このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns セクション_ヒーロー(PR コンテンツ 全幅)の使い方の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns セクション_ヒーロー(PR コンテンツ 全幅)の使い方を紹介します。
今回紹介するセクション_ヒーロー(PR コンテンツ 全幅)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。セクション_ヒーロー(PR コンテンツ 全幅)もあらかじめ最適なデザインが用意されているのでグリッドに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
セクション_ヒーロー(PR コンテンツ 全幅)のWordpress使い方マニュアル
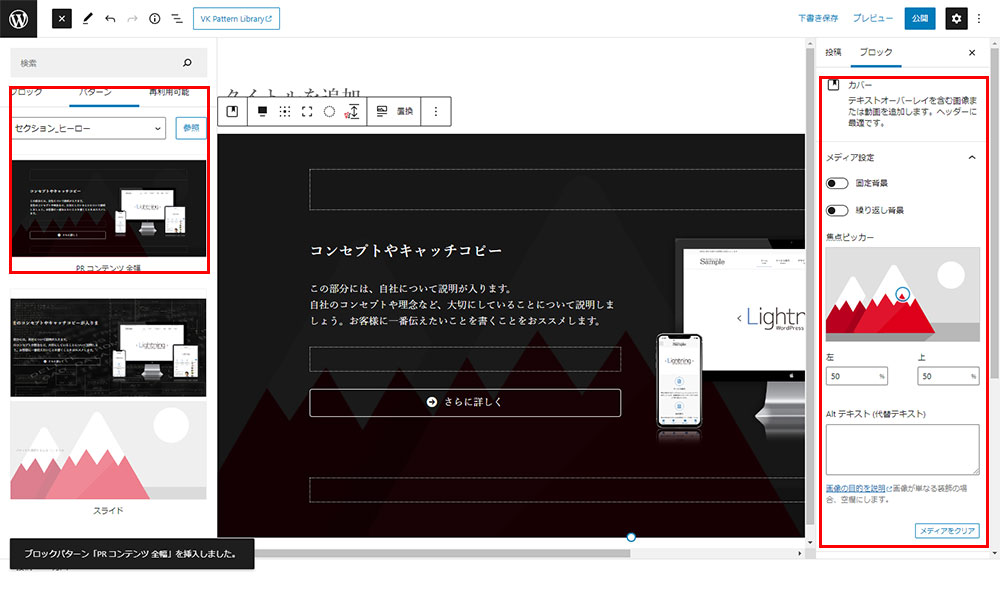
セクションヒーロー(PR コンテンツ 全幅)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのセクションヒーロー(PR コンテンツ 全幅)を選択して利用します。
基本データ
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.4|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |
WordPress 使い方マニュアル:セクション_ヒーロー(PR コンテンツ 全幅)の実例
セクション_ヒーロー(PR コンテンツ 全幅)の事例です。
※下部タイトルは全幅ではありません。

利用用途(代表例)
レスポンシブWebデザインのためのパターンテキスト
各ページの資料ダウンロードを訴求するパターンを紹介。レスポンシブWebデザインのパターンテキストを紹介。PC用とスマホ用でデザインを分けることができる。
セクション_ヒーロー(PR コンテンツ 全幅)の事例です。設置事例の解説
セクション_ヒーロー(PR コンテンツ 全幅)の事例です。画像を適宜設定できるデザインといえます。セクション_ヒーロー(PR コンテンツ 全幅)に関する背景の素材・PR写真・タイトル・サブタイトルの編集が可能です。
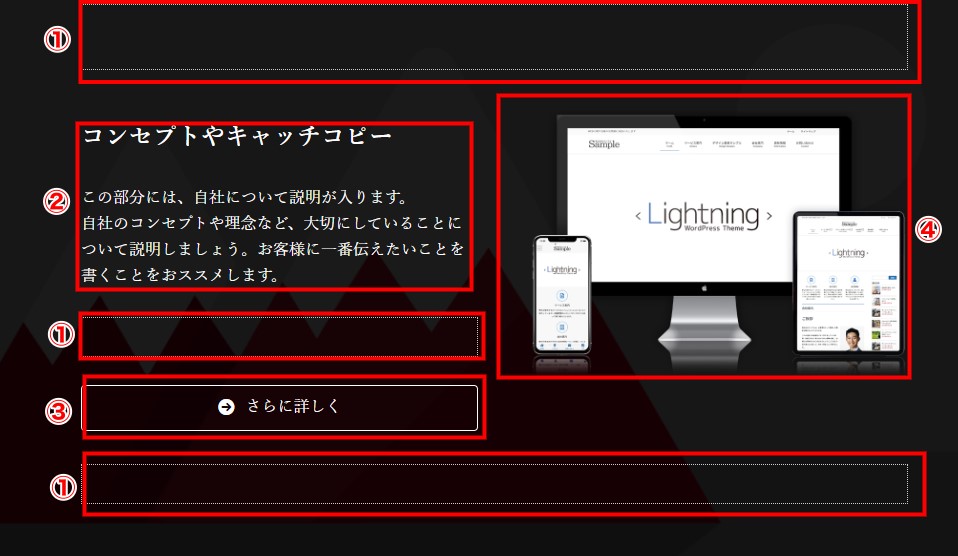
具体的な編集例
①レスポンシブスペーサー
レスポンシブに対応したスペーサーで余白を適切に取ります。
②見出し本文(テキスト)の編集
テキスト部分の修正は、現在のテキスト部分を上書きするだけです。
③ボタンの編集
ボタンのリンク先はブロックツールバーのリンクアイコンからURLを入力します。装飾はパネル記事全体から行います。
④画像の編集
画像を置き換える場合の画像選択画面です。通常の画像挿入と同じくメディアライブラリーもしくはアップロードの2大設定方法による置き換えですので心配はいらないと思います。その後の作業は通常の画像挿入と同じ内容です。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns セクション_流れ(ステップセット)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください