト)の使い方を紹介します。
今回紹介するページ_サービス紹介(サービス案内 Free 01)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。ページ_サービス紹介(サービス案内 Free 01)もあらかじめ最適なデザインが用意されているのでグリッドに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
WordPress 使い方マニュアル:ページ_サービス紹介(サービス案内 Free 01)
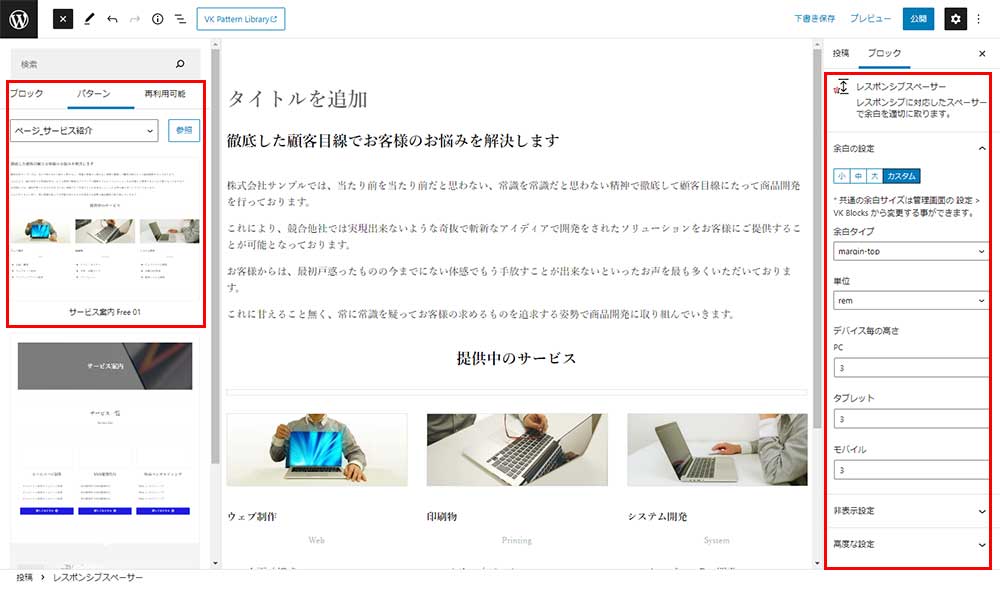
ページ_サービス紹介(サービス案内 Free 01)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのページ_サービス紹介(サービス案内 Free 01)を選択して利用します。
基本データ
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.4|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |
ページ_サービス紹介(サービス案内 Free 01)の実例
ページ_サービス紹介(サービス案内 Free 01)の事例です。
のマニュアル03.jpg)
利用用途(代表例)
レスポンシブWebデザインのためのパターンテキスト
自社の社長や代表者などのお知らせをカード形式で紹介することができます。レスポンシブWebデザインのパターンテキストを紹介。PC用とスマホ用でデザインを分けることができる。
ページ_サービス紹介(サービス案内 Free 01)の事例です。設置事例の解説
ページ_サービス紹介(サービス案内 Free 01)の事例です。画像を適宜設定できるデザインといえます。ページ_サービス紹介(サービス案内 Free 01)に関する商品・サービスなどの画像・タイトル・テキスト等の編集が可能です。
具体的な編集例
①見出し・本文
テキスト部分を上書き修正します。
②画像
画像
画像を挿入し、視覚に訴えます。
ブロックツールバーの「置換」より行います。方法はメディアの登録方法と同様の設定で行います。画像のスタイルはパネル記事全体より行えます。
③リスト
リストの親ブロックにてパネル記事全体よりスタイルの変更、色、リストアイコンの色など編集が行えます。
WordPress マニュアル pdf
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns 注目(右下に説明がついた画像)の使い方
VK Block Patterns 注目(見出し)の使い方
VK Block Patterns 注目(3カラムの画像とテキスト)の使い方
VK Block Patterns 注目(3カラムのテキスト)の使い方
VK Block Patterns 注目(3カラムのテキスト)の使い方
VK Block Patterns 注目(3カラムの画像とテキスト)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください