このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns セクション_タイトル(全幅見出しとサブテキストあり)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns セクション_タイトル(全幅見出しとサブテキストあり)の使い方を紹介します。
今回紹介するセクション_タイトル(全幅見出しとサブテキストあり)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。セクション_タイトル(全幅見出しとサブテキストあり)もあらかじめ最適なデザインが用意されているのでグリッドに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
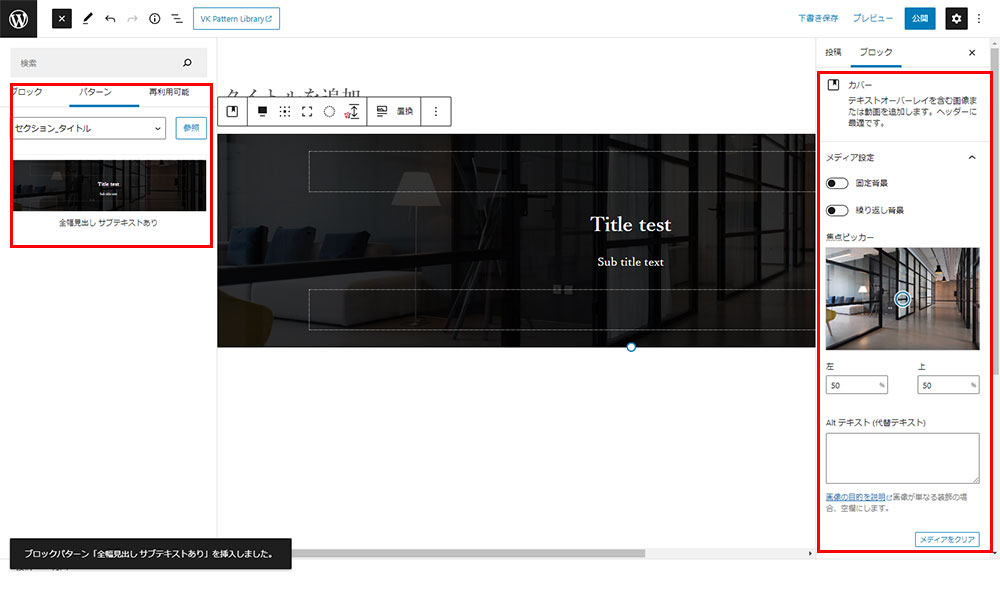
セクション_タイトル(全幅見出しとサブテキストあり)Wordpress 使い方マニュアル
セクションタイトル(全幅見出しとサブテキストあり)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのセクションタイトル(全幅見出しとサブテキストあり)を選択して利用します。
基本データ
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.4|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |
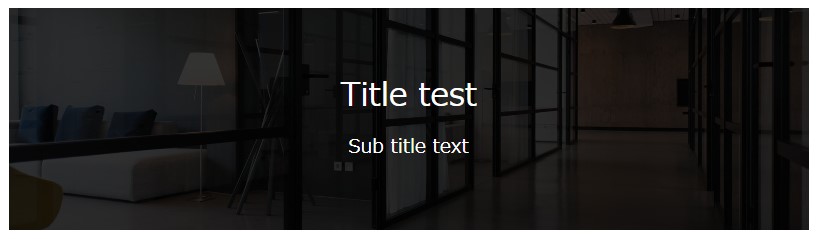
セクション_タイトル(全幅見出しとサブテキストあり)の実例
セクション_タイトル(全幅見出しとサブテキストあり)の事例です。
※下部タイトルは全幅ではありません。

利用用途(代表例)
レスポンシブWebデザインのためのパターンテキスト
各ページの資料ダウンロードを訴求するパターンを紹介。レスポンシブWebデザインのパターンテキストを紹介。PC用とスマホ用でデザインを分けることができる。
セクション_タイトル(全幅見出しとサブテキストあり)の事例です。設置事例の解説
セクション_タイトル(全幅見出しとサブテキストあり)の事例です。画像を適宜設定できるデザインといえます。セクション_タイトル(全幅見出しとサブテキストあり)に関する背景の素材・タイトル・サブタイトルの編集が可能です。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns セクション_流れ(ステップセット)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください